vscode的使用01-使用github同步vscode配置
一、配置vscode
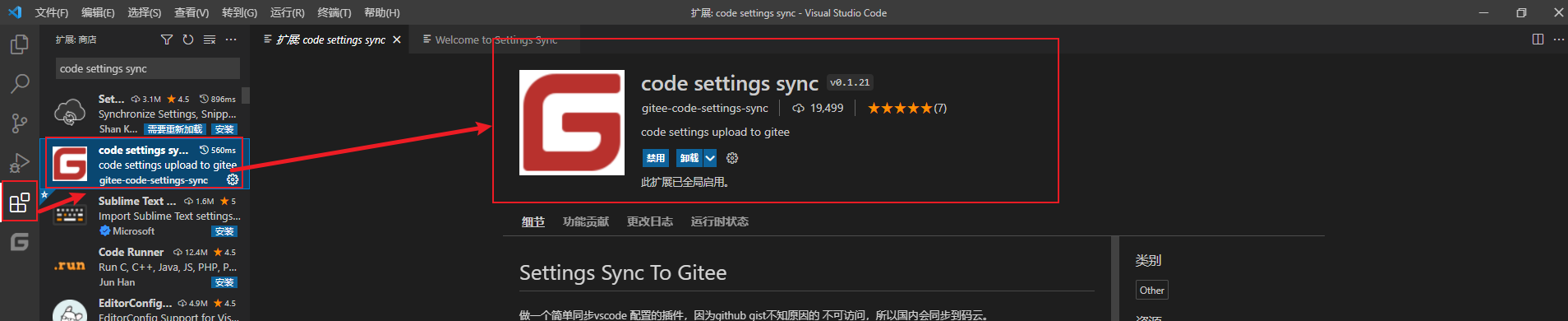
1.1、vscode上安装code settings sync

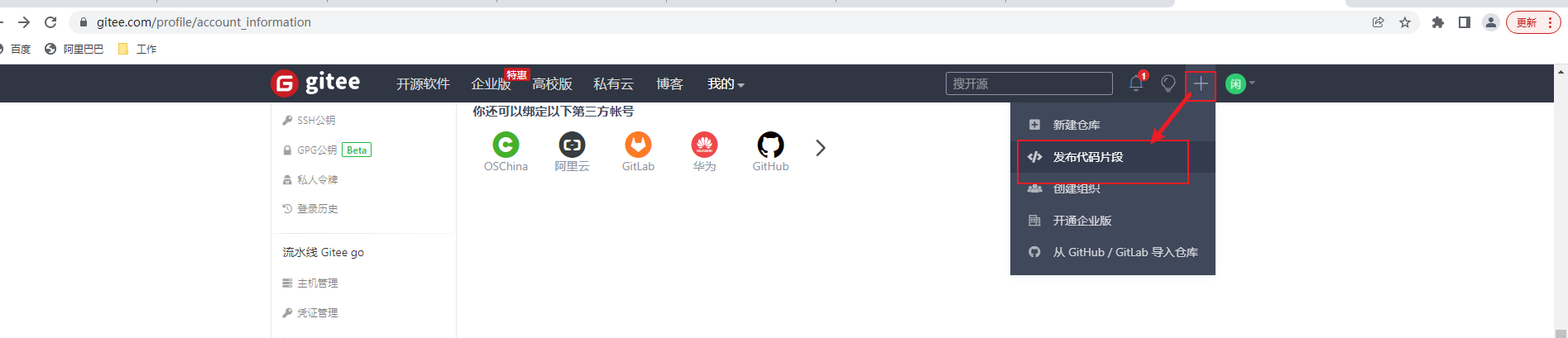
1.2、登录码云后点击发布代码片段
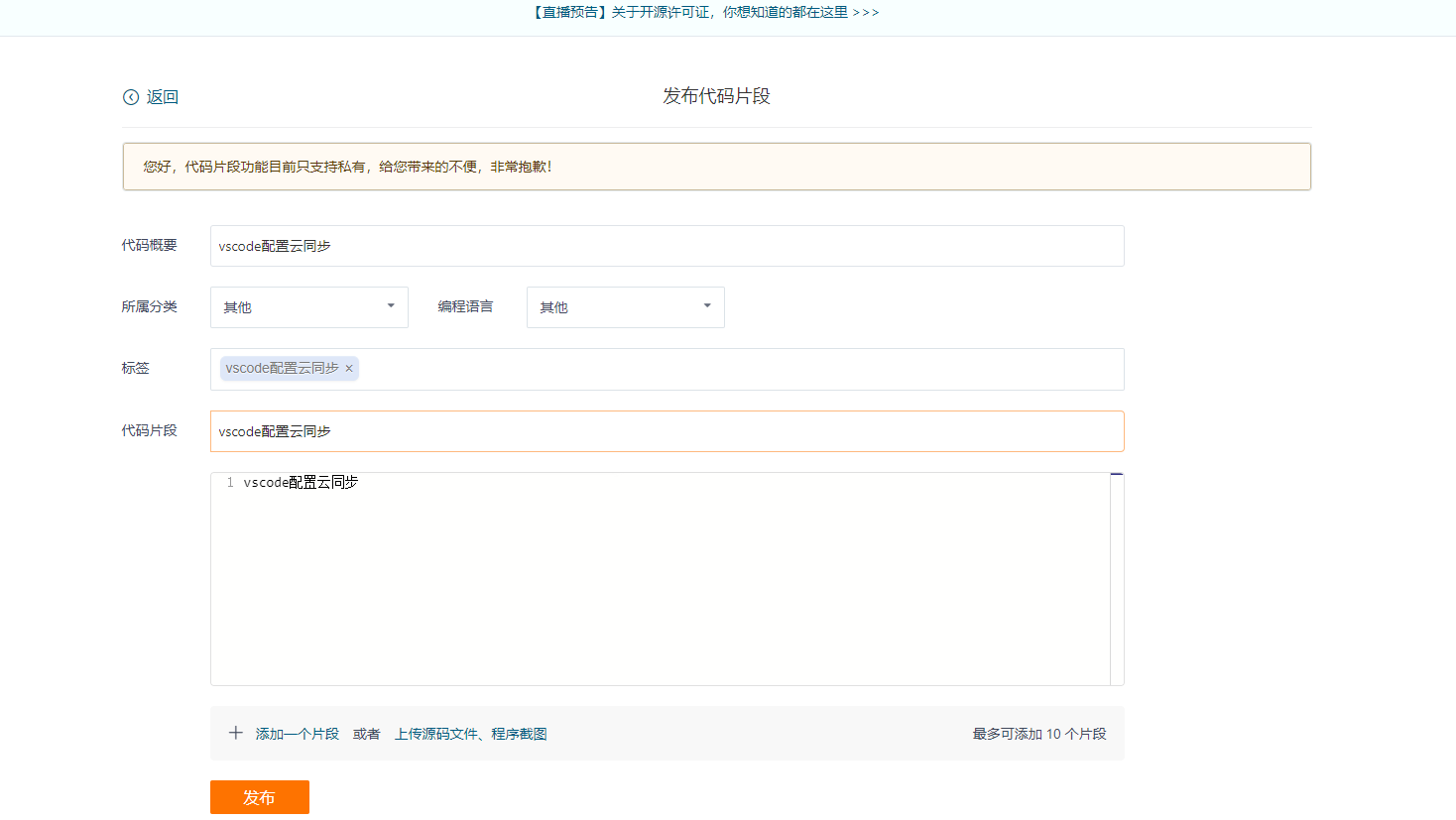
1.3、按照下方录入信息
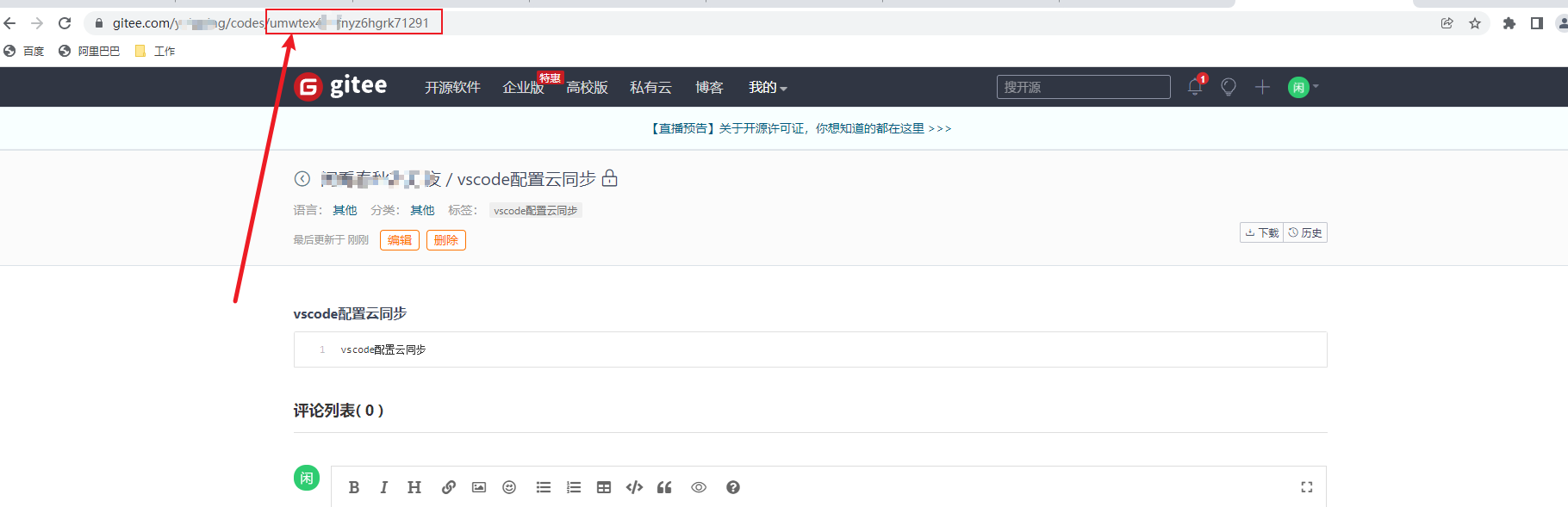
1.4、点击发布按钮后,url地址栏上方即就是你这个代码片段的gistID了

注:如果忘记则,打开你的个人主页,在个人主页的地址栏后头加上/codes就可以进入你的代码片段管理页面了。
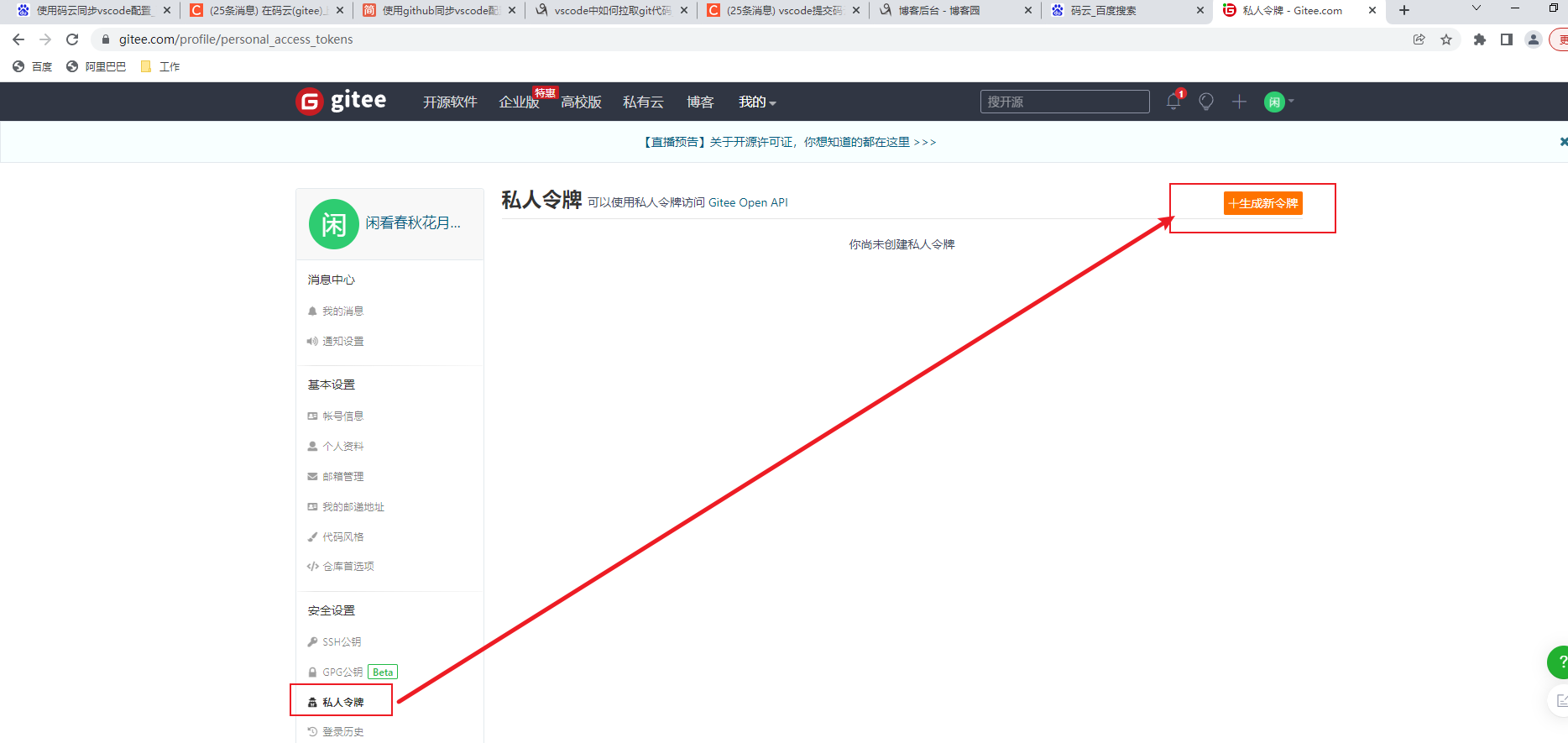
1.5、创建私人令牌
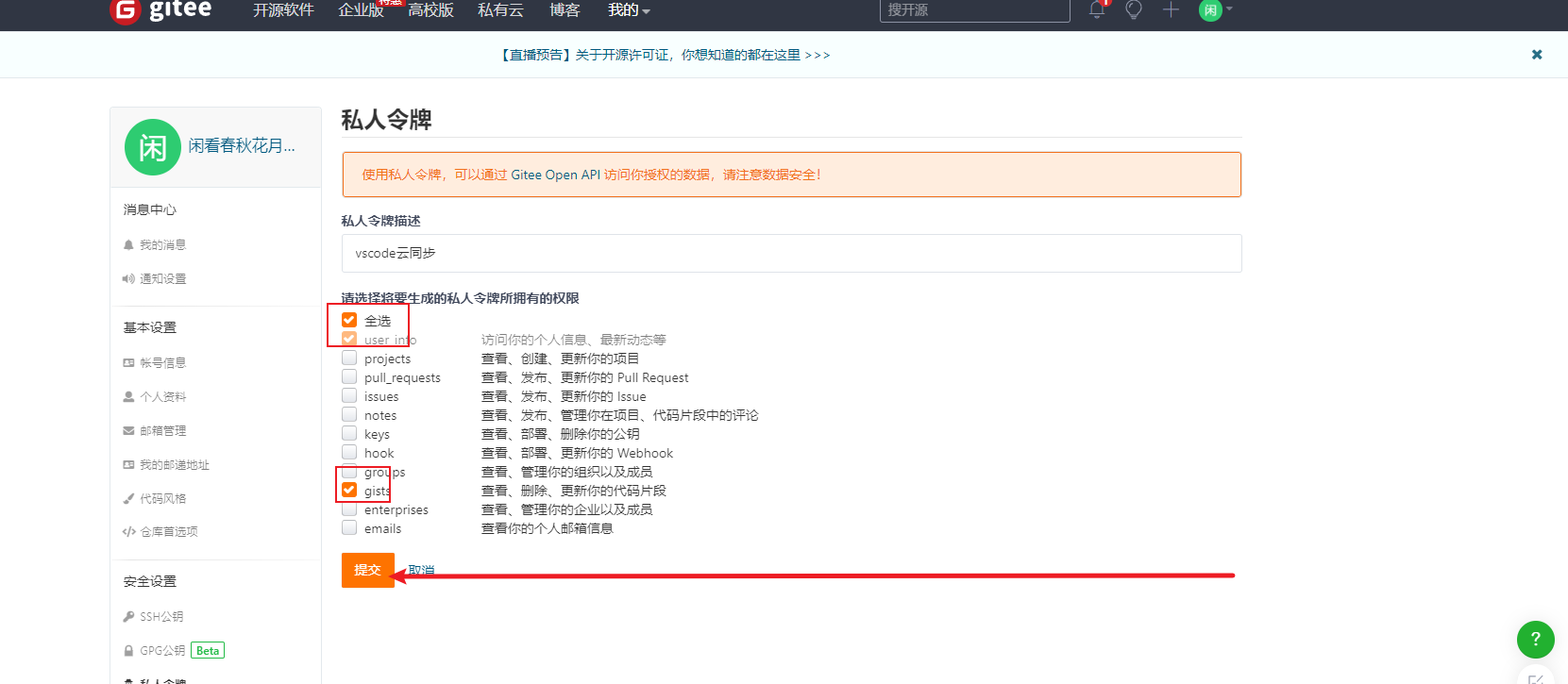
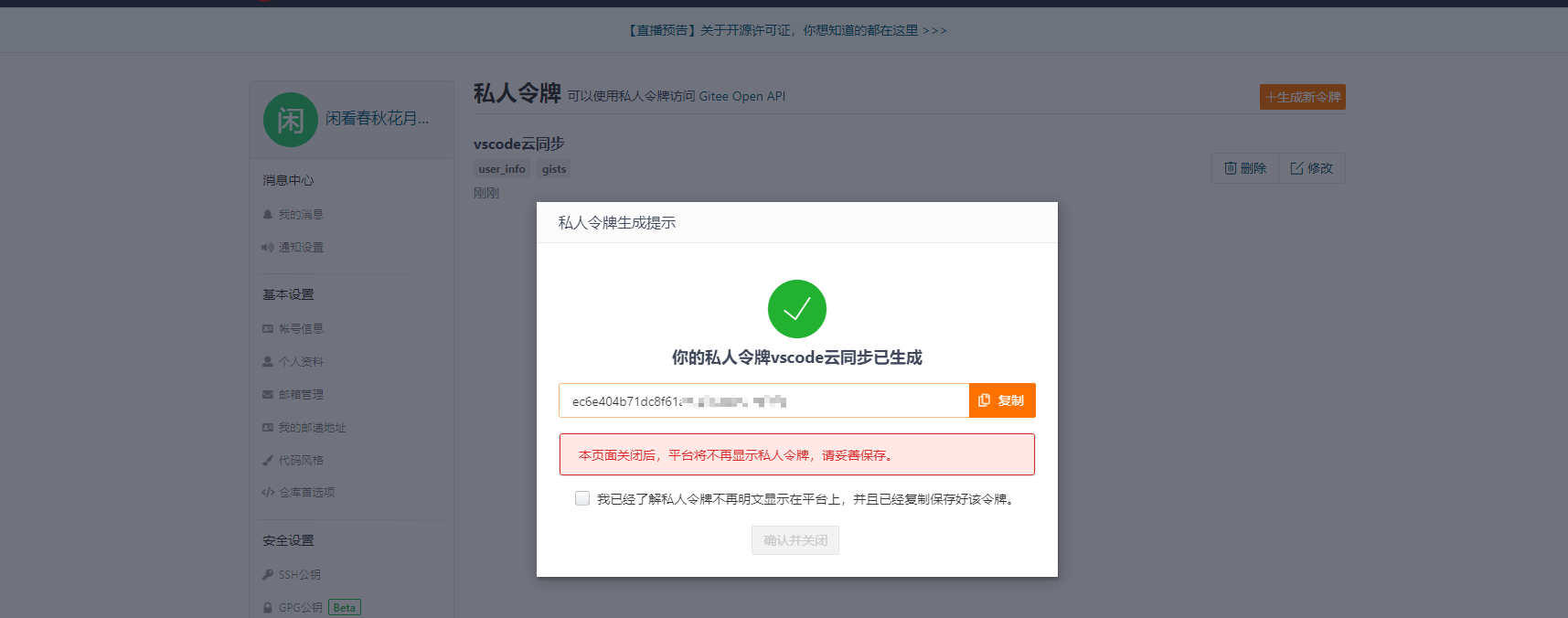
1.6、user_info是必选项,然后再勾选gists即可提交,提交后会弹出消息框,里面有你的私人令牌。请务必将它找个小本本记录下来,因为这个真的是只会出现一次的。


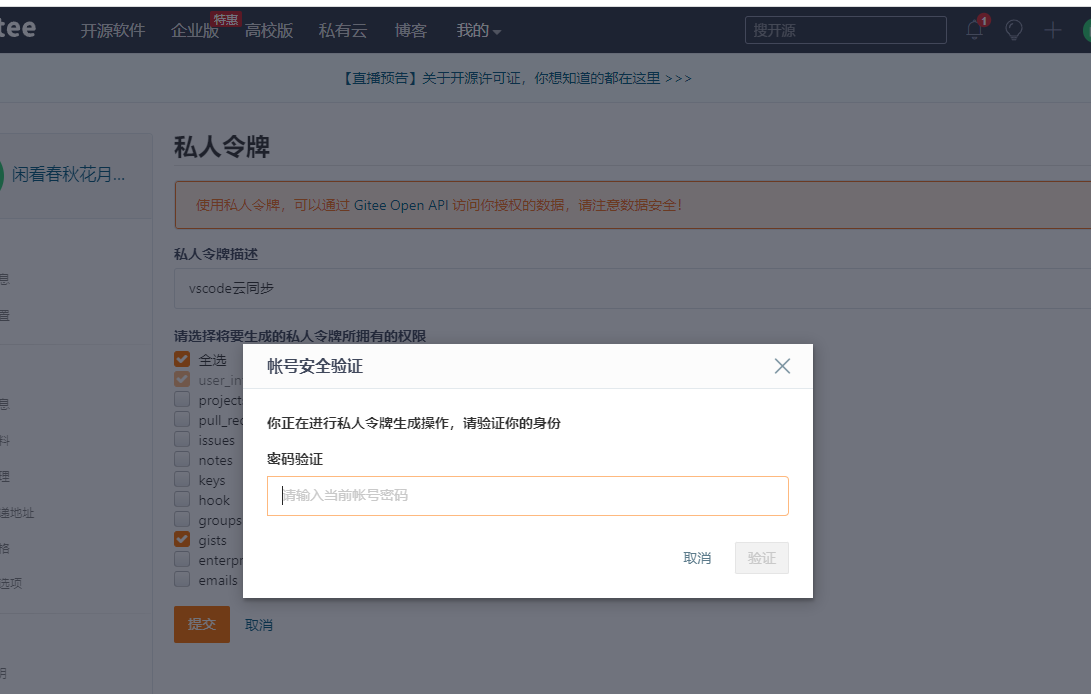
密码验证后即可生成私人令牌
二、配置vscode
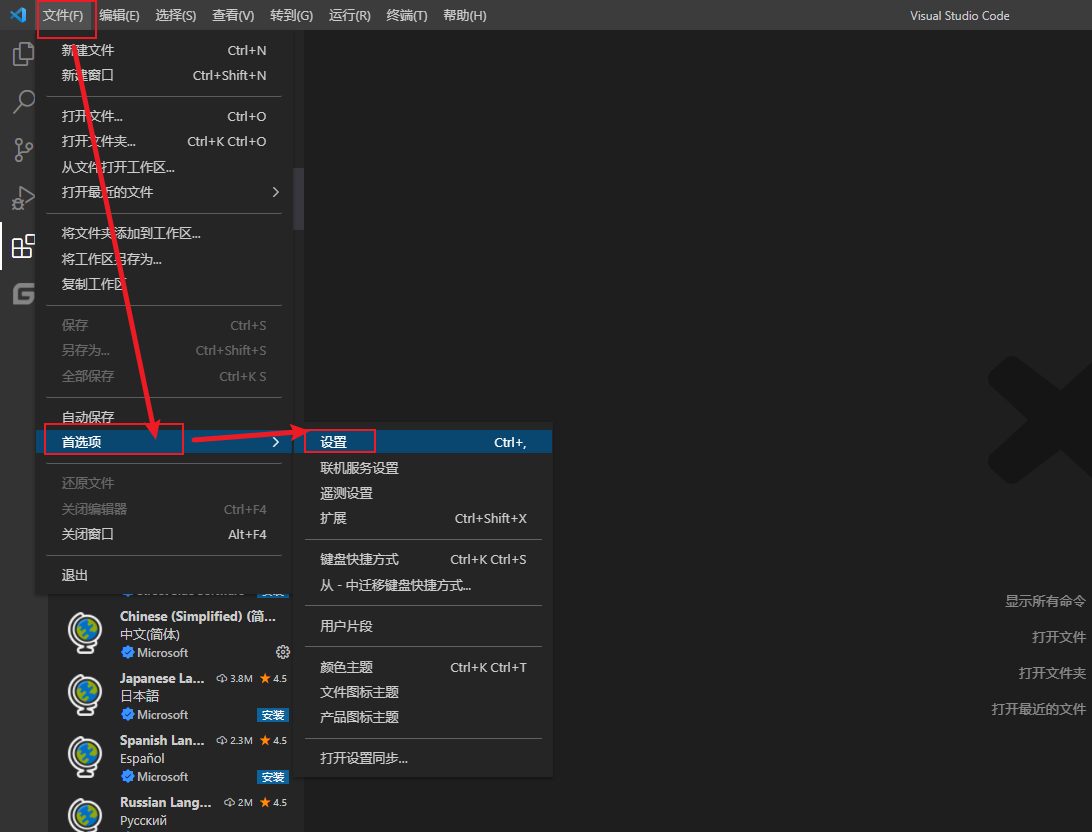
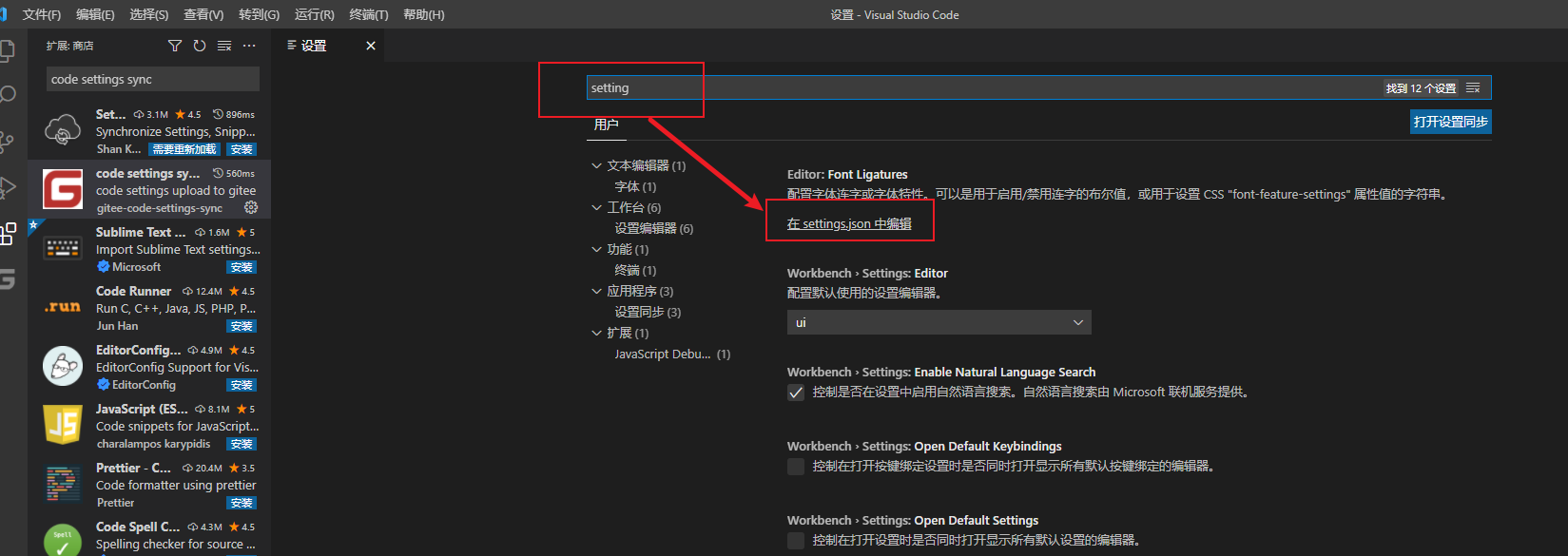
2.1、通过上面的步骤,我们配置settings.json的所需条件都获取到了,然后打开我们的vscode编辑器,打开文件——首选项——设置,然后输入setting,打开下图中的那一项settings.json


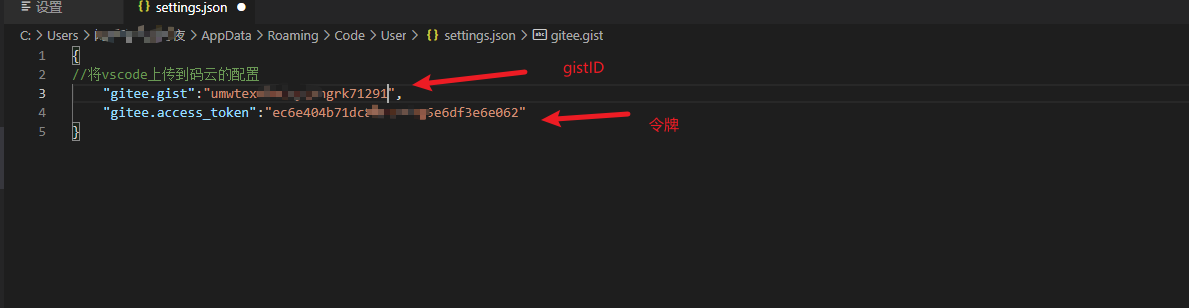
2.2、然后输入下面的键值对到你刚刚打开的settings.json的里面

"gitee.gist":"将双引号里面的内容替换成前面获取到的gistID", "gitee.access_token":"将双引号里面的内容替换成你的私人令牌"
前面都操作完了,我们就可以上传和下载我们的vscode插件配置了。
三、上传
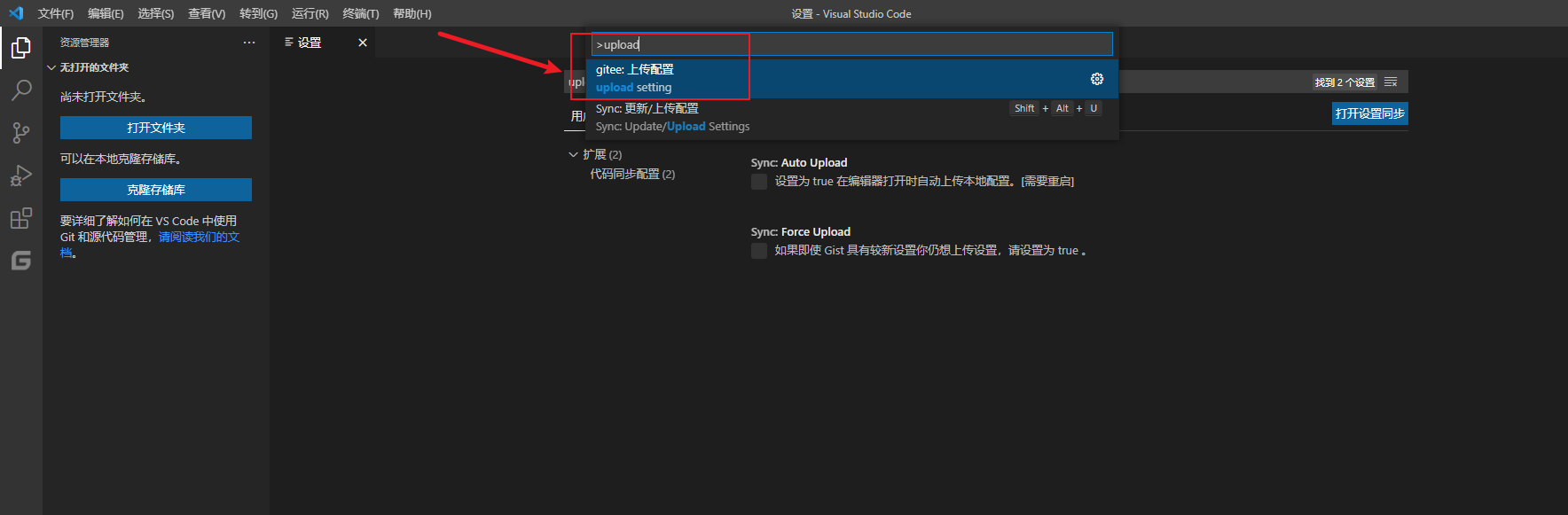
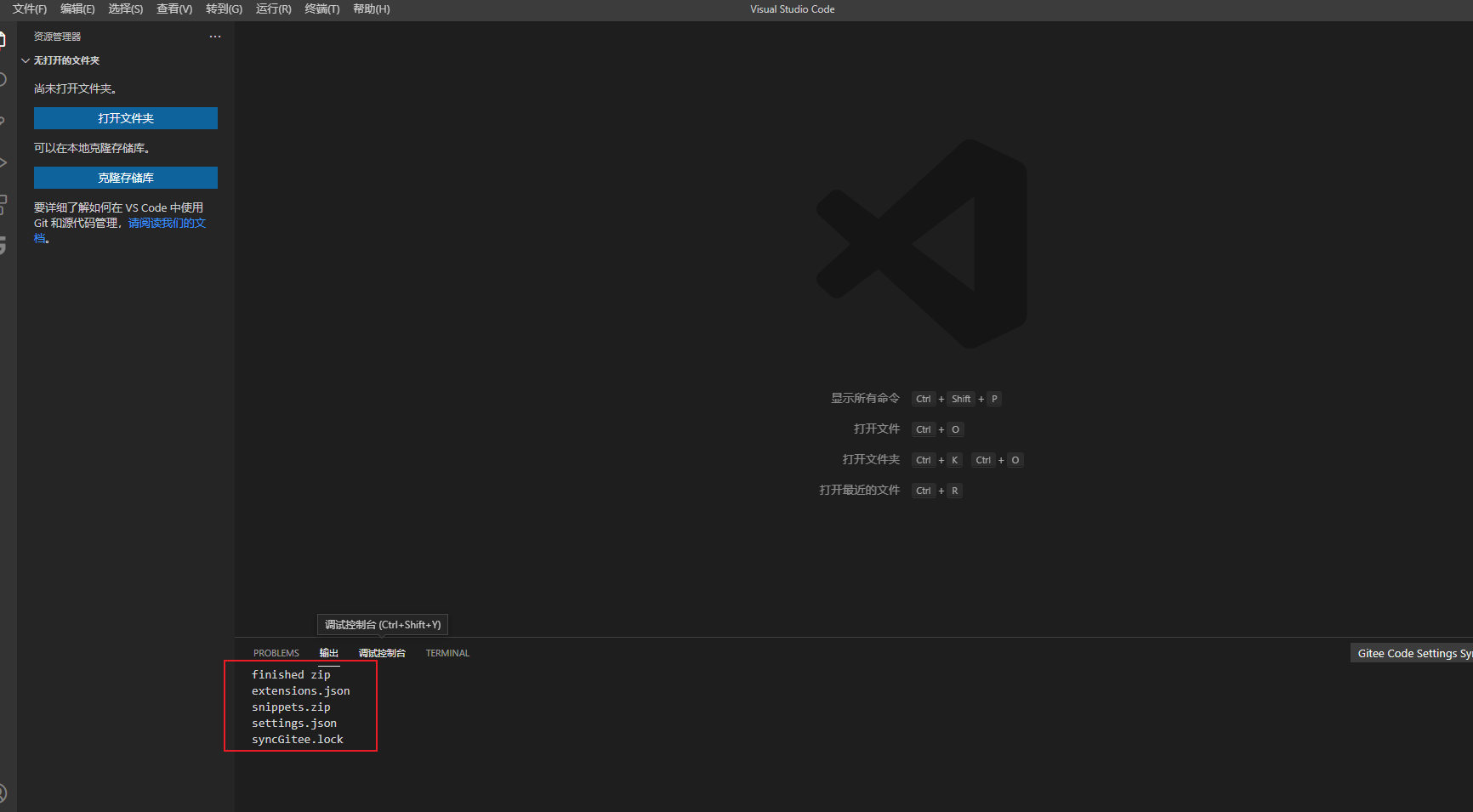
3.1 用快捷键Ctrl+Shift+P打开vscode的command palette命令,然后输入upload setting。然后按下ctrl+~打开vscode的终端,在输出那可以看到下面这些,就说明上传成功了。


四、下载命令
快捷键Ctrl+Shift+P在vscode的上面唤出vscode的命令行,然后输入download setting就可以下载你上传在云端上面的vscode插件配置了
参考来源:https://blog.csdn.net/gbz2000/article/details/121735575




 浙公网安备 33010602011771号
浙公网安备 33010602011771号