慕学在线网1.1_注册功能(1)
1、拷贝register.html到templates中
2、初步视图,用户以get方式,直接返回注册页面:
# users/views.py
class RegisterView(View):
'''用户注册'''
def get(self,request):
return render(request,'register.html')
3、路由设计:
# MxOnline/urls.py
from users.views import RegisterView
path('register/',RegisterView.as_view(),name = 'register'),
4、模板修改:
- 修改index.html,用url的name进行跳转:
<a style="color:white" class="fr registerbtn" href="{% url 'register' %}">注册</a>
<a style="color:white" class="fr loginbtn" href="{% url 'login' %}">登录</a>
- 修改register.html的静态文件地址(css文件和js文件):
{% load staticfiles %}
<link rel="stylesheet" type="text/css" href="{% static 'css/reset.css' %}">
<link rel="stylesheet" type="text/css" href="{% static 'css/login.css' %}">
.
.
.
<script src="{% static 'js/jquery.min.js' %}" type="text/javascript"></script>
<script src="{% static 'js/unslider.js' %}" type="text/javascript"></script>
<script src="{% static 'js/validateDialog.js' %}" type="text/javascript"></script>
<script src="{% static 'js/login.js' %}" type="text/javascript"></script>
5、验证码:
- 安装第三方库:
pip install django-simple-captcha - 将captcha添加到APPS中:
INSTALLED_APPS = [
'captcha',
]
- 添加验证码入口到urls.py中:
from django.urls import include
urlpatterns = [
path('captcha/', include('captcha.urls')),
]
- 生成数据表:
makemigrations
migrate
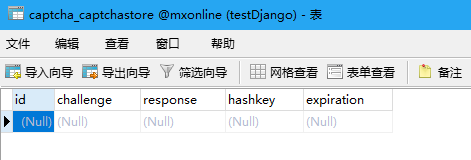
可以看到数据库多了一张表:

6、在注册页面显示验证码:
- 定义register的form表单:
# users/forms.py
from captcha.fields import CaptchaField
class RegisterForm(forms.Form):
"""注册验证表单"""
email = forms.EmailField(required=True)
password = forms.CharField(required=True, min_length=5)
# 验证码,字段里面可以自定义错误提示信息
captcha = CaptchaField(error_messages={'invalid': '你是傻逼吗?'})
- 实例化register_form:
# users/views.py
class RegisterView(View):
"""用户注册"""
def get(self, request):
register_form = RegisterForm()
return render(request, 'register.html', {'register_form': register_form})
- 通过{{ register_form.captcha }}获取验证码
![]()
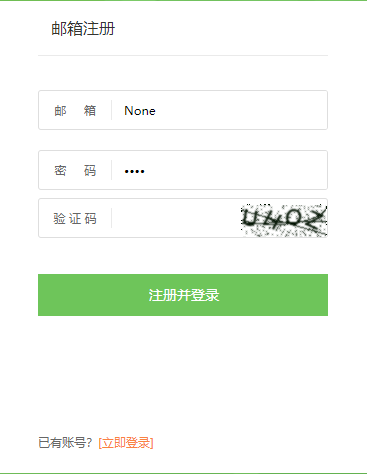
可以看到如下界面:

测试一下,如果发现有问题可以看看这篇
7、完善注册的后台逻辑:
- 编写POST后台逻辑:
# user/views.py
class RegisterView(View):
'''用户注册'''
def get(self,request):
register_form = RegisterForm()
return render(request,'register.html',{'register_form':register_form})
def post(self,request):
register_form = RegisterForm(request.POST)
if register_form.is_valid():
pass
-
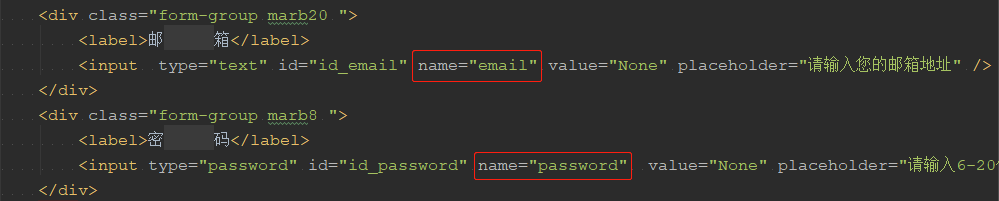
修改register.html中邮箱和密码的name:
![]()
-
user表的数据保存
def post(self, request):
register_form = RegisterForm(request.POST)
if register_form.is_valid():
user_name = request.POST.get('username', None)
pass_word = request.POST.get('password', None)
user_profile = UserProfile()
user_profile.username = user_name
user_profile.email = user_name
user_profile.password = make_password(pass_word)
user_profile.save()
return render(request, 'login.html')
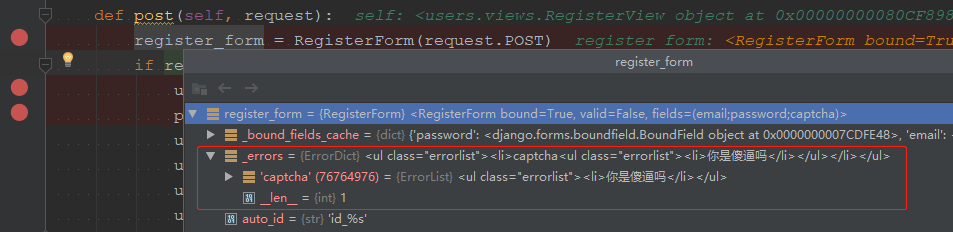
?这里还是有存在一些问题的?
搞了几天也没搞明白,算了。。。
总算明白了!!!我的天呐!怎么可以这么坑!!!
原来我把上边代码段第4行的“email”写成了“username”,所以后台一直获取不到前端的数据,debug的_error属性也一直显示为0。
改过来之后我们就可以看到填错验证码的提示了:

突然舒服多了,天都变蓝了,云都变白了,连隔壁的小姐姐都变漂亮了。
8、既然这样了,那就再完善一点吧:
def post(self, request):
register_form = RegisterForm(request.POST)
if register_form.is_valid():
user_name = request.POST.get('email', None)
# 如果用户已存在,则提示错误信息
if UserProfile.objects.filter(email=user_name):
return render(request, 'register.html', {'register_form': register_form, 'msg': '用户已存在'})
pass_word = request.POST.get('password', None)
# 实例化一个user_profile对象
user_profile = UserProfile()
user_profile.username = user_name
user_profile.email = user_name
# 对保存到数据库的密码加密
user_profile.password = make_password(pass_word)
user_profile.save()
return render(request, 'login.html')
else:
return render(request, 'register.html', {'register_form': register_form})
未完待续~~~
一个佛系的博客更新者,随手写写,看心情吧 (っ•̀ω•́)っ✎⁾⁾






 浙公网安备 33010602011771号
浙公网安备 33010602011771号