【BootStrap】有序/无序列表 代码和表单
BootStrap 有序/无序列表 代码和表单
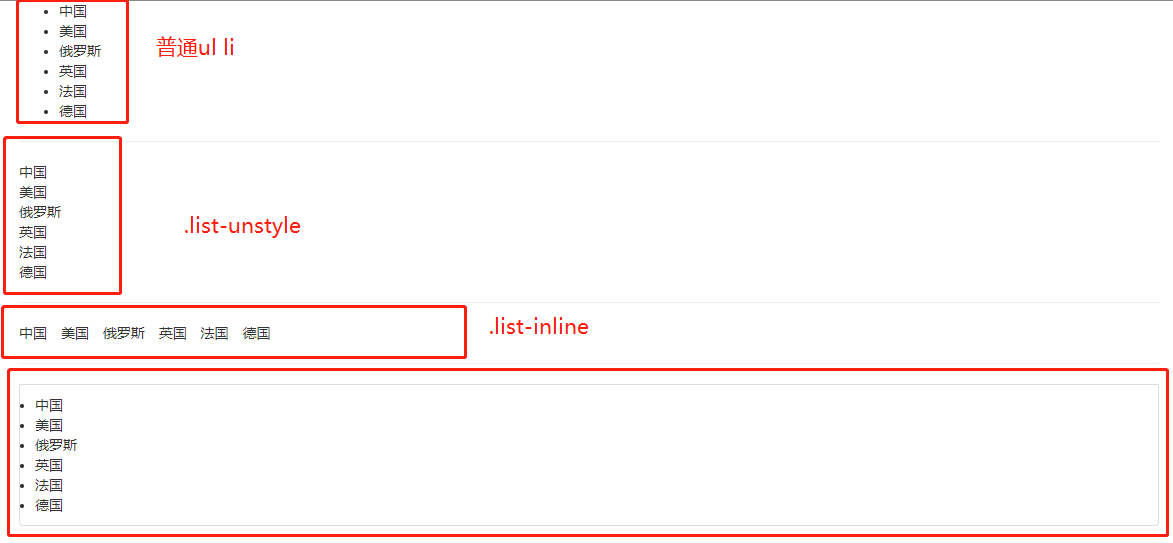
列表:
无序列表去掉点:加class属性.list-unstyled
内联列表:.list_inline

<div class="container">
<ul>
<li>中国</li>
<li>美国</li>
<li>俄罗斯</li>
<li>英国</li>
<li>法国</li>
<li>德国</li>
</ul>
<hr>
<ul class="list-unstyled">
<li>中国</li>
<li>美国</li>
<li>俄罗斯</li>
<li>英国</li>
<li>法国</li>
<li>德国</li>
</ul>
<hr>
<ul class="list-inline">
<li>中国</li>
<li>美国</li>
<li>俄罗斯</li>
<li>英国</li>
<li>法国</li>
<li>德国</li>
</ul>
<hr>
<ul class="list-group-item">
<li>中国</li>
<li>美国</li>
<li>俄罗斯</li>
<li>英国</li>
<li>法国</li>
<li>德国</li>
</ul>
</div>
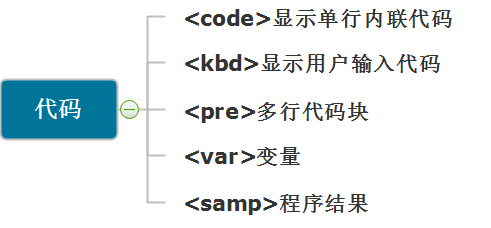
代码:
https://v3.bootcss.com/css/#code

内联代码
通过 <code> 标签包裹内联样式的代码片段。
用户输入
通过 <kbd> 标签标记用户通过键盘输入的内容。
代码块
多行代码可以使用 <pre> 标签。为了正确的展示代码,注意将尖括号做转义处理。
变量
通过 <var> 标签标记变量。
程序输出
通过 <samp> 标签来标记程序输出的内容。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号