vue学习05——django和vue的结合
一、创建一个django项目
二、创建vue项目
2.1进入django的项目目录

2.2、创建vue项目(参考:https://www.cnblogs.com/XiqueBlogs/p/16193637.html)
vue2:采用执行命令vue init webpack vueProjectName
vue3:采用 vue create vueProjectName
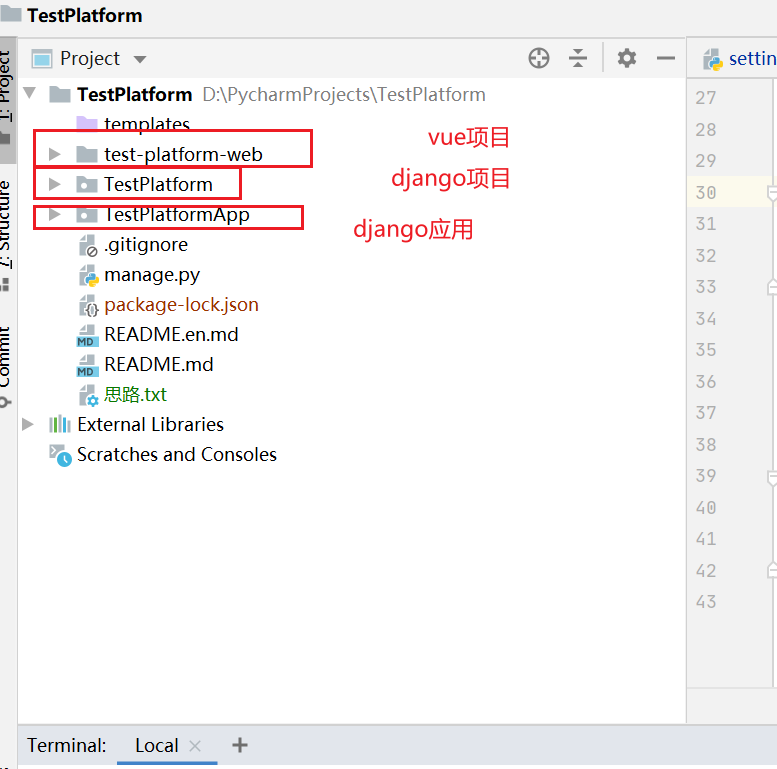
注意:vue项目、django项目、django的app应用应该在同一层级

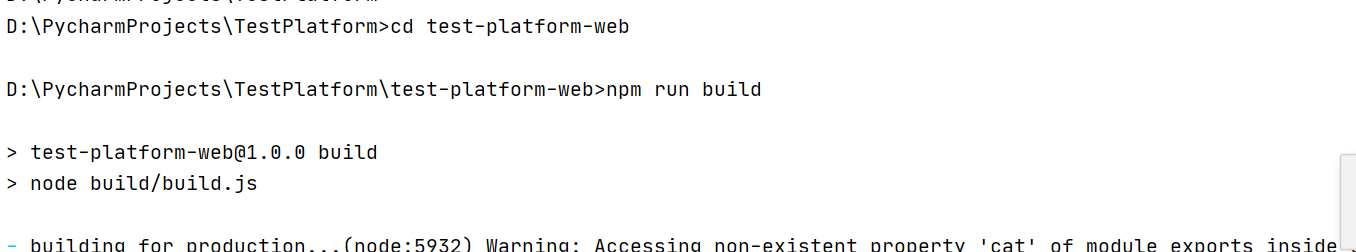
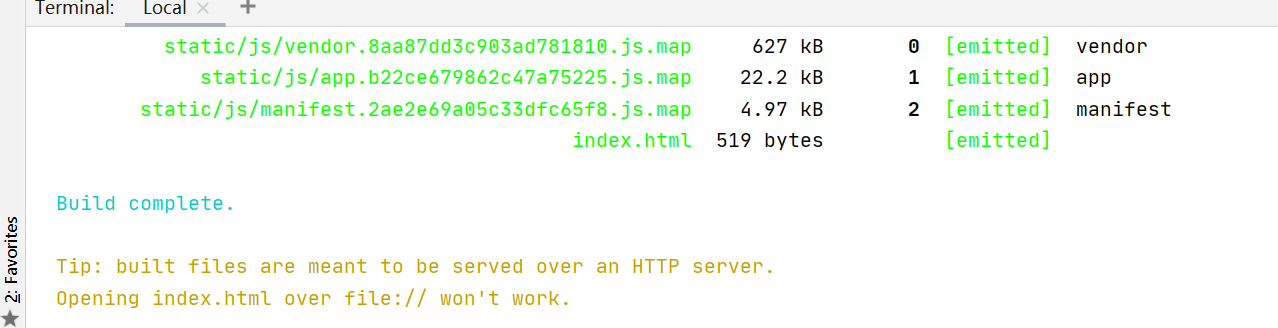
2.3、进入到vue目录中(cd vue项目名称),使用npm run build打包vue项目,将所有东西打包成一个dist文件夹
注意:vue3打包后dist中无static静态文件夹,Django那边的静态资源配置只认static,此时需要在前端目录找到vue cli 3.0的配置文件,这里有个坑就是,vue cli 3.0的已经没有config目录,配置文件需要手动添加,如果没有vue.config.js则要新建一个,更改为
module.exports = {
// 输出目录
assetsDir: 'static',
// 基本路径
// baseUrl: './',
};

打包完成


三、配置django设置
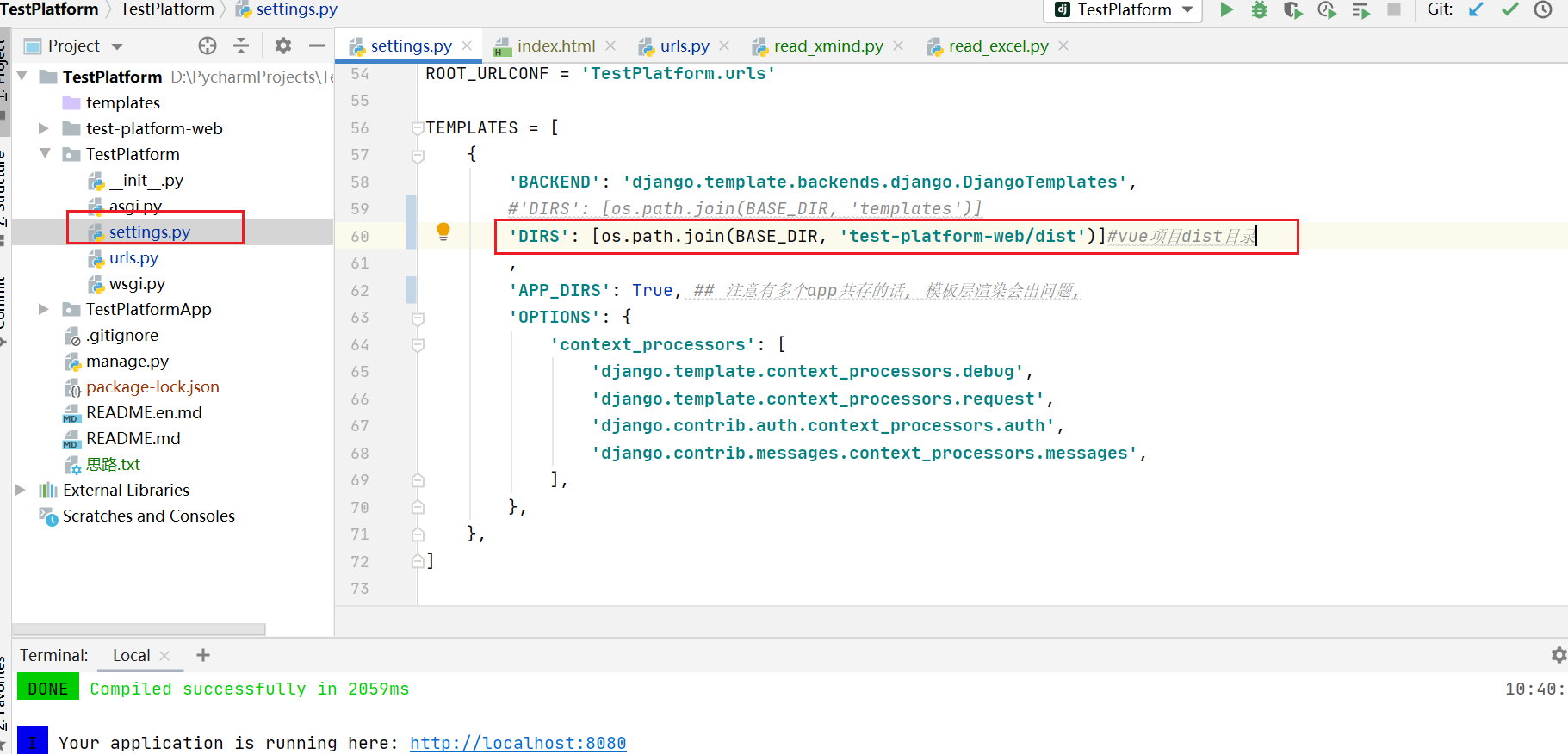
3.1在django项目的settings.py文件中按照如下配置


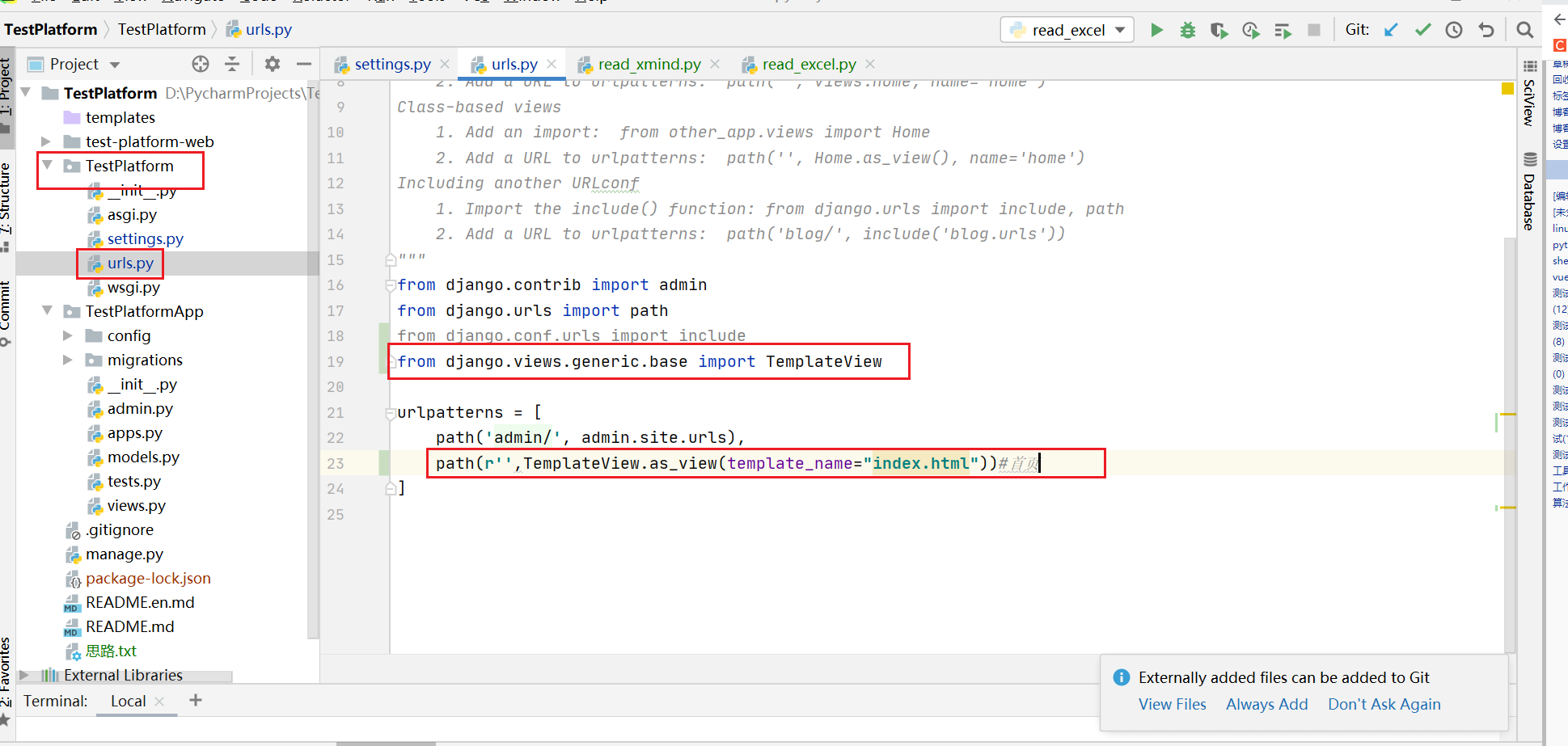
3.2修改django主目录下的urls文件,如下

四、运行django项目
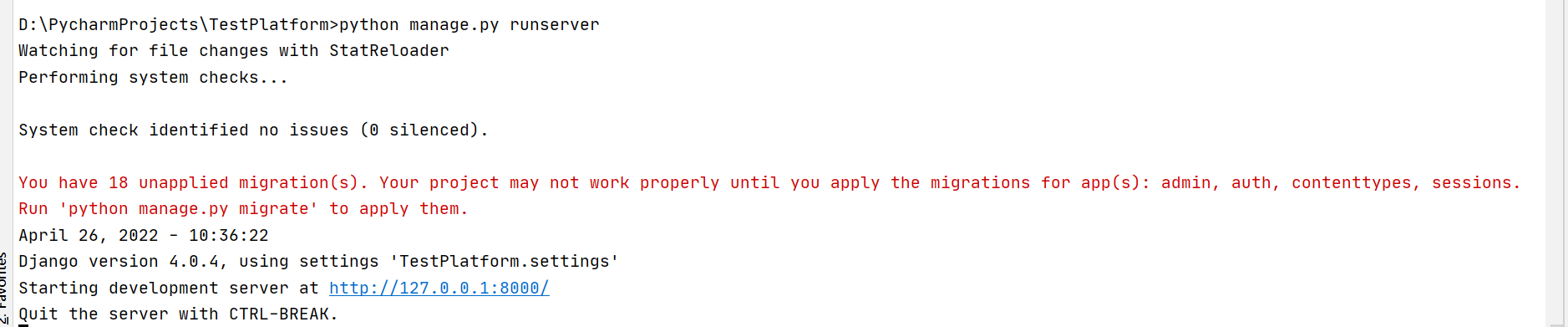
4.1、回到django项目目录,执行python manage.py runserver

搭建完成
参考来源:https://www.likecs.com/show-205015482.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号