第 4 章 过滤选择器
学习要点:
1.基本过滤器
2.内容过滤器
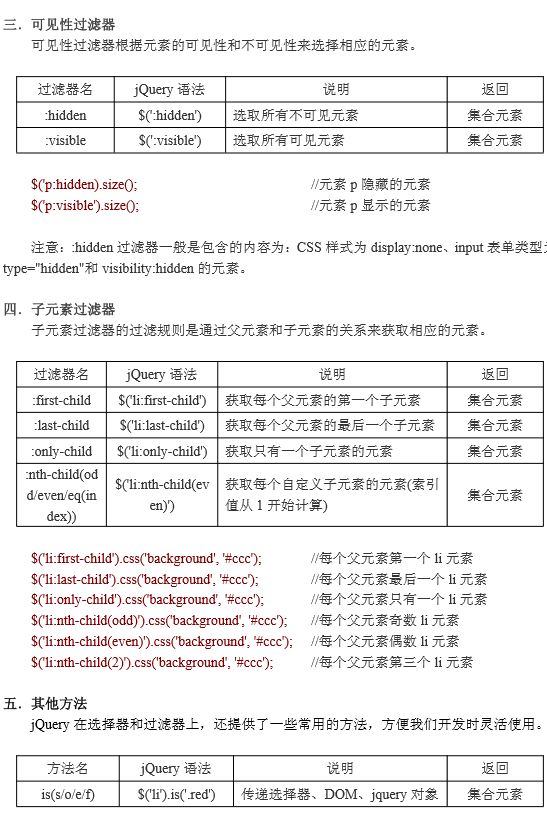
3.可见性过滤器
4.子元素过滤器
5.其他方法

$('li:first').css('background','#ccc'); //第一个元素
$('li:last).css('background','#ccc'); //最后一个元素
$('li:not(.red)).css('background','#ccc'); //非 class 为 red 的元素
$('li:even').css('background','#ccc'); //索引为偶数的元素
$('li:odd).css('background', '#ccc'); //索引为奇数的元素
$('li:eq(2)).css('background','#ccc'); //指定索引值的元素
$('li:gt(2)').css('background','#ccc'); //大于索引值的元素
$('li:lt(2)').css('background','#ccc'); //小于索引值的元素
$(':header').css('background','#ccc'); //页面所有 h1~h6 元素
注意::focus 过滤器,必须是网页初始状态的已经被激活焦点的元素才能实现元素获取。 而不是鼠标点击或者 Tab 键盘敲击激活的。 $('input').get(0).focus(); //先初始化激活一个元素焦点 $(':focus').css('background','red'); //被焦点的元素
jQuery 为最常用的过滤器提供了专用的方法,已达到提到性能和效率的作用:
$('li').eq(2).css('background','#ccc'); //元素 li 的第三个元素,负数从后开始
$('li').first().css('background','#ccc'); //元素 li 的第一个元素
$('li').last().css('background','#ccc'); //元素 li 的最后一个元素
$('li').not('.red').css('background','#ccc'); //元素 li 不含 class 为 red 的元素
注意::first、:last 和 first()、last()这两组过滤器和方法在出现相同元素的时候,first 会 实现第一个父元素的第一个子元素,last 会实现最后一个父元素的最后一个子元素。所以, 如果需要明确是哪个父元素,需要指明: $('#boxli:last').css('background','#ccc'); //#box 元素的最后一个 li //或 $('#boxli).last().css('background','#ccc'); //同上

//选择元素文本节点含有 ycku.com 文本的元素
$('div:contains("ycku.com")').css('background', '#ccc');
$('div:empty').css('background','#ccc'); //选择空元素
$('ul:has(.red)').css('background','#ccc'); //选择子元素含有 class 是 red 的元素
$(':parent').css('background','#ccc'); //选择非空元素
jQuery 提供了一个 has()方法来提高:has 过滤器的性能:
$('ul').has('.red').css('background','#ccc'); //选择子元素含有 class 是 red 的元素
jQuery 提供了一个名称和:parent 相似的方法,但这个方法并不是选取含有子元素或文本 的元素,而是获取当前元素的父元素,返回的是元素集合。 $('li').parent().css('background','#ccc'); //选择当前元素的父元素
$('li').parents().css('background','#ccc'); //选择当前元素的父元素及祖先元素
$('li').parentsUntil('div').css('background','#ccc');//选择当前元素遇到 div 父元素停止




 浙公网安备 33010602011771号
浙公网安备 33010602011771号