缓存路由组件
- 作用:让不展示的路由组件保持挂载、不被销毁(eg:常用于,缓存录入的数据)
- 具体实现:
<!-- include="News" 组件名,如果不添加配置,则缓存router-view中展示的组件 --> <keep-alive include="News"> <router-view></router-view> </keep-alive>
注:当需控制多个组件被缓存时,则需要使用数组形式==》<keep-alive :include="['News','Message']">.......
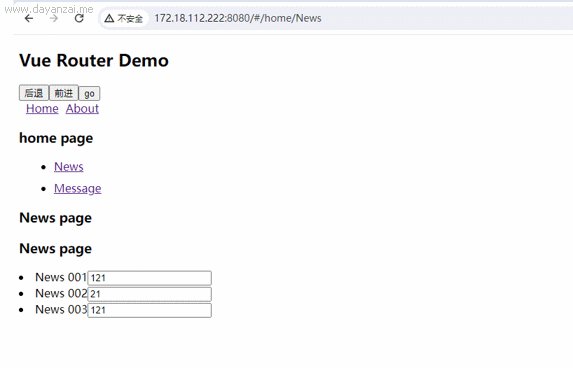
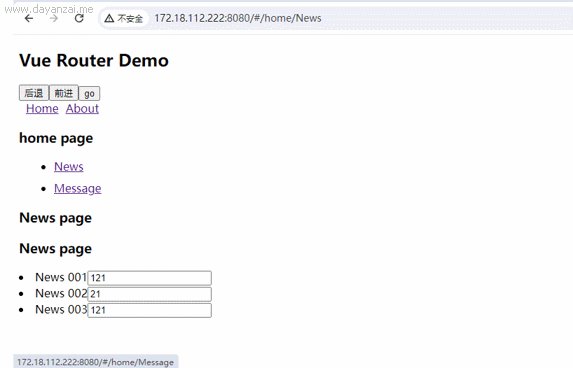
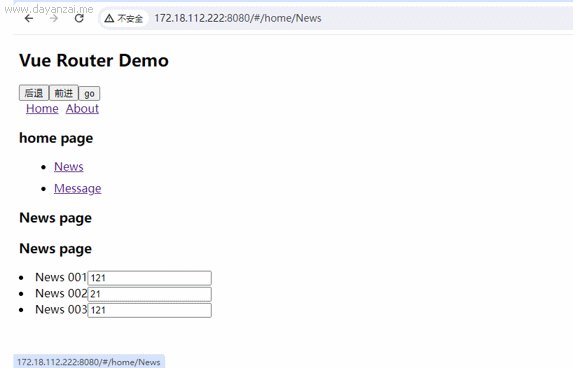
示例如下:
1 <template> 2 <div> 3 <h3>home page</h3> 4 <div> 5 <ul class="nav nav-tabs"> 6 <li style="margin: 10px;"><router-link to="/home/News">News</router-link></li> 7 <li style="margin: 10px;"><router-link to="/home/Message">Message</router-link></li> 8 </ul> 9 10 <!-- include="News" 组件名,如果不添加配置,则缓存router-view中展示的组件 --> 11 <keep-alive include="News"> 12 <router-view></router-view> 13 </keep-alive> 14 15 </div> 16 </div> 17 </template> 18 19 <script> 20 export default { 21 name: 'Home', 22 23 } 24 </script> 25 26 <style> 27 </style>

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号