vue学习02——vscode配置vue环境
1、安装好VScode和node.js后就可以全局安装vue-cli(脚手架),可以帮助我们快速构建vue项目
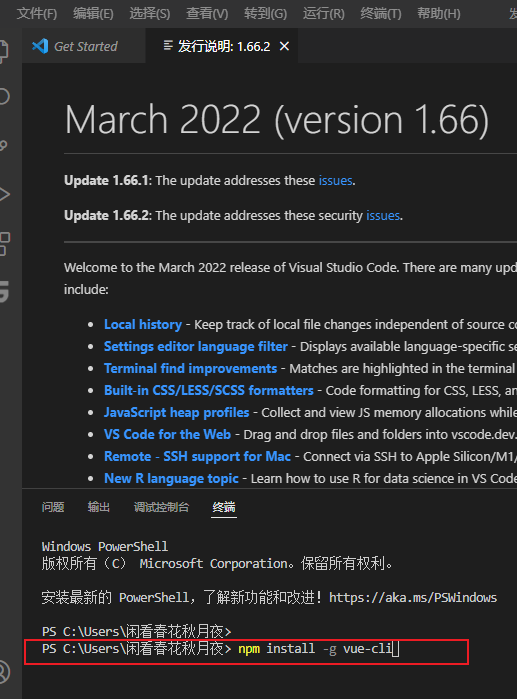
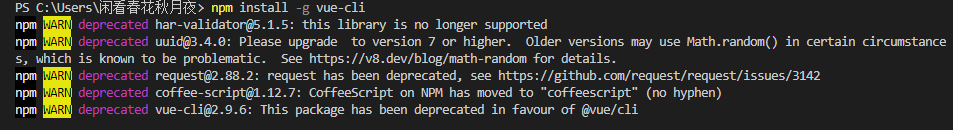
打开VScode的终端(vscode要配置管理员模式运行)或者命令行cmd(管理员模式下),输入命令npm install -g vue-cli,然后回车。

等待下载完成

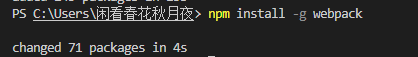
2、安装webpack,它是打包js的工具,安装命令:npm install -g webpack

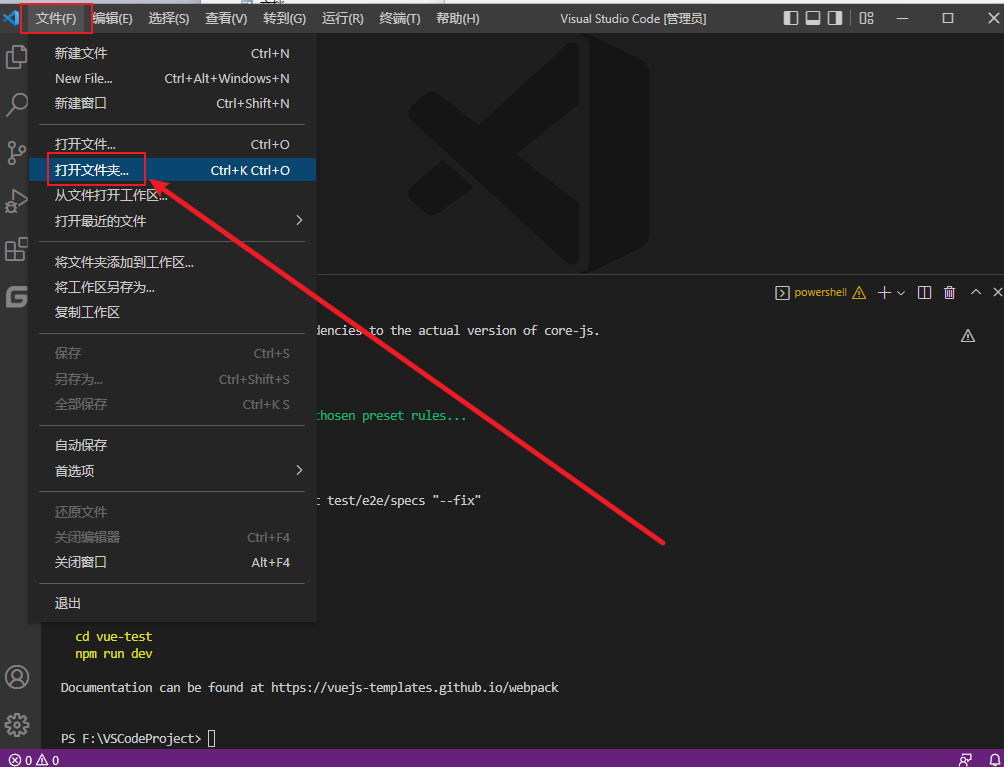
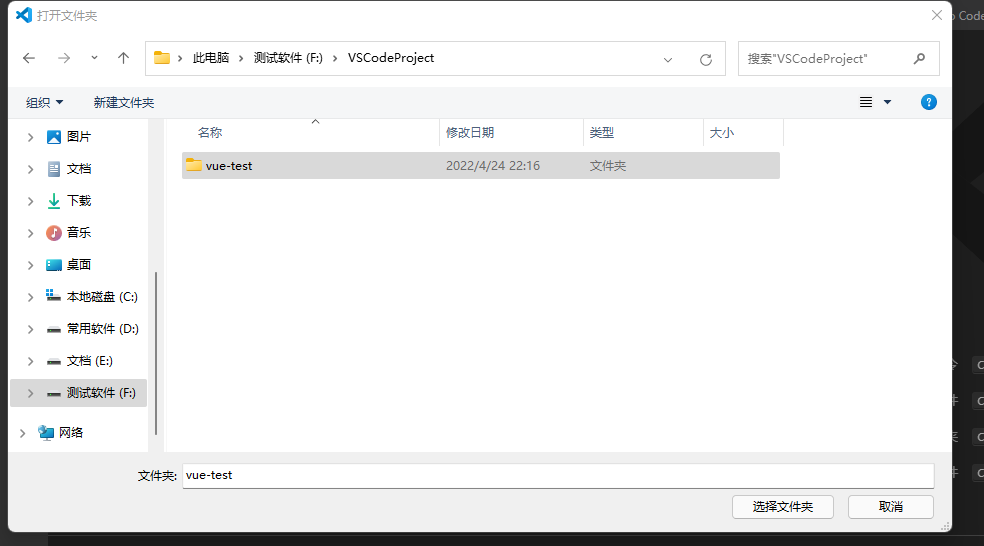
3、安装完成之后就可以开始创建vue项目,首先创建一个文件夹用来存放你的项目,用vscode打开对应的文件夹,并在终端cd到对应的文件夹。比如我的文件夹就是VSCodeProject。

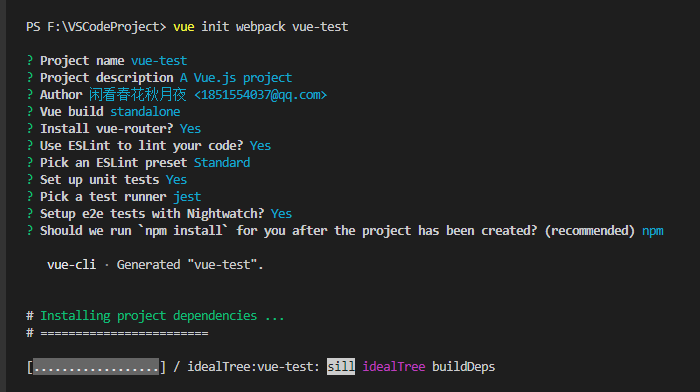
4、创建项目命令:vue init webpack vue-test,其实vue-test就是项目的名称
如遇到如下错误

则,管理员模式下打开powerShell。
用 Get-ExecutionPolicy 查看发现执行策略为受限状态:
![]()
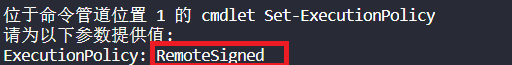
此时我们按照要求输入Set-ExecutionPolicy -Scope CurrentUser命令,回车,在黑窗口中输入RemoteSigned解除受限状态,回车,选择A全部是。

3.接下来我们查看受限状态 输入get-ExecutionPolicy,此时结果为RemoteSigned(受限移除),这样我们就可以正常创建了
![]()
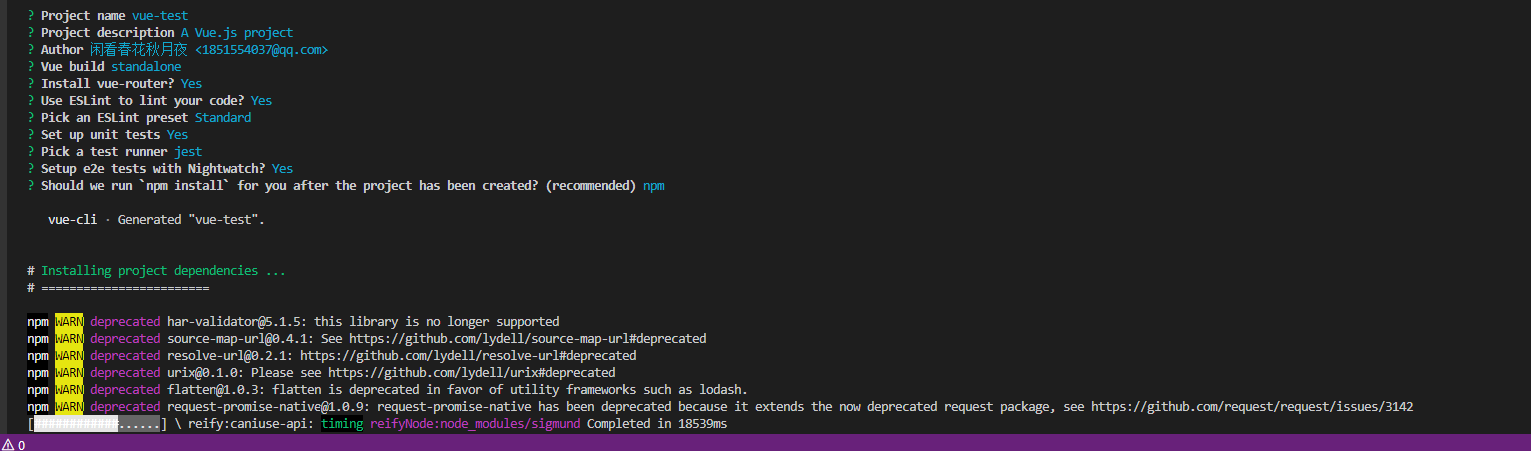
5、出现一些配置项,可以根据需要配置,也可以默认,直接按回车。

等待下载安装


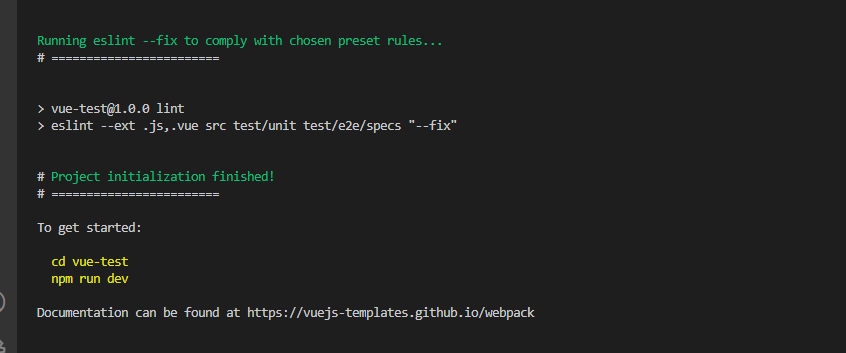
完成之后,一个基本的 vue项目就搭建完了。在Extensions(资源管理器)里打开刚才创建的vue项目,就是打开vue-test这个文件夹,其中main.js就是入口。


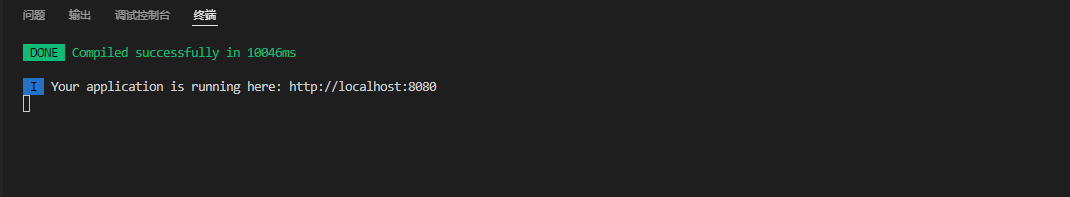
6、使用npm run dev运行项目
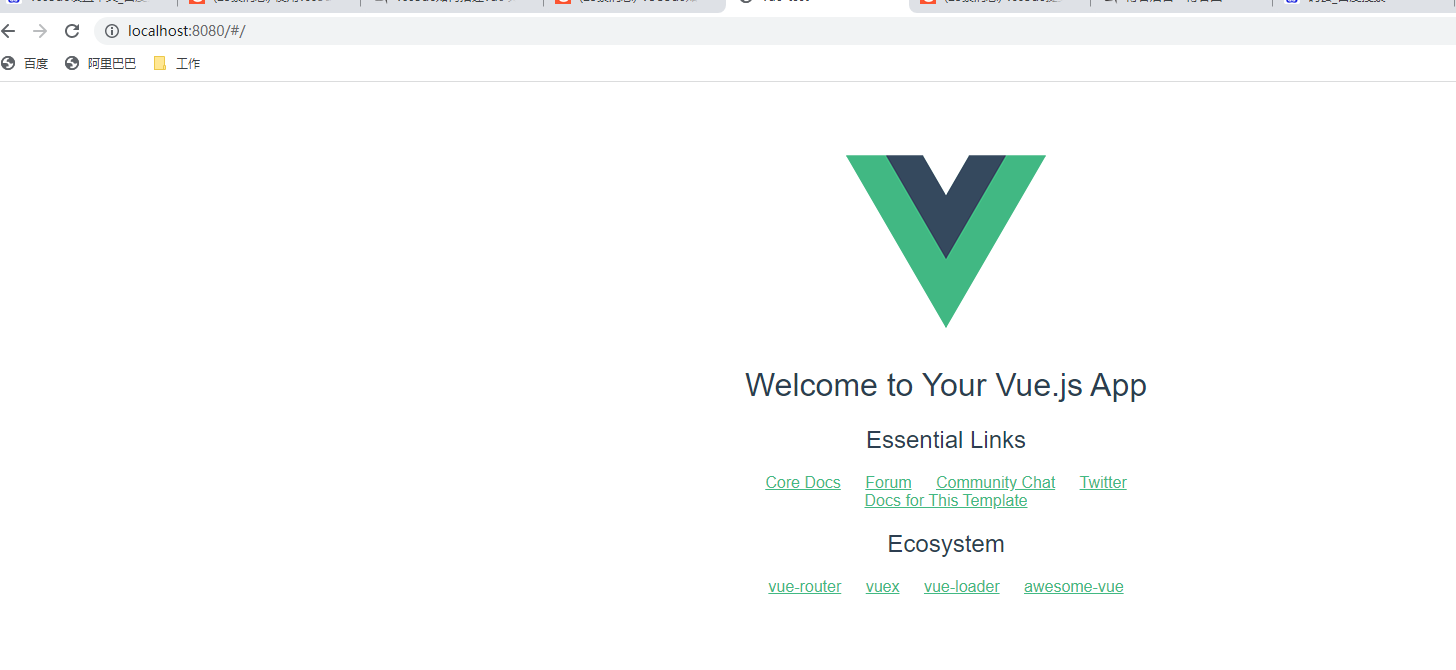
使用ctrl+~快捷键打开vscode命令行,录入npm run dev等待加载完成后,即可在浏览器上打开如下链接http://localhost:8080


至此,项目环境搭建成功。
参考链接:https://blog.csdn.net/weixin_44694275/article/details/120271735




 浙公网安备 33010602011771号
浙公网安备 33010602011771号