利用边框写一个三角形
div {
width: 40px;
height: 40px;
border-width: 40px;
border-style: solid;
border-color: red green blue brown;
}

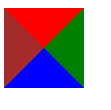
div {
width: 0;
height: 0;
border-width: 40px;
border-style: solid;
border-color: red green blue brown;
}

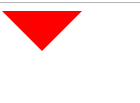
div {
width: 0;
height: 0;
border-width: 40px;
border-style: solid;
border-color: red transparent transparent transparent;
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号