Vue 刷新页面的方法
前言
在实际开发中,我们可能会遇到这样的情况:当我们对页面的一些数据进行增、删、改时,需要点击浏览器的刷新按钮才能重新请求数据,从而把新的数据渲染到页面上,这样用户体验感非常不好,那么有什么办法解决这一问题吗?
我们可以使用“provide/inject”结合的方式解决这一问题。
使用方法
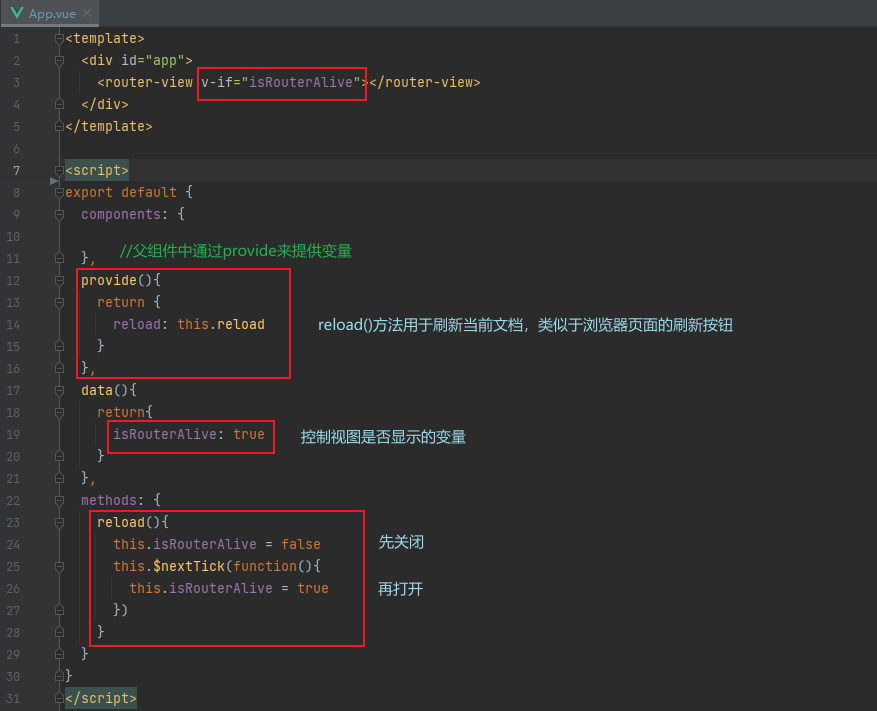
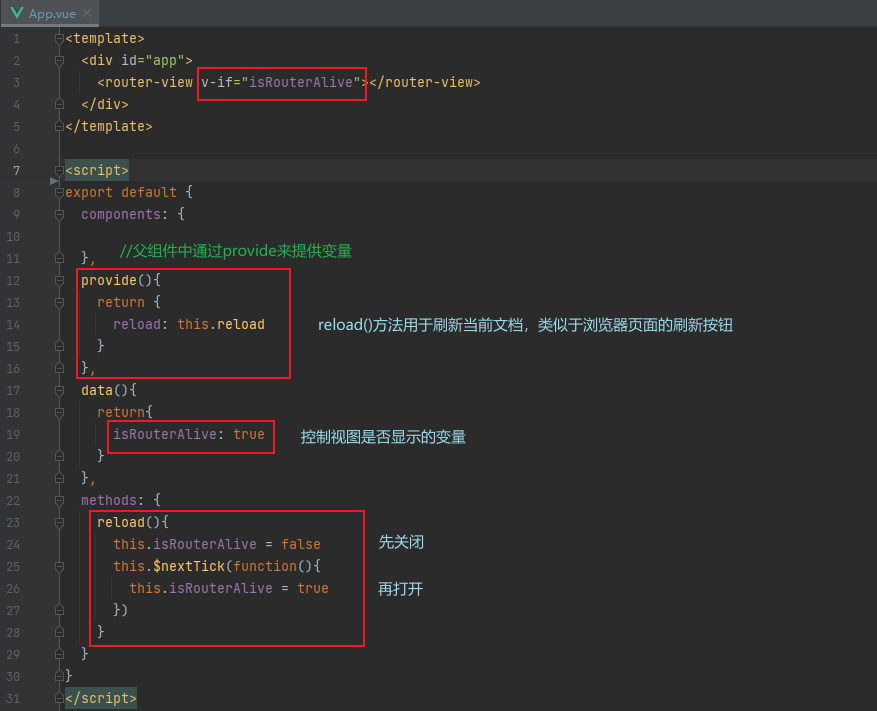
首先在 App.vue 中进行全局配置:

在需要刷新的页面如下调用:

有一点需要特别注意,不要在生命周期中调用,否则会陷于死循环。
前言
在实际开发中,我们可能会遇到这样的情况:当我们对页面的一些数据进行增、删、改时,需要点击浏览器的刷新按钮才能重新请求数据,从而把新的数据渲染到页面上,这样用户体验感非常不好,那么有什么办法解决这一问题吗?
我们可以使用“provide/inject”结合的方式解决这一问题。
使用方法
首先在 App.vue 中进行全局配置:

在需要刷新的页面如下调用:

有一点需要特别注意,不要在生命周期中调用,否则会陷于死循环。
