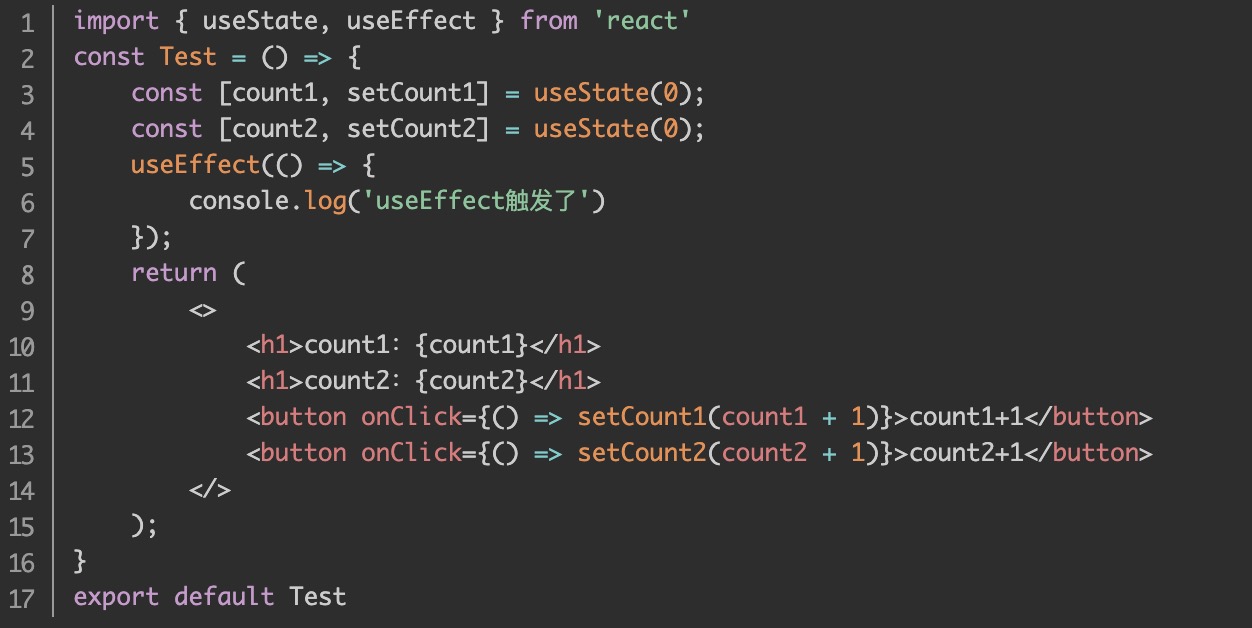
1、useState:让函数式组件拥有状态

2、useEffect:副作用,取代生命周期


3、useContext:跨组件共享数据

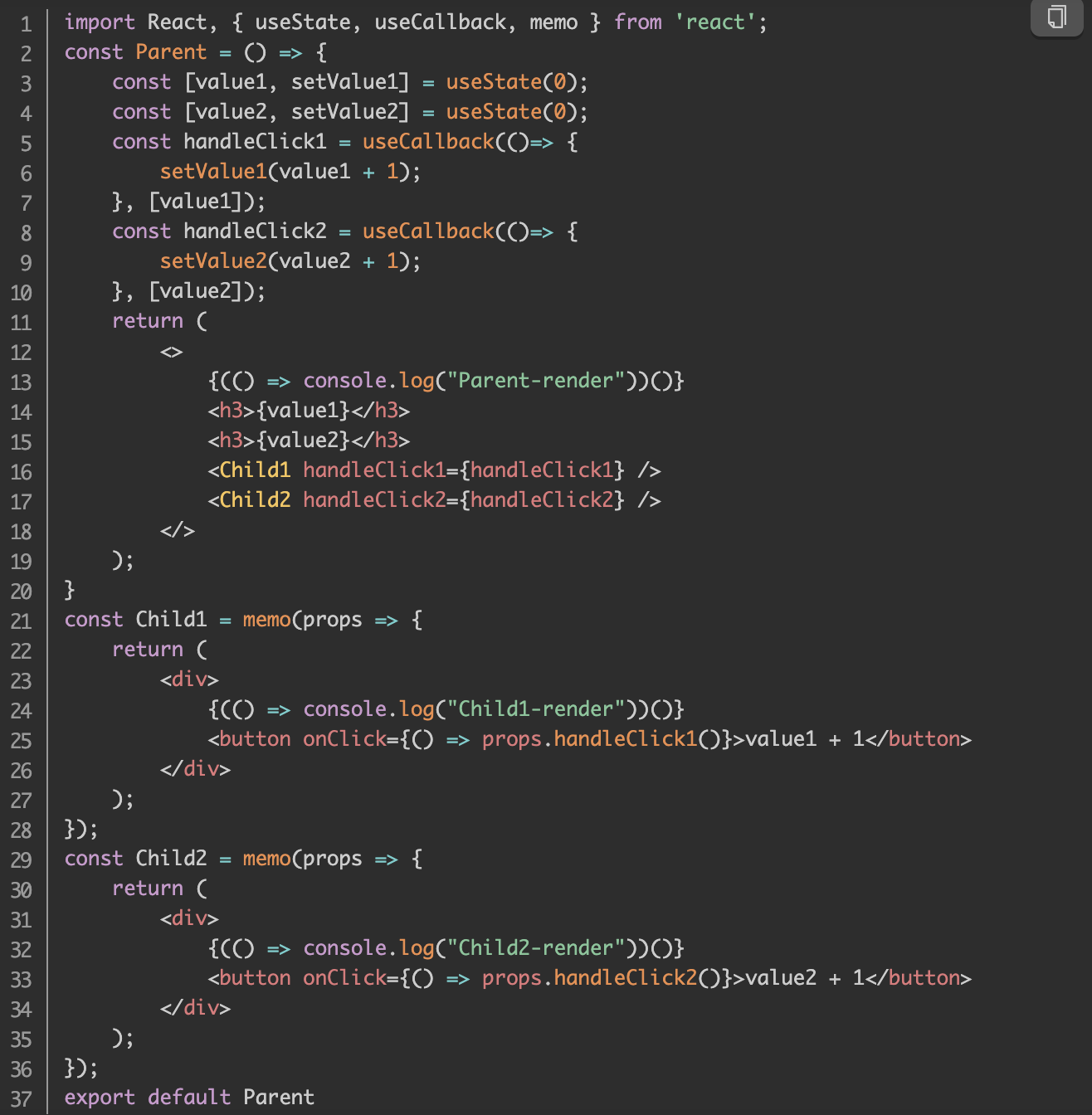
4、useCallback:性能优化

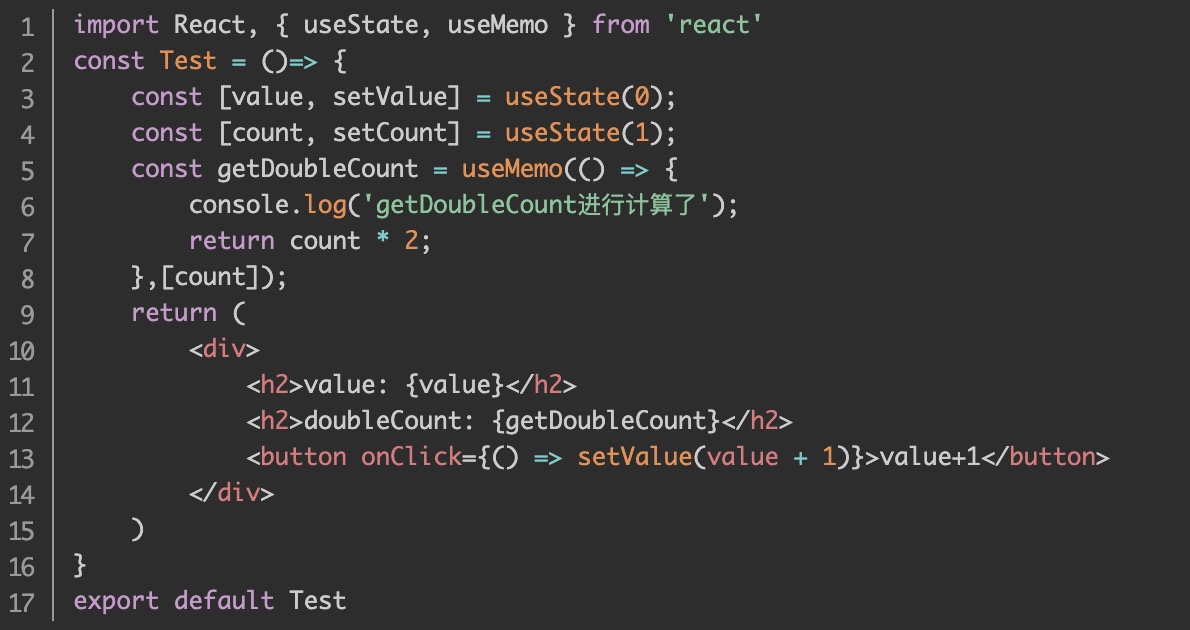
5、useMemo:性能优化

6、useRef

参考文档:https://react.docschina.org/docs/hooks-intro.html
参考文档:https://www.jianshu.com/p/f423b1401020
参考文档:https://www.cnblogs.com/hymenhan/archive/2021/04/28/14711516.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号