前端jQuery
前端jQuery
jQuery介绍
1.jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
2.jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“

jQuery的优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
jQuery内容:
- 选择器
- 筛选器
- 样式操作
- 文本操作
- 属性操作
- 文档处理
- 事件
- 动画效果
- 插件
- each、data、Ajax
下载链接:https://jquery.com,首先需要下载这个jQuery的文件,然后在HTML文件中引入这个文件,就可以使用这个文件中帮我们提供的jquery的接口了。
jQuery的引入方式有两种:
1.直接下载文件到本地(最常用),从本地中导入
2.使用文件的网络地址(https://cdn.bootcss.com/jquery/3.4.1/core.js),就像我们img标签里面的那个src的用法差不多。
引入完之后,就可以直接使用jQuery的语法来写了,但是还是要写在script标签里面,并且要注意引入顺序,先引入文件,再在script标签里面写jQuery的代码,先导入再使用。
<!--<script src="jquery-3.4.1.js"></script>--> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script>
jQuery版本
-
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。注意很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本,我们学习就用3.几的就行了,工作中如果需要兼容IE678,就用1.几版本的就行,2.几版本的就别用了。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
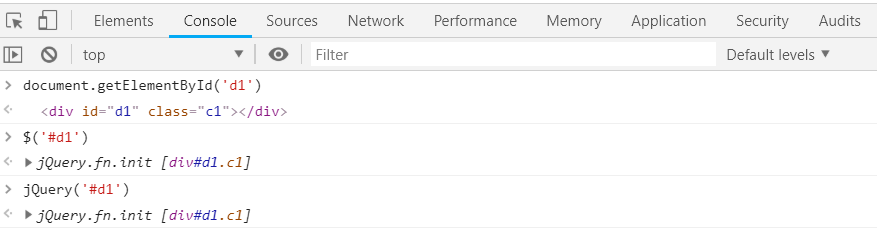
jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里提供的方法:例如$(“#i1”).html()。
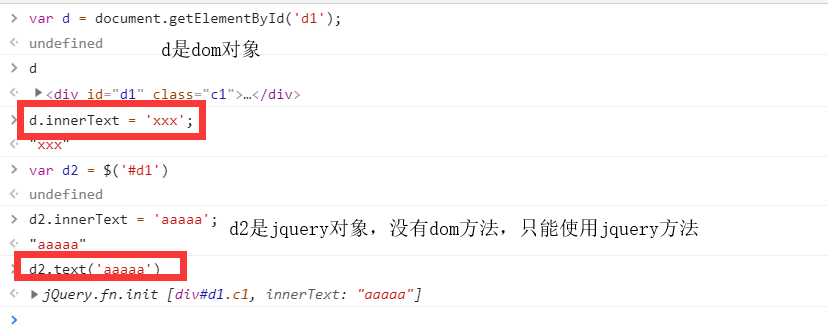
jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。

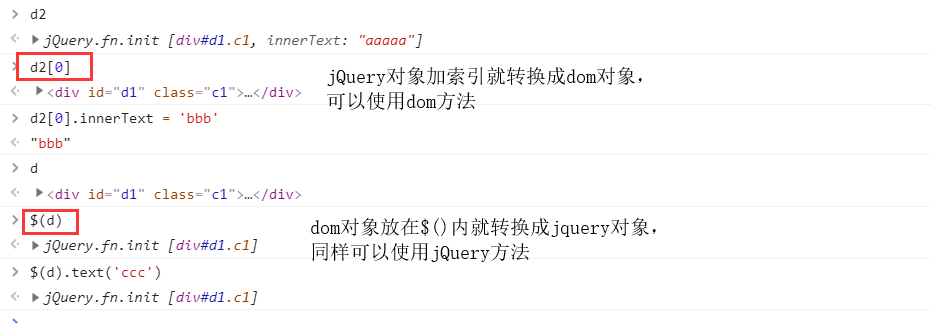
jQuery对象转成DOM对象,通过一个jQuery对象+[0]索引零,就变成了DOM对象,就可以使用JS的代码方法了,DOM对象转换成jQuery对象:$(DOM对象),通过$符号包裹一下就可以了
jQuery基础语法
$(selector).action() #$(selector)找到某个标签,.action()通过这个标签对象调用它的一些方法。

查找标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red; height: 100px; width: 100px; } </style> </head> <body> <div id="d1" class="c1"></div> <ul> <li>第一个</li> <li id="l2"> <span> 第二个 </span> </li> <li>第三个</li> <li>第四个</li> <li id="l4">第五个</li> <li class="biaoge">第六个</li> <li>第七个</li> </ul> <div id="d2" class="c1" title="xxx" type="text"> </div> 用户名:<input type="text" disabled> 密码:<input type="password"> <input type="checkbox" checked>篮球 <input type="checkbox">足球 <input type="radio">男 <input type="radio">女 <select name="" id=""> <option value="1">熊大</option> <option value="2" selected>熊二</option> </select> <!--<script src="jquery-3.4.1.js"></script>--> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> </body> </html>

不管找什么标签,用什么选择器,都必须要写$(""),引号里面再写选择器,通过jQuery找到的标签对象就是一个jQuery对象,用原生JS找到的标签对象叫做DOM对象
基本选择器(同css)
id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
$("*")
组合选择器:
$("#id, .className, tagName")
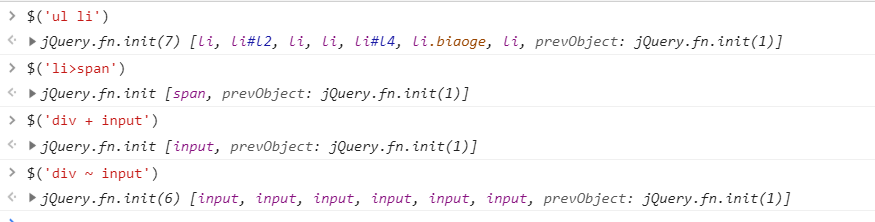
层级选择器:(同css)
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
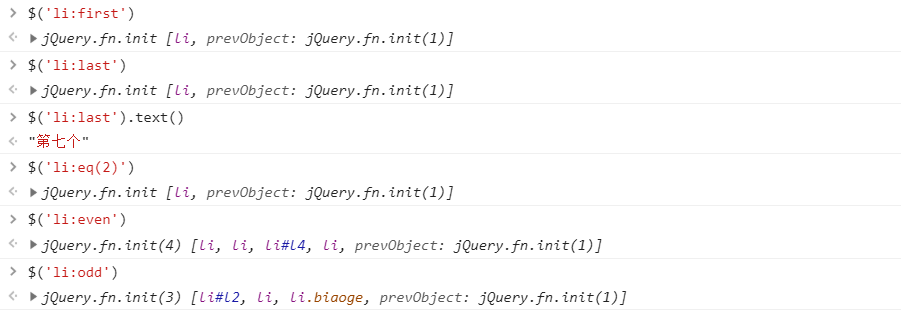
基本筛选器(选择之后进行过滤):
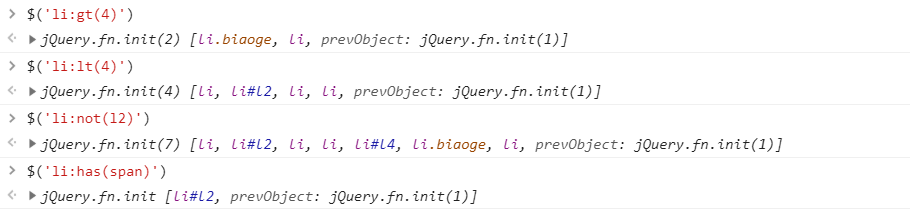
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
$("div:has(h1)")// 找到所有后代中有h1标签的div标签,意思是首先找到所有div标签,把这些div标签的后代中有h1的div标签筛选出来
$("div:has(.c1)")// 找到所有后代中有c1样式类(类属性class='c1')的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签

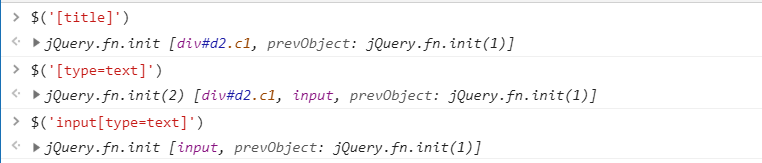
属性选择器:
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
// 示例,多用于input标签 <input type="text"> <input type="password"> <input type="checkbox"> $("input[type='checkbox']");// 取到checkbox类型的input标签 $("input[type!='text']");// 取到类型不是text的input标签
表单筛选器(多用于找form表单里面出现的input标签,当然通过属性选择器找肯定也是没问题的,这样就是写着简单一些):
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
示例:
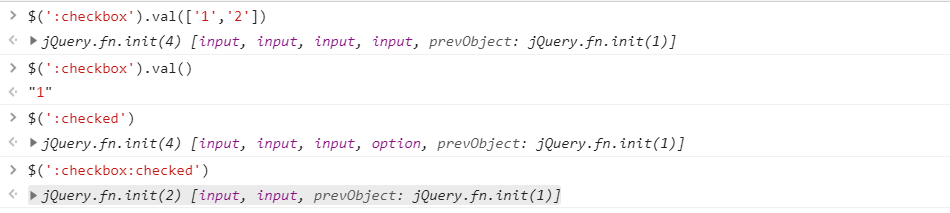
$(":checkbox") // 找到所有的checkbox
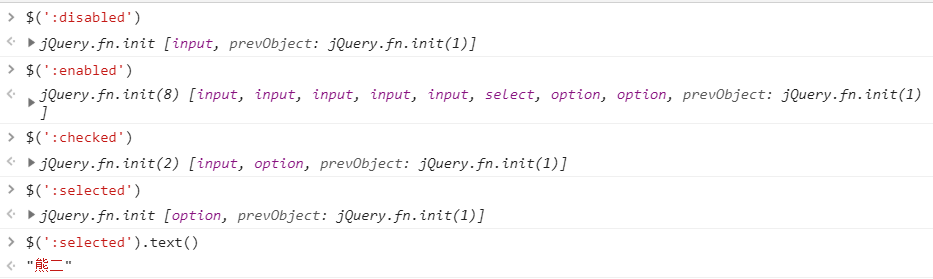
表单对象属性:
:enabled
:disabled
:checked
:selected
其他例子: 找到可用的input标签 <form> <input name="email" disabled="disabled" /> <input name="id" /> </form> $("input:enabled") // 找到可用的input标签 找到被选中的option: <select id="s1"> <option value="beijing">北京市</option> <option value="shanghai">上海市</option> <option selected value="guangzhou">广州市</option> <option value="shenzhen">深圳市</option> </select> $(":selected") // 找到所有被选中的option
筛选器方法
选择器或者筛选器选择出来的都是对象,而筛选器方法其实就是通过对象来调用一个进一步过滤作用的方法,写在对象后面加括号,不再是写在选择器里面的了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red; height: 100px; width: 100px; } </style> </head> <body> <div class="c2"> <div class="c3"> <span class="c4"> 只要python学的好,媳妇年年再高考! </span> </div> <div class="c3"> 你好 </div> </div> <div class="c5"> 哈喽 </div> <div class="c6"> 嗨 <p>下面有个p1标签</p> <div> <p>下面有个p2标签</p> </div> </div> <div class="c7"> <p>这是p3</p> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> </script> </body> </html>
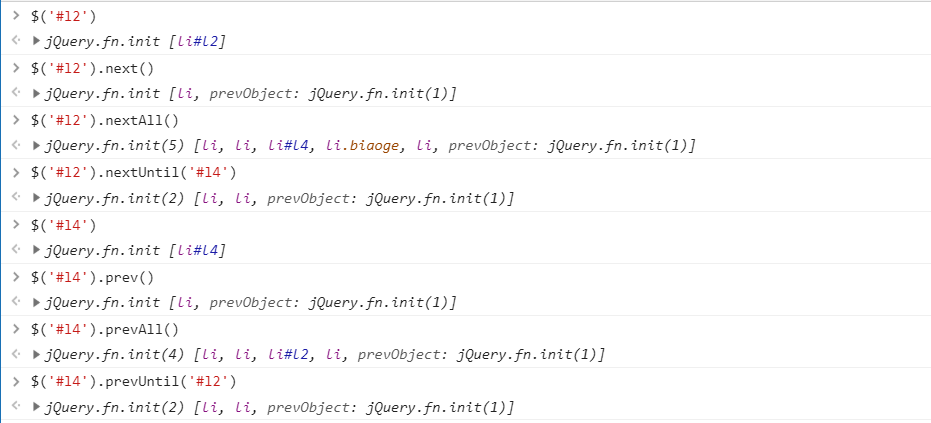
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2") #直到找到id为i2的标签就结束查找,不包含它
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
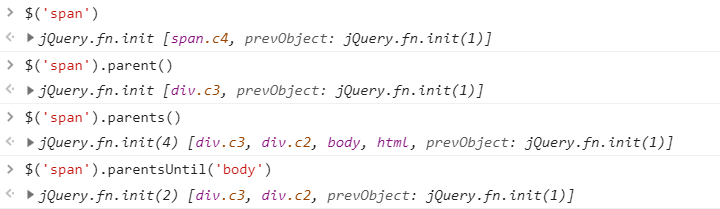
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素(爷爷辈、祖先辈都找到)
$("#id").parentsUntil('body') // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止,这里直到body标签,不包含body标签,基本选择器都可以放到这里面使用。
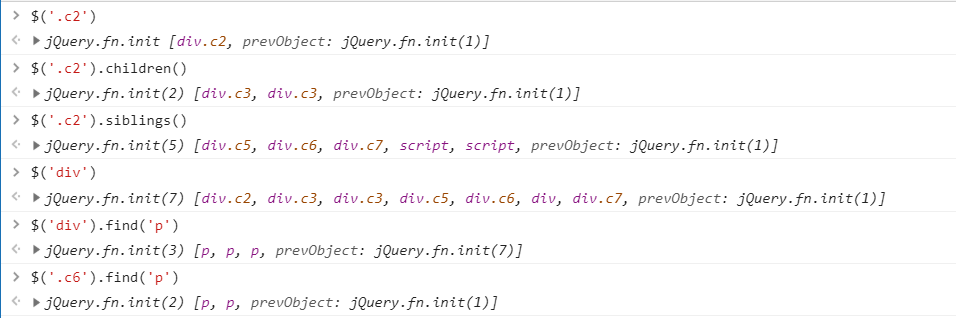
儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们,不包含自己,.siblings('#id'),可以在添加选择器进行进一步筛选
查找
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p")
等价于$("div p")
筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
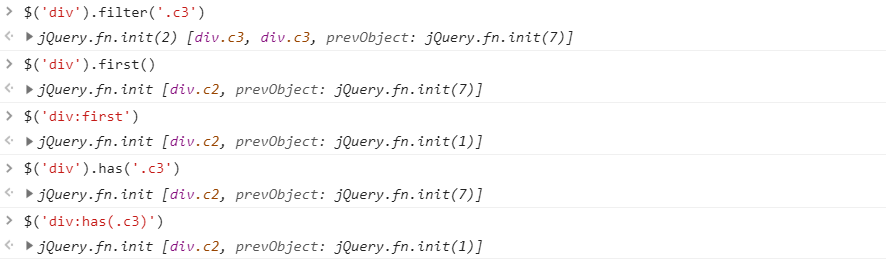
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的,从所有的div标签中过滤出有class='c1'属性的div,和find不同,find是找div标签的子子孙孙中找到一个符合条件的标签
等价于 $("div.c1")
补充(和前面使用冒号的一样 :first等,只不过冒号的那个是写在选择器里面的,而下面的这几个是方法):
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素




操作标签
样式操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red; height: 200px; width: 200px; } .c2{ background-color: green; } </style> </head> <body> <div class="c1"> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> </script> </body> </html>
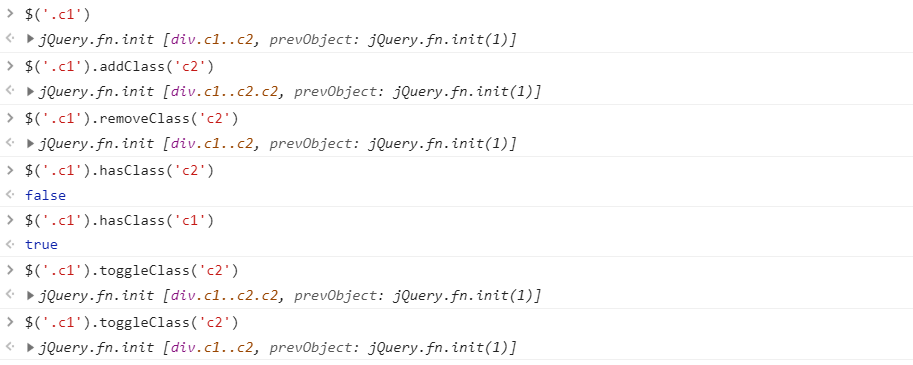
样式类(添加删除class类的值来修改样式)
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
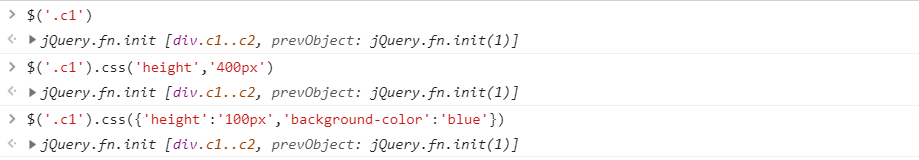
CSS(直接修改css的属性来修改样式)
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色

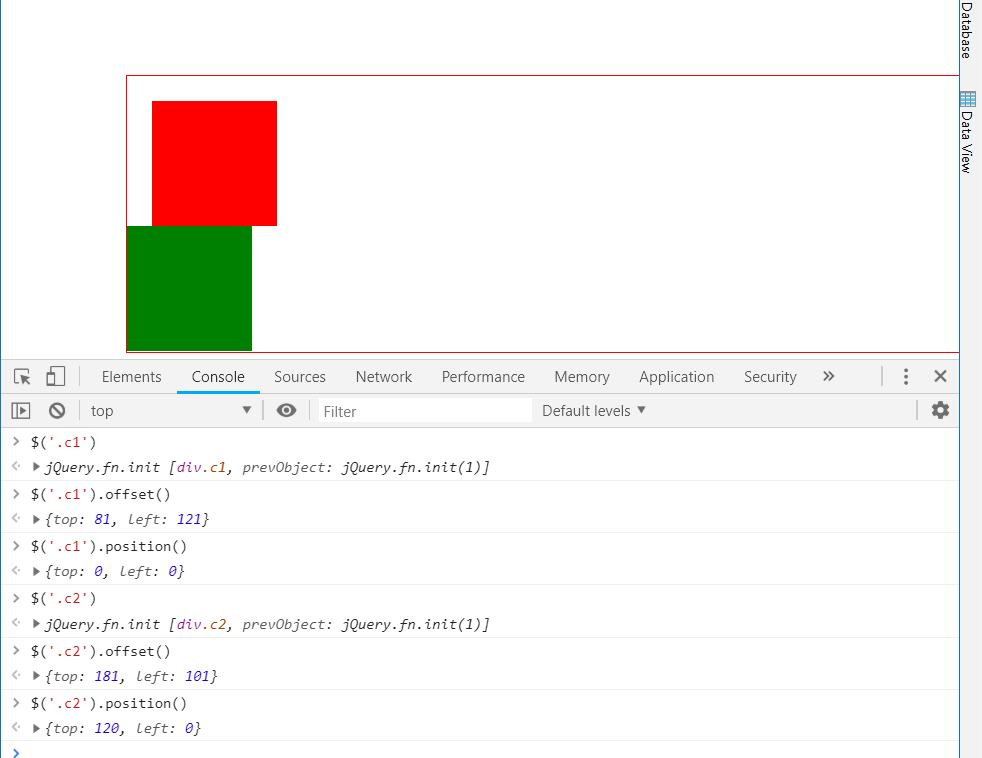
位置操作
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移,不能设置位置
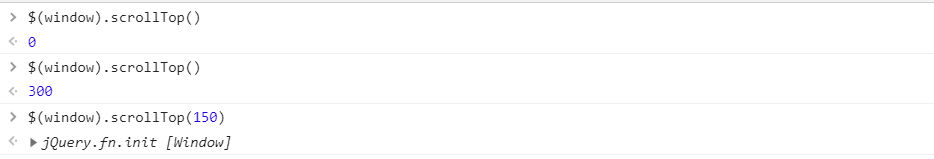
$(window).scrollTop() //滚轮向下移动的距离
$(window).scrollLeft() //滚轮向右移动的距离
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()获取相对于它最近的具有相对位置(position:relative或position:absolute)的父级元素的距离,如果找不到这样的元素,则返回相对于浏览器的距离。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ margin: 0; padding: 0; } .c1{ margin-top: 20px; margin-left: 20px; width: 100px; height: 100px; background-color: red; } .c2{ width: 100px; height: 100px; background-color: green; } .cc{ border: 1px solid red; margin-left: 100px; margin-top: 60px; position: relative; } </style> </head> <body> <div class="cc"> <div class="c1"></div> <div class="c2"></div> </div> </body> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> </html>



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ height: 400px; background-color: red; } .c2{ height: 400px; background-color: green; } .top{ position:fixed; left: 40px; bottom:40px; background-color: orange; height: 40px; width: 60px; } .hide{ display: none; } </style> </head> <body> <div>顶部位置</div> <div class="c1"></div> <div class="c2"></div> <div class="c1"></div> <div class="c2"></div> <span class="top hide"> 回到顶部 </span> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> $(window).scroll(function () { // console.log($(window).scrollTop()); if ($(window).scrollTop() > 200){ $('span').removeClass('hide'); }else { $('span').addClass('hide'); } }); $('span').click(function () { $(window).scrollTop(0); }); </script> </body> </html>
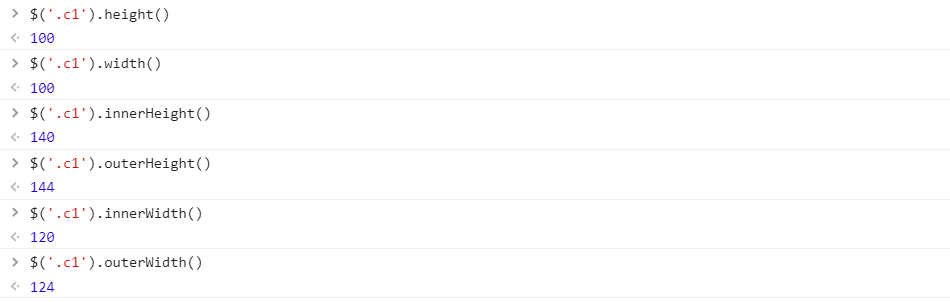
尺寸:
height() //盒子模型content的大小,就是我们设置的标签的高度和宽度
width()
innerHeight() //内容content高度 + 两个padding的高度
innerWidth()
outerHeight() //内容高度 + 两个padding的高度 + 两个border的高度,不包括margin的高度,因为margin不是标签的,是标签和标签之间的距离
outerWidth()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ height: 100px; width: 100px; padding: 20px 10px; border: 2px solid red; } </style> </head> <body> <div class="c1"> 哈哈 <span> 你好 </span> </div> <div> 用户名:<input type="text" id="username"> 性别选择: <input type="radio" name="sex" value="1">男 <input type="radio" name="sex" value="2">女 爱好选择 <input type="checkbox" name="hobby" value="1">抽烟 <input type="checkbox" name="hobby" value="2">喝酒 <input type="checkbox" name="hobby" value="3">烫头 <input type="checkbox" name="hobby" value="4">说相声 城市选择: <select name="" id="city"> <option value="1">北京</option> <option value="2">上海</option> </select> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> </script> </body> </html>

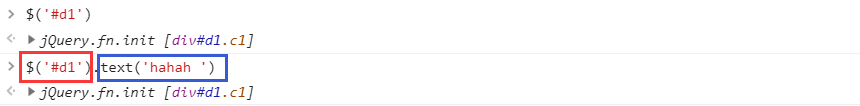
文本操作
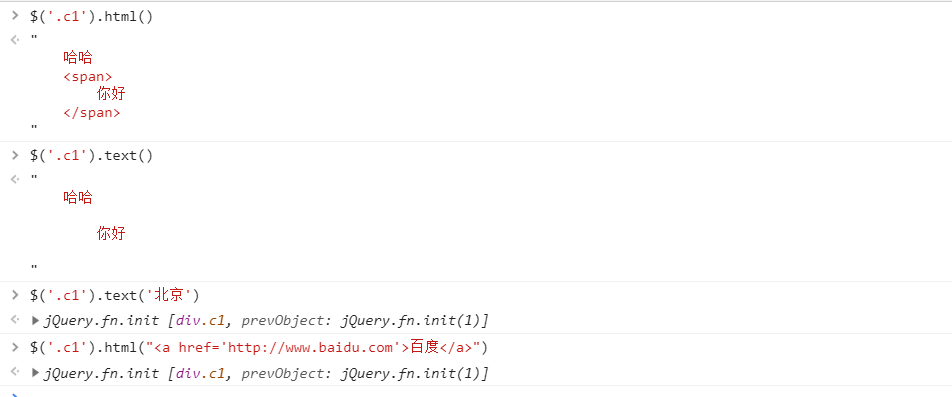
HTML代码:
html()// 取得第一个匹配元素的html内容,包含标签内容
html(val)// 设置所有匹配元素的html内容,识别标签,能够表现出标签的效果
文本值:
text()// 取得所有匹配元素的内容,只有文本内容,没有标签
text(val)// 设置所有匹配元素的内容,不识别标签,将标签作为文本插入进去
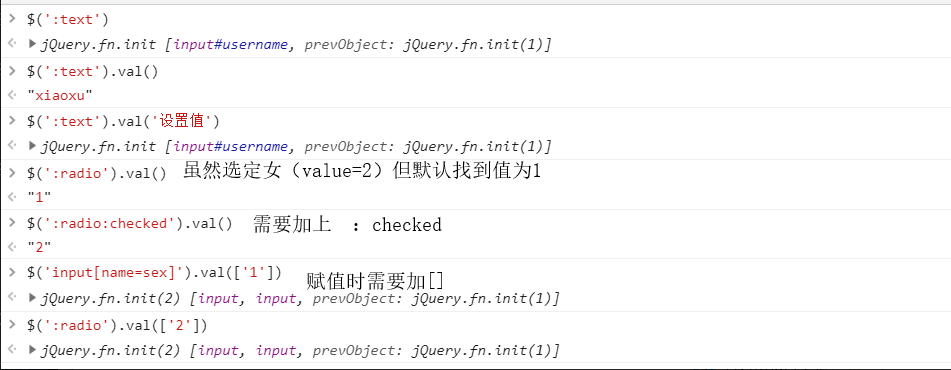
值:
val()// 取得第一个匹配元素的当前值
val(val)// 设置所有匹配元素的值
val([val1, val2])// 设置多选的checkbox、多选select的值
设置值:
$("[name='hobby']").val(['basketball', 'football']);
$("#s1").val(["1", "2"])



属性操作

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1{ background-color: red; height: 100px; width: 100px; } </style> </head> <body> <div id="d1"></div> <input type="checkbox" name="hobby" value="1">篮球 <input type="checkbox" name="hobby" value="2">足球 <input type="checkbox" name="hobby" value="3">羽毛球 <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> </script> </body> </html>
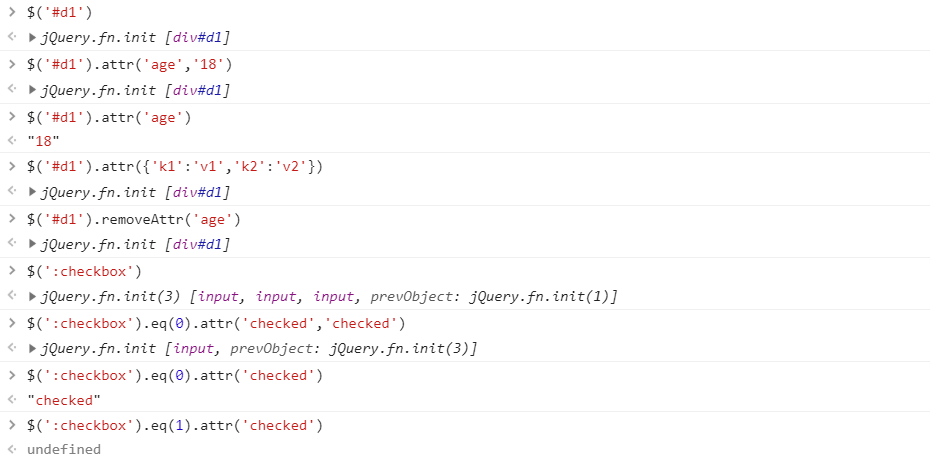
用于ID自带属性等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
用于checkbox和radio
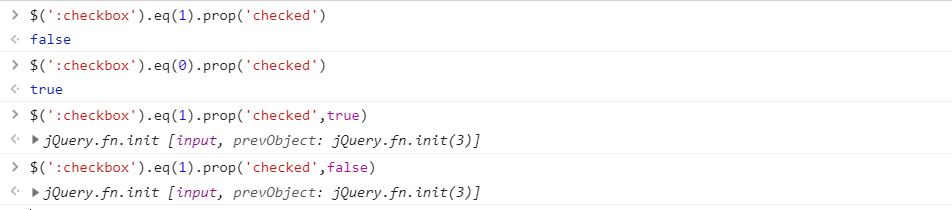
prop() // 获取属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
<input type="checkbox" value="1"> <input type="radio" value="2"> <script> $(":checkbox[value='1']").prop("checked", true); //设置让其选中,设置选中或不选中的时候要注意传的参数那个true和false不能写成字符串形式'true'\'false' .prop('checked','true')是不对的 $(":radio[value='2']").prop("checked", true); </script>
prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
总结:
1.对于标签上有的能看到的属性和自定义属性都用attr
2.对于返回布尔值的比如checkbox、radio和option的是否被选中或者设置其被选中与取消选中都用prop。
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()

文档处理

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="d1"> <span>你好</span> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> </script> </body> </html>
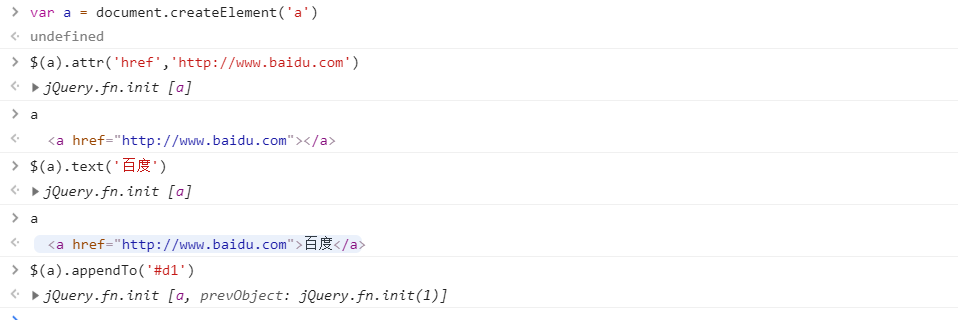
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B


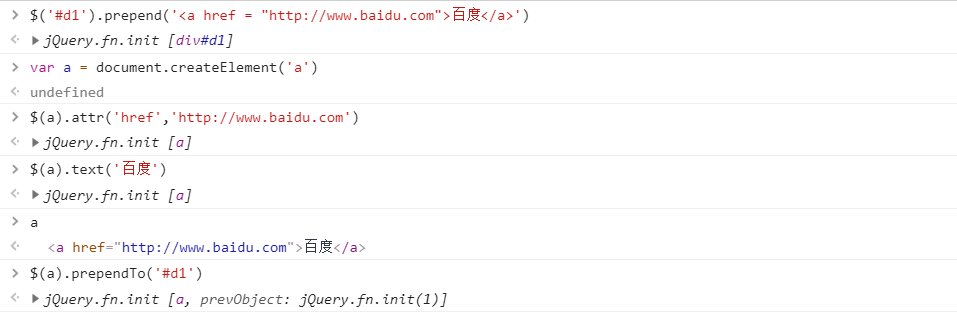
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B

添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面

移除和清空元素
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点,包括文本被全部删除,但是匹配的元素还在




替换
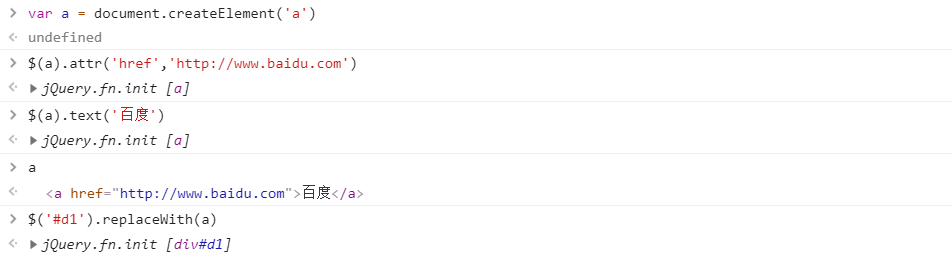
replaceWith()
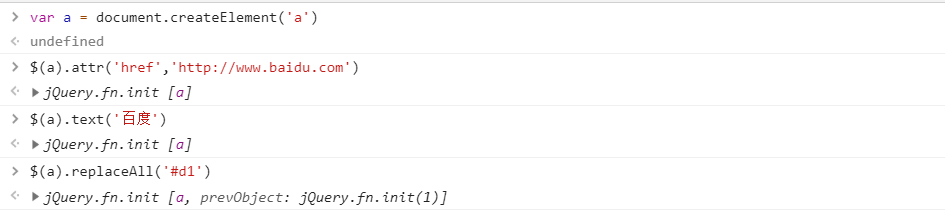
replaceAll()


克隆
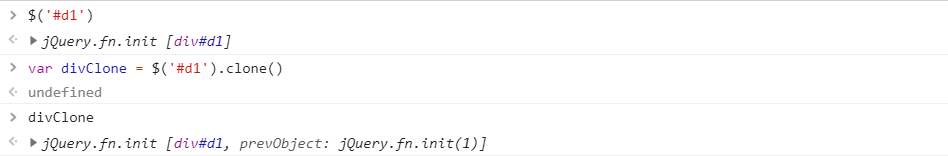
clone()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button class="btn">屠龙宝刀,点击就送</button> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> $('.btn').click(function () { var btnClone = $(this).clone(true); // $(this).after(btnClone); }) </script> </body> </html>
事件
常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...}) //内容发生变化,input,select等
keyup(function(){...})
mouseover 和 mouseenter的区别是:mouseover事件是如果该标签有子标签,那么移动到该标签或者移动到子标签时会连续触发,mmouseenter事件不管有没有子标签都只触发一次,表示鼠标进入这个对象
keydown和keyup事件(键盘按键按下和抬起的事件,还有一些其他的key事件)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ border: 1px solid red; height: 200px; width: 200px; } .c2{ background-color: yellow; } .c3{ background-color: red; } .c4{ border: 1px solid red; height: 200px; width: 200px; } .c5{ background-color: blue; height: 60px; width: 60px; } </style> </head> <body> <div class="c1"> </div> <input type="text" id="username"> <select name="" id="s1"> <option value="1">北京</option> <option value="2">上海</option> <option value="3">深圳</option> </select> <div class="c4"> <div class="c5"> </div> </div> <input type="text" id="i1"> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> $('.c1').hover( function () { $(this).addClass('c2') }, function () { $(this).removeClass('c2') } ); $('#username').focus(function () { $(this).addClass('c2') }); $('#username').blur(function () { $(this).removeClass('c2') }); $('#s1').change(function () { $('.c1').toggleClass('c3') }); // $('.c4').mouseenter(function () { // console.log('进来了') // }); $('.c4').mouseover(function () { console.log('进来了') }); // $('.c4').mouseout(function () { // console.log('出去了') // }) $(window).keydown(function (e) { // console.log('xxx') // console.log(e.keyCode); if (e.keyCode === 16){ console.log('按下了shift键') } }); $(window).keyup(function (e) { // console.log('xxx') // console.log(e.keyCode); if (e.keyCode === 16){ console.log('松开了shift键') } }); // 绑定事件的第二种方式,input事件只能on绑定 $('#i1').on('input',function () { console.log($(this).val()); }) </script> </body> </html>
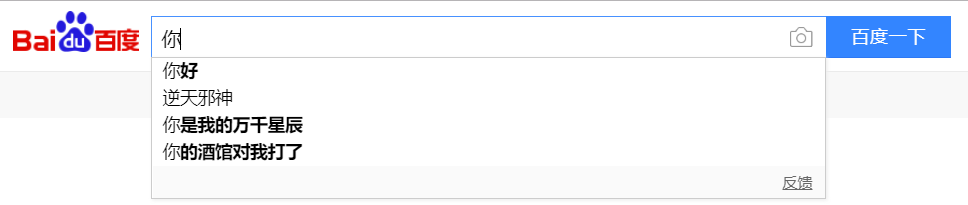
实时监听input输入值变化示例:input值变化事件:看百度搜索的效果:

这叫做input事件,看代码:只要input框里面的值发生变化就触发某个事件,注意input事件不能直接绑定,必须用on绑定才行,$('#d1').input(function{})是不对的,$('#d1').on('input',function(){})才行
// 绑定事件的第二种方式,input事件只能on绑定
$('#i1').on('input',function () {
console.log($(this).val());
})
事件绑定
.on( events [, selector ],function(){})
1.events: 事件
2.selector: 选择器(可选的)
3.function: 事件处理函数
移除事件(不常用)
.off( events [, selector ][,function(){}])
off() 方法移除用 .on()绑定的事件处理程序。
$("li").off("click");就可以了
1.events: 事件
2.selector: 选择器(可选的)
3.function: 事件处理函数
阻止后续事件执行
1. return false; // 常见阻止表单提交等,如果input标签里面的值为空就组织它提交,就可以使用这两种方法
2. e.stopPropagation();
注意:
像click、keydown等DOM中定义的事件,我们都可以使用`.on()`方法来绑定事件,但是`hover`这种jQuery中定义的事件就不能用`.on()`方法来绑定了。
想使用事件委托的方式绑定hover事件处理函数,可以参照如下代码分两步绑定事件:
$('ul').on('mouseenter', 'li', function() {//绑定鼠标进入事件
$(this).addClass('hover');
});
$('ul').on('mouseleave', 'li', function() {//绑定鼠标划出事件
$(this).removeClass('hover');
});
阻止事件冒泡
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red; width: 200px; height: 200px; } </style> </head> <body> <div class="cc"> <div class="c1"></div> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> $('.cc').click(function () { alert('我是父级标签'); }); $('.c1').click(function (e) { alert('我是子标签'); // $('.cc').off('click'); // return false; e.stopPropagation(); }) </script> </body> </html>
事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件,将未来添加进来的某些子标签自动绑定上事件。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="d1"> <button class="add">添加</button> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> // $('.add').click(function () { // var btnStr = '<button class="add">添加</button>'; // $('#d1').append(btnStr); // // }) // 事件委托 $('#d1').on('click','.add',function () { // console.log($(this)); $(this)--还是你点击的后代标签 var btnStr = '<button class="add">添加</button>'; $('#d1').append(btnStr); }) </script> </body> </html>
页面载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
还记得我们说将js代码写到head标签和写道body标签下面的作用是不同的吗,写在head标签里面的话,如果你写了操作某个标签的内容的话,那个标签还没加载出来,先加载了你的js代码,就找不到这个标签,所以不会生效,所以写在body标签最下面是一种解决办法,还有一种办法就是window.onload=function(){js的代码},等页面上所有的元素都加载完,在执行这里面的js代码,还记得吗?,但是这个window.onload有个缺点,这个缺点就是这个操作时给window.onload赋值,如果你自己写了两个js文件,每个js文件中都有一个window.onload的话,那么后引入的文件会把前面引入的文件的window.onload里面的js代码全部覆盖掉,那么第一个文件的js代码就失去了效果,还有一个问题就是,window.onload会等到页面上的文档、图片、视频等所有资源都加载完才执行里面的js代码,导致有些效果的加载比较慢,所以我们使用下面的写法,不存在覆盖问题,而且只要文档加载完就触发,不需要等着一些图片啊视频啊什么的,加载js效果的速度快。
两种写法:
$(document).ready(function(){
// 在这里写你的JS代码...
})
简写:
$(function(){
// 你在这里写你的代码
})
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1,.c3{ width: 100px; height: 100px; background-color: red; } .c2{ background-color: green; } </style> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> // $(function () { // $('.c1').click(function () { // $(this).addClass('c2') // }) // }) window.onload = function () { $('.c1').click(function () { $(this).addClass('c2') }) } </script> <script src="test.js"></script> </head> <body> <div class="c1"> </div> <div class="c3"> </div> </body> </html>
test.js
// $(function () {
// $('.c3').click(function () {
// $(this).addClass('c2')
// });
// });
window.onload = function () {
$('.c3').click(function () {
$(this).addClass('c2')
})
};
与window.onload的区别
1.window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用
2.jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数)
动画效果
// 基本
show([s,[e],[fn]]) $('.c1').show() //show(5000),就是5秒之后显示出来这个标签,并且有一个动画效果,(搞个img图片看看效果),后面两个参数先不用管
hide([s,[e],[fn]]) $('.c1').hide()
toggle([s],[e],[fn])//这几个toggle的意思就是你原来是什么效果,我就反着来
// 滑动(拉窗帘一样)
slideDown([s],[e],[fn])
//使用的时候别忘了给标签设置一个高度和宽度,其实就是控制你的标签高度,如果你写$('#di').slideUp(5000);意思就是5秒内把你的高度变为0
//还有如果你直接操作的是img标签和操作img标签的父级标签,两个的效果是不同的
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出(控制透明度)
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]]) o参数是透明度,0-1的区间,意思是淡入或者淡出到一个多大的透明读
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ width: 100px; height: 100px; background-color: red; display: none; } </style> </head> <body> <div class="c1"> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> </script> </body> </html>
点赞动画效果
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>点赞动画示例</title> <style> div { position: relative; display: inline-block; } div>i { display: inline-block; color: red; position: absolute; right: -16px; top: -5px; opacity: 1; } </style> </head> <body> <div id="d1">点赞</div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> $("#d1").on("click", function () { var newI = document.createElement("i"); newI.innerText = "+1"; $(this).append(newI); $(this).children("i").animate({ opacity: 0 //1秒之后透明度变为0,注意写法,animate({属性:值},毫秒数) }, 1000) }) </script> </body> </html>
each
jQuery.each(collection, callback(indexInArray, valueOfElement)):
描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
li =[10,20,30,40]
$.each(li,function(i, v){
console.log(i, v);//function里面可以接受两个参数,i是索引,v是每次循环的具体元素。
})
循环自定义对象也是可以的:
// var d1 = {'name':'chao','age':18}
// $.each(d1,function(k,v){console.log(k,v)})
输出:
010
120
230
340
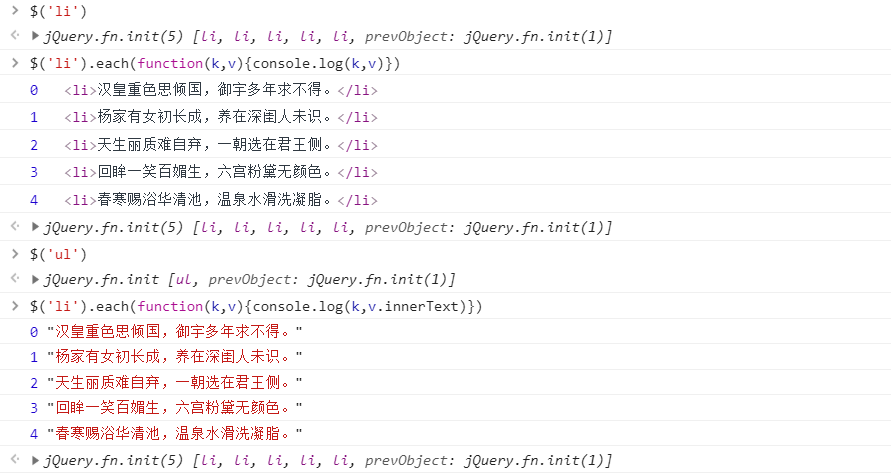
.each(function(index, Element)):
描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。
.each() 方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字 this 总是指向这个元素。
// 为每一个li标签添加foo
$("li").each(function(){
$(this).addClass("c1");
});
注意: jQuery的方法返回一个jQuery对象,遍历jQuery集合中的元素 - 被称为隐式迭代的过程。当这种情况发生时,它通常不需要显式地循环的 .each()方法:
也就是说,上面的例子没有必要使用each()方法,直接像下面这样写就可以了:
$("li").addClass("c1"); // 对所有标签做统一操作
注意:
在遍历过程中可以使用 return false提前结束each循环。
而直接使用return;后面什么都不加,不写false,就是跳过本次循环的意思
终止each循环
return false;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red; width: 100px; height: 100px; } </style> </head> <body> <ul> <li>汉皇重色思倾国,御宇多年求不得。</li> <li>杨家有女初长成,养在深闺人未识。</li> <li>天生丽质难自弃,一朝选在君王侧。</li> <li>回眸一笑百媚生,六宫粉黛无颜色。</li> <li>春寒赐浴华清池,温泉水滑洗凝脂。</li> </ul> <div class="c1"></div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> </script> </body> </html>
.data()
任意jQuery对象都有data方法,可以保存任意值,可以用来代替全局变量
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
.data(key, value): 设置值
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
.data(key): 取值,没有的话返回undefined
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置。
$("div").data("k");//返回第一个div标签中保存的"k"的值
.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据
插件
jQuery.extend(object)
jQuery的命名空间下添加新的功能。多用于插件开发者向 jQuery 中添加新函数时使用。
示例:
<script> jQuery.extend({ //$.extend({}) min:function(a, b){return a < b ? a : b;}, //自定义了一个min和max方法,min和max作为键,值是一个function max:function(a, b){return a > b ? a : b;} }); jQuery.min(2,3);// => 2 jQuery.max(4,5);// => 5 </script>
jQuery.fn.extend(object)
一个对象的内容合并到jQuery的原型,以提供新的jQuery实例方法。
<script> jQuery.fn.extend({ //给任意的jQuery标签对象添加一个方法 check:function(){ return this.each(function(){this.checked =true;}); }, uncheck:function(){ return this.each(function(){this.checked =false;}); } }); // jQuery对象可以使用新添加的check()方法了。 $("input[type='checkbox']").check(); </script>
单独写在文件中的扩展:
(function(jq){
jq.extend({
funcName:function(){
...
},
});
})(jQuery);
练习:
菜单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .title{ background-color: deepskyblue; height: 40px; width: 200px; } .content div{ height: 26px; width: 200px; font-size: 12px; } .hide{ display: none; } </style> </head> <body> <div class="menu1"> <div class="title">凉菜</div> <div class="content hide"> <div>老虎菜</div> <div>姜汁松花蛋</div> <div>黄瓜拉皮</div> </div> </div> <div class="menu2"> <div class="title">热菜</div> <div class="content hide"> <div>麻婆豆腐</div> <div>鱼香肉丝</div> <div>水煮肉片</div> </div> </div> <div class="menu3"> <div class="title">主食</div> <div class="content hide"> <div>米饭</div> <div>馒头</div> <div>烩饼</div> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> $('.title').on('click',function () { // $(this).next().toggleClass('hide').parent().siblings().children('.content').addClass('hide'); $(this).next().removeClass('hide').parent().siblings().children('.content').addClass('hide'); }) </script> </body> </html>
表格操作 事件委托
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; padding: 0; } .shadow{ background-color: rgba(0,0,0,0.3); position: fixed; top:0; left:0; right:0; bottom:0; z-index: 66; } .bord{ position:fixed; z-index: 88; width: 400px; height: 300px; left: 50%; top:50%; margin-left: -200px; margin-top: -150px; background-color: white; } .hide{ display: none; } .error{ color:red; font-size: 12px; } </style> </head> <body> <button id="add">新增</button> <table border="1"> <thead> <tr> <th>选择</th> <th>姓名</th> <th>爱好</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td> <input type="checkbox"> </td> <td>蔡</td> <td>唱</td> <td> <button class="del">删除</button> </td> </tr> <tr> <td> <input type="checkbox"> </td> <td>徐</td> <td>跳</td> <td> <button class="del">删除</button> </td> </tr> <tr> <td> <input type="checkbox"> </td> <td>坤</td> <td>rap</td> <td> <button class="del">删除</button> </td> </tr> </tbody> </table> <div class="shadow hide"> </div> <div class="bord hide"> <div><input type="text" id="username"> <span class="error"></span></div> <div><input type="text" id="hobby"><span class="error"></span></div> <div> <button id="cancel">取消</button> <button id="confirm">确定</button> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> //新增 // 1.给新增按钮绑定点击事件,将模态对话框显示出来 $('#add').click(function () { $('.shadow,.bord').removeClass('hide'); }); //2.关闭莫泰对话框,取消按钮和确定按钮都要绑定点击事件,点击事件隐藏对话框 $('#cancel').click(function () { $('.shadow,.bord').addClass('hide'); //清空用户输入的内容 $('#username').val(''); $('#hobby').val(''); }); //3.点击确定,添加一条数据 $('#confirm').click(function () { // 3.1 获取用户输入的数据 var username = $('#username').val(); var hobby = $('#hobby').val(); // 3.2 获取用户输入的数据,并校验用户输入的内容不能为空,如果为空提示错误 if (username.trim().length === 0){ $('#username').next().text('用户名不能为空'); return; }else { $('#username').next().text(''); } if (hobby.trim().length === 0){ $('#hobby').next().text('爱好不能为空'); return; }else { $('#hobby').next().text(''); } //3.3 组合一行表格,并添加table标签中 var addStr = '<tr><td><input type=\"checkbox\"></td><td>' + username + '</td><td>'+ hobby +'</td><td><button class=\"del\">删除</button></td></tr>'; $('tbody').append(addStr); //3.4 隐藏对话框 $('.shadow,.bord').addClass('hide'); //3.5 清空用户输入的内容 $('#username').val(''); $('#hobby').val(''); }); //删除 // 1.绑定点击事件,删除对应的行 // $('.del').click(function () { // // 1.1 $(this)表示当前被点击的按钮标签 // $(this).parent().parent().remove(); // }); // 新增的删除按钮没有被绑定上点击事件,因为绑定点击事件的动作已经过去了 //给新增删除按钮让他也具备点击事件,需要用到事件委托 $('tbody').on('click','.del',function () { $(this).parent().parent().remove(); }) </script> </body> </html>













 浙公网安备 33010602011771号
浙公网安备 33010602011771号