按钮的基本使用
什么是按钮
- UIKit框架提供了非常多的UI控件,但并不是每一个都很常用,有些控件可能1年内都用不上,有些控件天天用,比如UIButton、UILabel、UIImageView、UITableView等等
- 现在就先来学习非常重要且比较基础的一个UI控件---UIButton,俗称“按钮”
- 一般情况下,点击某个控件后,会做出相应反应的都是按钮
- 按钮的功能比较多,既能显示文字,又能显示图片,还能随时调整内部图片和文字的位置
![]()
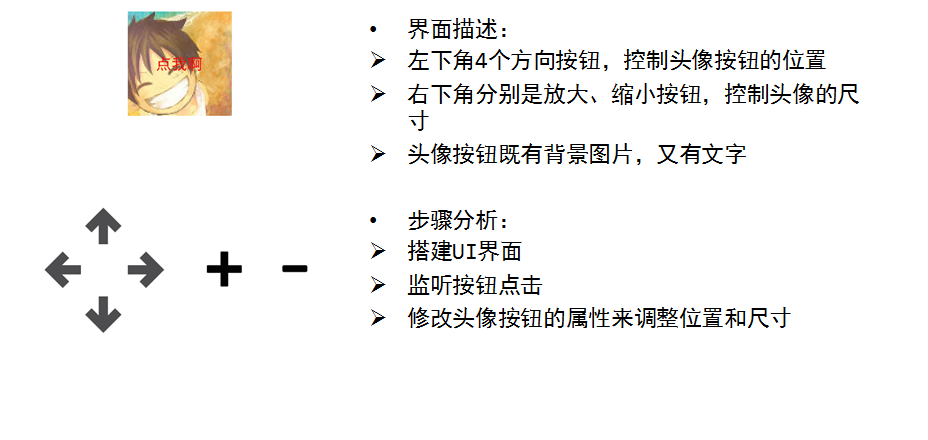
小案例
- 接下来通过一个小案例来研究按钮的基本使用
![]()
掌握
- 使用代码创建、添加控件
- 分别通过 storyboard 和 代码 设置按钮在不同状态的背景、文字、文字颜色
- 分别通过 storyboard 和 代码 监听按钮点击
- 修改控件的位置和尺寸
- 制作简单的动画效果
- 掌握frame、center、bounds、transform的使用
作业
- 使用纯代码的方式重写关于按钮使用的小案例(不要拖控件)
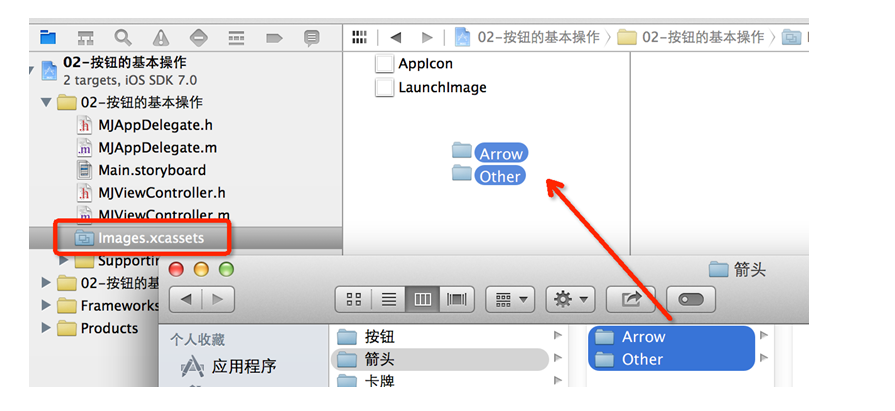
添加图片资源
- 从Xcode5开始,图片资源都放到Images.xcassets中进行管理
- 添加项目中用到的图片到Images.xcassets中

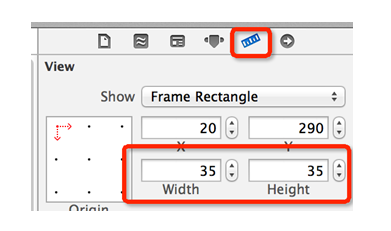
修改控件的尺寸
- 下图是在设置控件的尺寸为35x35
![]()
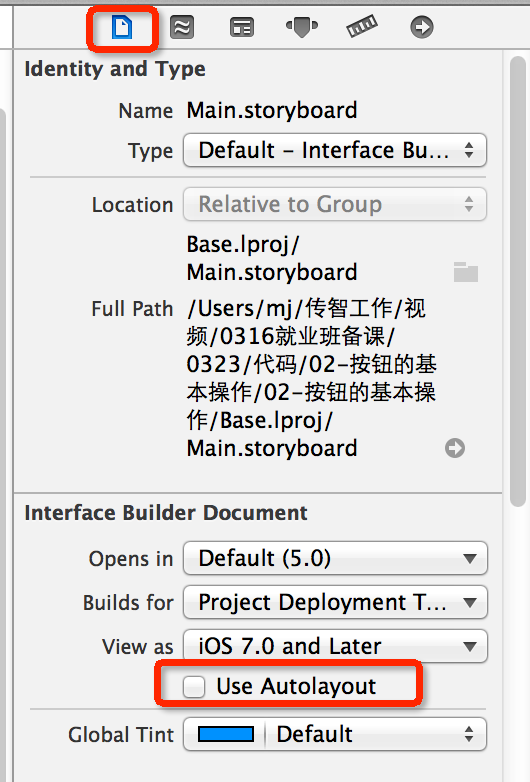
去除autolayout
- 如果发现通过代码无法修改控件的位置或者尺寸时,应该去掉storyboard里面的autolayout功能,这是自iOS6开始出现的特性
- 顾名思义,autolayout是用来自动布局的,用来束缚控件的位置和尺寸。去掉这个功能,控件的位置和尺寸就不再有一些固定的束缚。

UIButton的状态
- normal(普通状态)
- 默认情况(Default)
- 对应的枚举常量:UIControlStateNormal

- highlighted(高亮状态)
- 按钮被按下去的时候(手指还未松开)
- 对应的枚举常量:UIControlStateHighlighted

- disabled(失效状态,不可用状态)
- 如果enabled属性为NO,就是处于disable状态,代表按钮不可以被点击
- 对应的枚举常量:UIControlStateDisabled

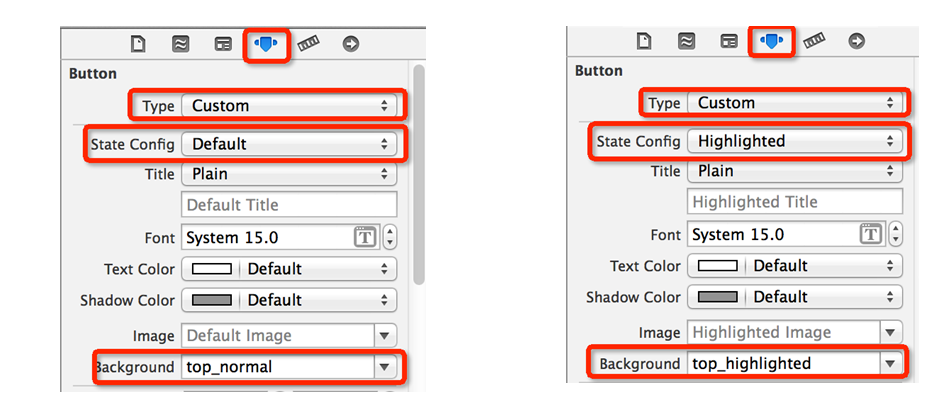
设置按钮的背景图片
- 设置按钮在不同状态下的背景图片 (为了保证高亮状态下的图片正常显示,必须设置按钮的type为custom)

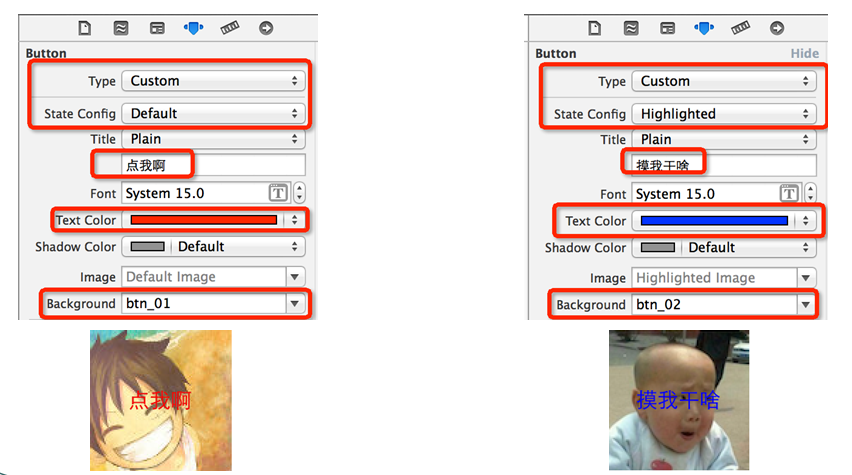
设置头像按钮
- 普通状态:红色文字“点我啊”
- 高亮状态:蓝色文字“摸我干嘛”

修改头像按钮的位置
- 通过修改控件的frame属性就可以修改控件在屏幕上的位置和尺寸
- 比如点击“向上”按钮,让按钮的y值减小即可
- (IBAction)top:(UIButton *)sender
{
CGRect btnFrame = self.headBtn.frame;
btnFrame.origin.y -= 10;
self.headBtn.frame = btnFrame;
}
- 下面代码是错误的,OC语法规定:不允许直接修改对象的结构体属性的成员
self.headBtn.frame.origin.y -= 10;
代码创建按钮
- 在开发过程中,并不是每次都通过storyboard拖控件完成UI界面,因为storyboard上面的界面是“固定死”的,有时候可能会在程序运行过程中动态地添加一些新的控件到界面上
- 比如QQ的聊天信息,是有人发出一条信息后才动态显示出来的。因此,需要掌握如何用代码动态地添加控件
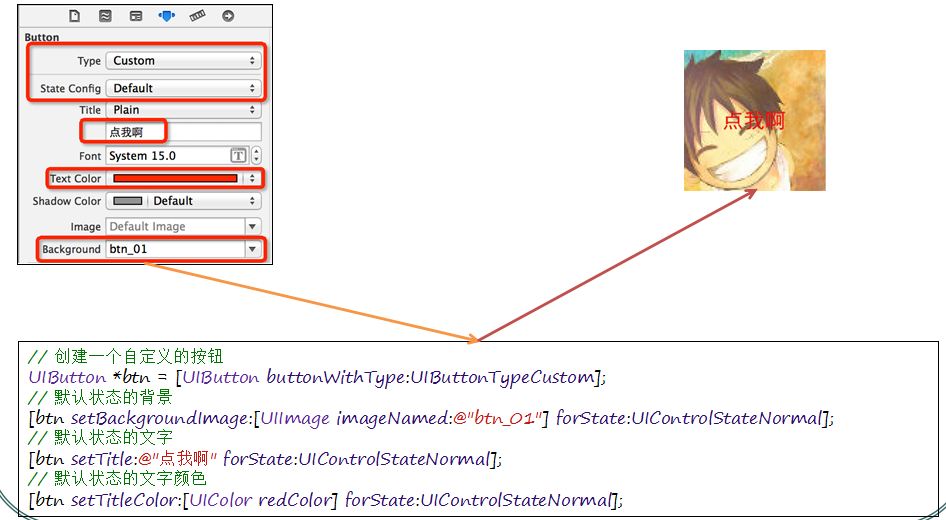
- 实际上,storyboard的本质就是根据图形界面描述转成相应的代码
Storyboard到代码的转换

实现简单动画
- 在iOS开发中,想实现一些小动画是非常容易的
- 系统会根据某个属性值的改变自动形成动画
- 比如x值本来是10,然后x值突然改为了100,系统会通过平移动画的方式让x值慢慢从10变到100
- 简易动画大致有2种方式:
- 头尾式
[UIView beginAnimations:nil context:nil];
/** 需要执行动画的代码 **/
[UIView commitAnimations];
- Block式
[UIView animateWithDuration:0.5 animations:^{
/** 需要执行动画的代码 **/
}];
修改控件的位置和尺寸
- 通过以下属性可以修改控件的位置
- frame.origin
- center
- 通过以下属性可以修改控件的尺寸
- frame.size
- bounds.size
transform属性
- 利用transform属性可以修改控件的位移(位置)、缩放、旋转
- 创建一个transform属性
-
CGAffineTransform CGAffineTransformMakeTranslation(CGFloat tx, CGFloat ty) ;
-
CGAffineTransform CGAffineTransformMakeScale(CGFloat sx, CGFloat sy);
-
CGAffineTransform CGAffineTransformMakeRotation(CGFloat angle)
-
(angle是弧度制,并不是角度制)
-
在某个transform的基础上进行叠加
-
CGAffineTransform CGAffineTransformTranslate(CGAffineTransform t, CGFloat tx, CGFloat ty);
-
CGAffineTransform CGAffineTransformScale(CGAffineTransform t, CGFloat sx, CGFloat sy);
-
CGAffineTransform CGAffineTransformRotate(CGAffineTransform t, CGFloat angle);
-
清空之前设置的transform属性
-
view.transform = CGAffineTransformIdentity;
常见类型
- 一个UIColor代表一种颜色,通过UIColor的类方法,可以获得很多常用的颜色
- + (UIColor *)blackColor; // 0.0 white 黑色
- + (UIColor *)darkGrayColor; // 0.333 white 深灰色
- + (UIColor *)lightGrayColor; // 0.667 white 亮灰色
- + (UIColor *)whiteColor; // 1.0 white 白色
- + (UIColor *)grayColor; // 0.5 white 灰色
- + (UIColor *)redColor; // 1.0, 0.0, 0.0 RGB 红色
- + (UIColor *)greenColor; // 0.0, 1.0, 0.0 RGB 绿色
- + (UIColor *)blueColor; // 0.0, 0.0, 1.0 RGB 蓝色
- + (UIColor *)cyanColor; // 0.0, 1.0, 1.0 RGB 青色
- + (UIColor *)yellowColor; // 1.0, 1.0, 0.0 RGB 黄色
- + (UIColor *)magentaColor; // 1.0, 0.0, 1.0 RGB 品红
- + (UIColor *)orangeColor; // 1.0, 0.5, 0.0 RGB 橙色
- + (UIColor *)purpleColor; // 0.5, 0.0, 0.5 RGB 紫色
- + (UIColor *)brownColor; // 0.6, 0.4, 0.2 RGB 棕色
- + (UIColor *)clearColor; // 0.0 white, 0.0 alpha 清除颜色(空色)
-
一个UIImage对象代表一张图片,一般通过imageNamed:方法就可以通过文件名加载项目中的图片
(文件名可以省略扩展名)
UIImage *image = [UIImage imageNamed:@"btn_01"];
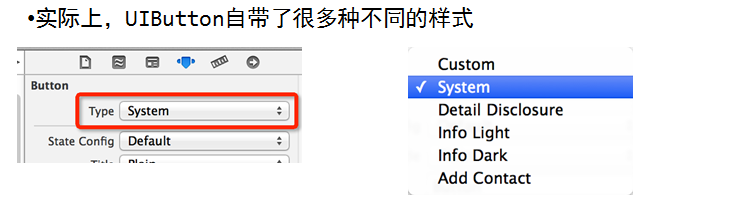
按钮的样式
- 实际上,UIButton自带了很多种不同的样式
![]()
-
在用代码创建按钮的同时指定按钮样式
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
- UIButtonTypeCustom:无类型,按钮的内容需要自定义
- UIButtonTypeDetailDisclosure:
![]()
-
UIButtonTypeInfoLight:
![]()
-
UIButtonTypeInfoDark:
![]()
-
UIButtonTypeContactAdd
![]()











 浙公网安备 33010602011771号
浙公网安备 33010602011771号