swift:用UITabBarController、UINavigationController、模态窗口简单的搭建一个QQ界面
搭建一个QQ界面其实是一个很简单的实现,需要几种切换视图的控制器组合一起使用,即导航控制器、标签栏控制器、模态窗口。其中,将标签栏控制器设置为window的rootViewController,因为QQ主界面有4个控制器,分别为消息、联系人、动态、我,那么创建这4个控制器,然后再为它们分别创建一个导航控制器。此时,将之前创建的那4个控制器分别设置为对应的导航控制的rootViewcontroller。最后,将这4个导航控制器设置为标签栏控制器的子控制器即可。除此之外,我们仍然需要再创建一个登录的控制器,添加文本框输入账号和密码,如果用户输入正确,那么就以模态窗口的方式模态出主界面的窗口即可,如果输入不正确,就弹出一个提示框,给出提示信息。
具体的演示实例如下:
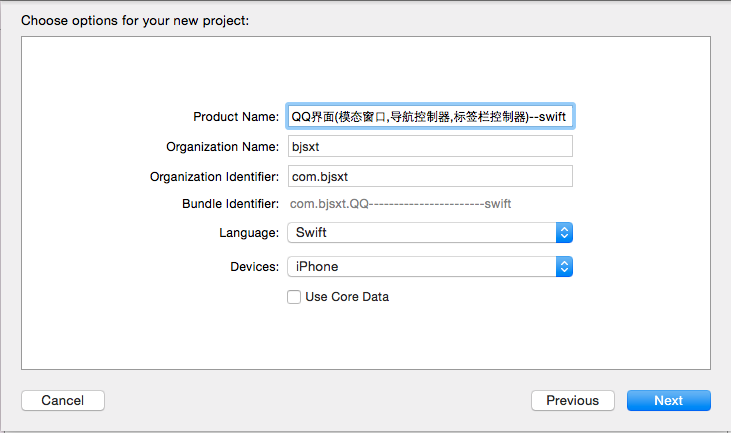
1.创建一个swift工程,截图为:

2.删除故事板中自带的控制器,然后创建需要的所有控制器并设置一下分组,截图为:

3.在AppDelegate.swift中设置偏好,将账号和密码归档
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { //设置偏好,将账号和密码存入沙盒 NSUserDefaults.standardUserDefaults().setValue("admin", forKey: "accountNum") NSUserDefaults.standardUserDefaults().setValue("123456", forKey: "password") //对窗体初始化 self.window = UIWindow(frame: UIScreen.mainScreen().bounds) //创建窗体的根控制器,将QQ的登录界面设置为根控制器 var rootViewController:LoginViewController? = LoginViewController() self.window!.rootViewController = rootViewController! self.window!.makeKeyAndVisible() return true }
4.在LoginViewController.swift中操作代码如下:
//实现协议和声明属性
class LoginViewController: UIViewController,UIAlertViewDelegate { //声明属性(图像视图、标签、按钮、文本框) var imageView:UIImageView? var labelAccountNum:UILabel? var labelPassWord:UILabel? var loginButton:UIButton? var textFiledAccountNum:UITextField? var textFiledPassWord:UITextField?
//初始化控件
override func viewDidLoad() { super.viewDidLoad() //初始化图像视图 self.imageView = UIImageView(frame: CGRectMake(38, 30, 300, 300)) self.imageView!.image = UIImage(named: "QQ.png") //初始化账号标签 self.labelAccountNum = UILabel(frame: CGRectMake(50, 400, 40, 40)) self.labelAccountNum!.text = "账号:" //初始化密码标签 self.labelPassWord = UILabel(frame: CGRectMake(50, 450, 40, 40)) self.labelPassWord!.text = "密码:" //初始化账号文本框 self.textFiledAccountNum = UITextField(frame: CGRectMake(90, 400, 200, 40)) self.textFiledAccountNum!.layer.cornerRadius = 5.0 self.textFiledAccountNum!.backgroundColor = UIColor.grayColor() self.textFiledAccountNum!.placeholder = "请输入账号" self.textFiledAccountNum!.clearsOnBeginEditing = true self.textFiledAccountNum!.becomeFirstResponder() //初始化密码文本框 self.textFiledPassWord = UITextField(frame: CGRectMake(90, 450, 200, 40)) self.textFiledPassWord!.layer.cornerRadius = 5.0 self.textFiledPassWord!.backgroundColor = UIColor.grayColor() self.textFiledPassWord!.placeholder = "请输入密码" self.textFiledPassWord!.clearsOnBeginEditing = true self.textFiledPassWord!.secureTextEntry = true //初始化登陆按钮 self.loginButton = UIButton(frame: CGRectMake(90, 500, 200, 40)) self.loginButton!.layer.cornerRadius = 8.0 self.loginButton!.setTitle("登录", forState: .Normal) self.loginButton!.backgroundColor = UIColor.purpleColor() self.loginButton!.addTarget(self, action: "LoginButtonClicked:", forControlEvents: .TouchUpInside) //设置视图颜色 self.view.backgroundColor = UIColor.whiteColor() //将控件都添加到子视图 self.view.addSubview(self.imageView!) self.view.addSubview(self.labelAccountNum!) self.view.addSubview(self.labelPassWord!) self.view.addSubview(self.textFiledAccountNum!) self.view.addSubview(self.textFiledPassWord!) self.view.addSubview(self.loginButton!) }
//实现登陆事件(匹配账号和密码、实现界面的跳转)
//实现登陆按钮事件 func LoginButtonClicked(sender:UIButton){ //取出偏好设置的账号和密码 let accountNum:String = NSUserDefaults.standardUserDefaults().valueForKey("accountNum")as String let passWord:String = NSUserDefaults.standardUserDefaults().valueForKey("password") as String //进行账号和密码的匹配 if self.textFiledAccountNum!.text == accountNum && self.textFiledPassWord!.text == passWord{ //创建标签栏控制器 let TabViewController:UITabBarController? = UITabBarController() TabViewController!.tabBar.backgroundColor = UIColor.darkGrayColor() //创建4个导航栏控制器 let NavgationVC1:UINavigationController? = UINavigationController() let NavgationVC2:UINavigationController? = UINavigationController() let NavgationVC3:UINavigationController? = UINavigationController() let NavgationVC4:UINavigationController? = UINavigationController() //创建4个子控制器 let newsVC:NewsViewController? = NewsViewController() let contactVC:ContactViewController? = ContactViewController() let activeVC:ActiveViewController? = ActiveViewController() let meVC:MeViewController? = MeViewController() //设置子控制器导航栏按钮标题 newsVC!.navigationItem.title = "消息" contactVC!.navigationItem.title = "联系人" activeVC!.navigationItem.title = "动态" meVC!.navigationItem.title = "自己" //设置子控制器标签栏按钮标题 newsVC!.title = "消息" contactVC!.title = "联系人" activeVC!.title = "动态" meVC!.title = "自己" //将4个子控制器分别推入对应的导航栏控制器 NavgationVC1!.pushViewController(newsVC!, animated: true) NavgationVC2!.pushViewController(contactVC!, animated: true) NavgationVC3!.pushViewController(activeVC!, animated: true) NavgationVC4!.pushViewController(meVC!, animated: true) //设置标签栏按钮字体大小、选中和未选中时的颜色、偏移位置 UITabBarItem.appearance().setTitleTextAttributes( [NSFontAttributeName:UIFont.systemFontOfSize(15),NSForegroundColorAttributeName:UIColor.purpleColor()], forState: .Normal) UITabBarItem.appearance().setTitleTextAttributes( [NSForegroundColorAttributeName:UIColor.redColor()], forState: .Selected) UITabBarItem.appearance().setTitlePositionAdjustment(UIOffsetMake(0, -10)) //往标签栏控制器添加导航栏子控制器 TabViewController!.addChildViewController(NavgationVC1!) TabViewController!.addChildViewController(NavgationVC2!) TabViewController!.addChildViewController(NavgationVC3!) TabViewController!.addChildViewController(NavgationVC4!) //模态出一个窗口 self.presentViewController(TabViewController!, animated: true, completion: nil) } //输入不正确,就弹出一个提示框 else{ var alertView:UIAlertView? = UIAlertView(title: "提示信息", message: "账号或密码输入有误", delegate: self, cancelButtonTitle: "确认") alertView!.show() } } }
5.在NewsViewcontroller.swift中创建表格,实现协议,选中单元格跳转到聊天界面
import UIKit class NewsViewController: UIViewController,UITableViewDataSource,UITableViewDelegate { var tableView:UITableView? var arrayM:NSMutableArray? override func viewDidLoad() { super.viewDidLoad() //初始化 self.tableView = UITableView(frame: self.view.frame) self.arrayM = NSMutableArray() for i in 0..<15{ self.arrayM!.addObject("News--\(i)") } //设置数据源和代理 self.tableView!.dataSource = self self.tableView!.delegate = self //设置视图背景颜色 self.view.backgroundColor = UIColor.whiteColor() //添加到视图 self.view.addSubview(self.tableView!) } func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 15 } func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { //设置单元格重用标识符 let identifier = "Cell" //首先从队列中去取 var cell :UITableViewCell? = tableView.dequeueReusableCellWithIdentifier(identifier) as? UITableViewCell //如果没有从队列中获取到,那么就重新创建一个 if cell == nil{ cell = UITableViewCell(style: .Subtitle, reuseIdentifier: identifier) } //设置单元格内容 cell!.textLabel!.text = String(self.arrayM!.objectAtIndex(indexPath.row) as NSString) cell!.backgroundColor = UIColor.grayColor() //返回重用单元格 return cell! } //代理协议的方法 func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { //创建聊天控制器 let ChatVC:ChatViewController? = ChatViewController() //将聊天控制器压入栈中 self.navigationController!.pushViewController(ChatVC!, animated: true) //获取选中的单元 var cell:UITableViewCell? = tableView.cellForRowAtIndexPath(indexPath) cell!.selected = false } }
6.在ContactViewcontroller.swift中创建表格,实现协议,选中单元格跳转到聊天界面
import UIKit class ContactViewController: UIViewController,UITableViewDataSource,UITableViewDelegate { var tableView:UITableView? var arrayM:NSMutableArray? override func viewDidLoad() { super.viewDidLoad() //初始化 self.tableView = UITableView(frame: self.view.frame) self.arrayM = NSMutableArray() for i in 0..<15{ self.arrayM!.addObject("Contact--\(i)") } //设置数据源和代理 self.tableView!.dataSource = self self.tableView!.delegate = self //设置视图背景颜色 self.view.backgroundColor = UIColor.whiteColor() //添加到视图 self.view.addSubview(self.tableView!) } func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 15 } func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { //设置单元格重用标识符 let identifier = "Cell" //首先从队列中去取 var cell :UITableViewCell? = tableView.dequeueReusableCellWithIdentifier(identifier) as? UITableViewCell //如果没有从队列中获取到,那么就重新创建一个 if cell == nil{ cell = UITableViewCell(style: .Subtitle, reuseIdentifier: identifier) } //设置单元格内容 cell!.textLabel!.text = String(self.arrayM!.objectAtIndex(indexPath.row) as NSString) cell!.backgroundColor = UIColor.greenColor() //返回重用单元格 return cell! } //代理协议的方法 func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { //创建聊天控制器 let ChatVC:ChatViewController? = ChatViewController() //将聊天控制器压入栈中 self.navigationController!.pushViewController(ChatVC!, animated: true) //获取选中的单元 var cell:UITableViewCell? = tableView.cellForRowAtIndexPath(indexPath) cell!.selected = false } }
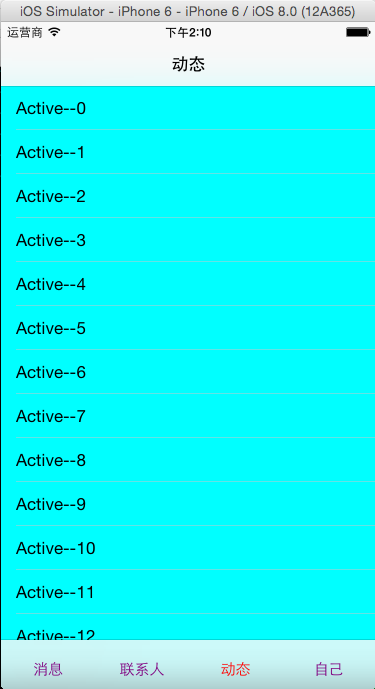
7.在ActiveViewcontroller.swift中创建表格,实现协议,选中单元格跳转到聊天界面
import UIKit class ActiveViewController: UIViewController,UITableViewDataSource,UITableViewDelegate { var tableView:UITableView? var arrayM:NSMutableArray? override func viewDidLoad() { super.viewDidLoad() //初始化 self.tableView = UITableView(frame: self.view.frame) self.arrayM = NSMutableArray() for i in 0..<15{ self.arrayM!.addObject("Active--\(i)") } //设置数据源和代理 self.tableView!.dataSource = self self.tableView!.delegate = self //设置视图背景颜色 self.view.backgroundColor = UIColor.whiteColor() //添加到视图 self.view.addSubview(self.tableView!) } func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 15 } func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { //设置单元格重用标识符 let identifier = "Cell" //首先从队列中去取 var cell :UITableViewCell? = tableView.dequeueReusableCellWithIdentifier(identifier) as? UITableViewCell //如果没有从队列中获取到,那么就重新创建一个 if cell == nil{ cell = UITableViewCell(style: .Subtitle, reuseIdentifier: identifier) } //设置单元格内容 cell!.textLabel!.text = String(self.arrayM!.objectAtIndex(indexPath.row) as NSString) cell!.backgroundColor = UIColor.cyanColor() //返回重用单元格 return cell! } //代理协议的方法 func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { //创建聊天控制器 let ChatVC:ChatViewController? = ChatViewController() //将聊天控制器压入栈中 self.navigationController!.pushViewController(ChatVC!, animated: true) //获取选中的单元 var cell:UITableViewCell? = tableView.cellForRowAtIndexPath(indexPath) cell!.selected = false } }
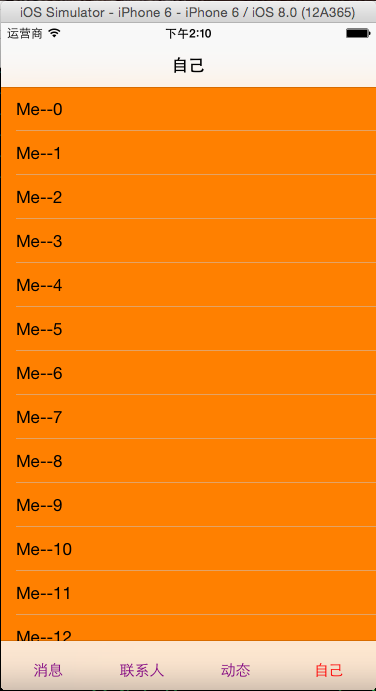
8.在MeViewcontroller.swift中创建表格,实现协议,选中单元格跳转到聊天界面
import UIKit class MeViewController: UIViewController,UITableViewDataSource,UITableViewDelegate { var tableView:UITableView? var arrayM:NSMutableArray? override func viewDidLoad() { super.viewDidLoad() //初始化 self.tableView = UITableView(frame: self.view.frame) self.arrayM = NSMutableArray() for i in 0..<15{ self.arrayM!.addObject("Me--\(i)") } //设置数据源和代理 self.tableView!.dataSource = self self.tableView!.delegate = self //设置视图背景颜色 self.view.backgroundColor = UIColor.whiteColor() //添加到视图 self.view.addSubview(self.tableView!) } func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 15 } func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { //设置单元格重用标识符 let identifier = "Cell" //首先从队列中去取 var cell :UITableViewCell? = tableView.dequeueReusableCellWithIdentifier(identifier) as? UITableViewCell //如果没有从队列中获取到,那么就重新创建一个 if cell == nil{ cell = UITableViewCell(style: .Subtitle, reuseIdentifier: identifier) } //设置单元格内容 cell!.textLabel!.text = String(self.arrayM!.objectAtIndex(indexPath.row) as NSString) cell!.backgroundColor = UIColor.orangeColor() //返回重用单元格 return cell! } //代理协议的方法 func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { //创建聊天控制器 let ChatVC:ChatViewController? = ChatViewController() //将聊天控制器压入栈中 self.navigationController!.pushViewController(ChatVC!, animated: true) //获取选中的单元 var cell:UITableViewCell? = tableView.cellForRowAtIndexPath(indexPath) cell!.selected = false } }
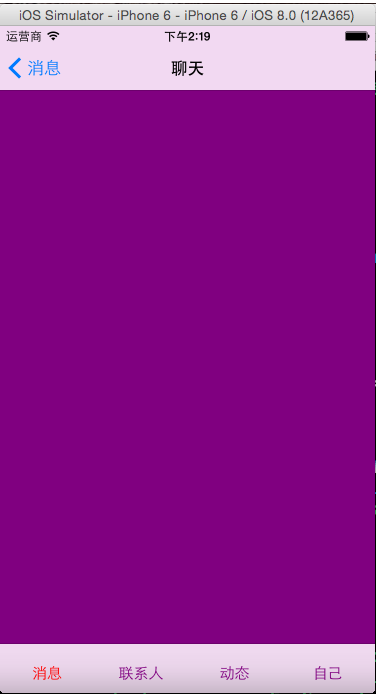
9.设置聊天界面ChatViewController.swift的背景颜色和标题
import UIKit class ChatViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() self.title = "聊天" self.view.backgroundColor = UIColor.purpleColor() }
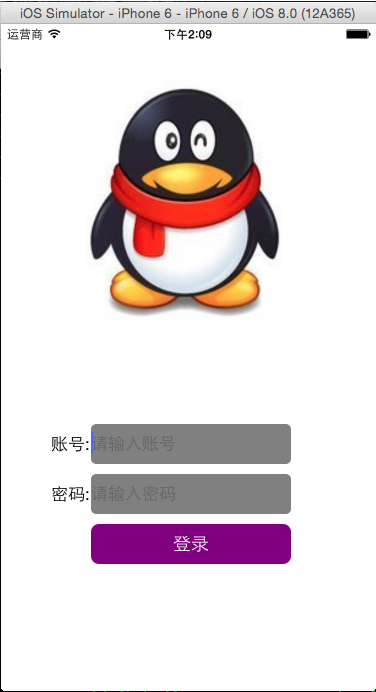
演示结果截图:
开始时: 输入错误时:


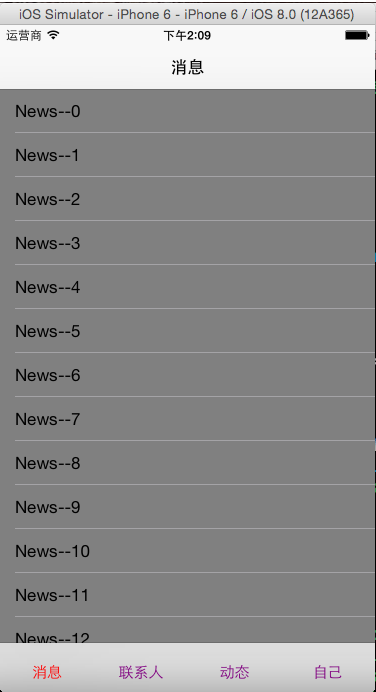
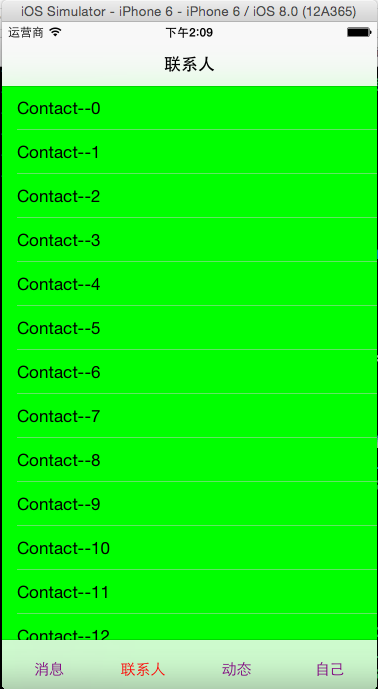
输入正确后显示第一个界面: 选择第二个界面:


选择第三个界面: 选择第四个界面:


随意在一个界面,点击一个单元格,进入聊天界面: 点击自己这个按钮,返回:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号