iview的Affix组件滚动时没有按照预期固定
业务场景
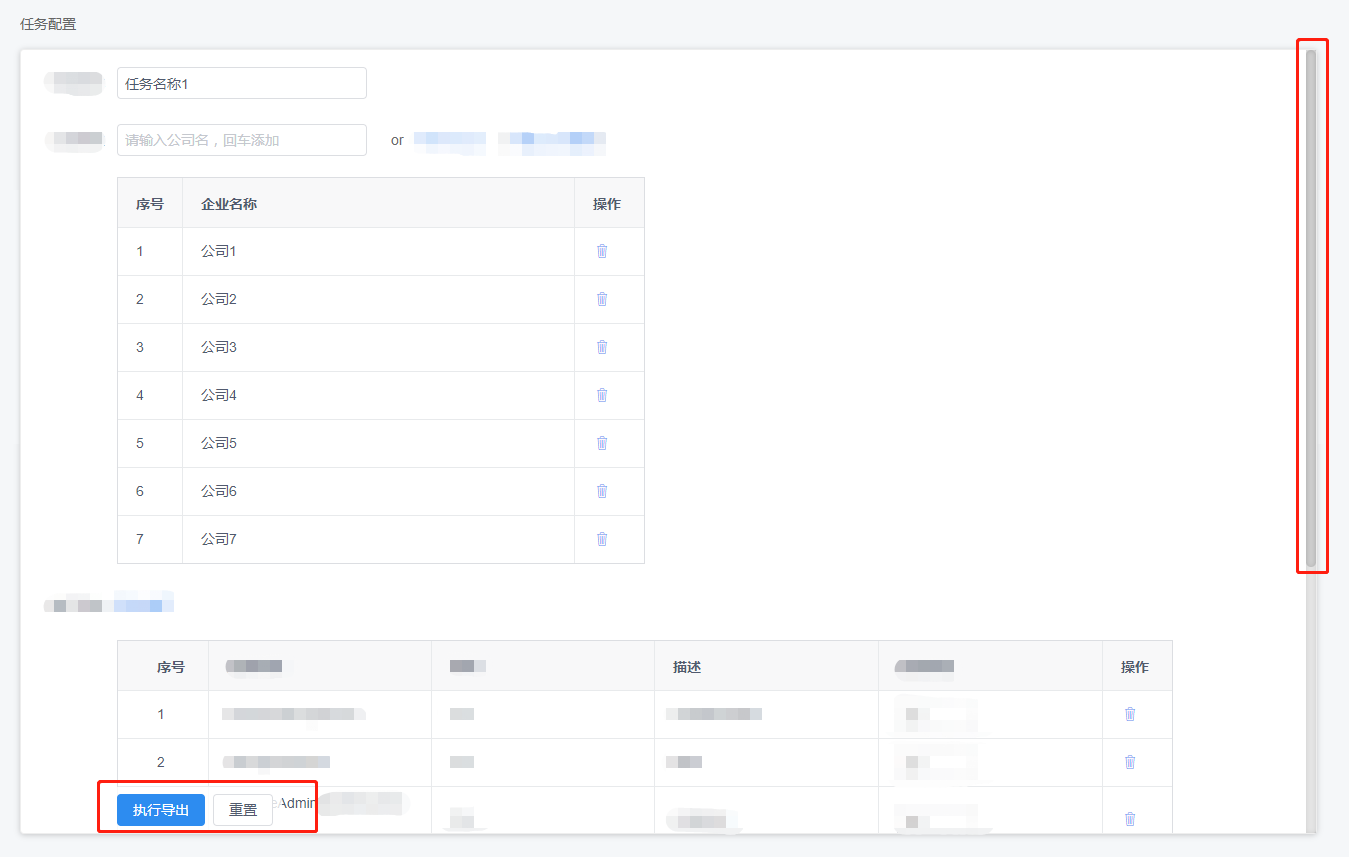
新建任务的页面,创建和重置按钮,页面没有滚动时,直接跟在内容下面;页面滚动时,固定于页面下方,不随内容进行滚动,以方便按钮的操作。效果如下:


问题以及解决办法
直接使用<Affix :offset-bottom="40"></Affix> 图钉跟随页面滚动,并不能固定于底部
目前原因未知,估测是此组件的bug。发现手动触发一次resize可解决此问题,代码如下:
<template>
<div>
<Form>
···
<FormItem>
<Affix :offset-bottom="40">
<Button type="primary">执行导出</Button>
<Button>重置</Button>
</Affix>
</FormItem>
</Form>
···
</div>
</template>
<script>
export default {
name: "Config",
methods: {
initAffix() {
if (!this.affixInit) {
//affix组件有bug,需要触发一次resize事件才能正常
this.affixInit = true;
if (document.createEvent) {
let event = document.createEvent("HTMLEvents");
event.initEvent("resize", true, true);
window.dispatchEvent(event);
} else if (document.createEventObject) {
window.fireEvent("onresize");
}
}
}
},
mounted() {
window.addEventListener("scroll", this.initAffix, true);
},
destroyed() {
window.removeEventListener("scroll", this.initAffix, true);
}
};
</script>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号