(一)React Ant Design Pro + .Net5 WebApi:先搞定服务器,顺手装个Nginx
腾讯云搞定服务器,具体过程就不赘述了,文档都有,咨询客服或者自行百度,体验一下过程。
一、 服务器
1. 云服务器 cvm 1核2G centos8.0
2. 域名注册 www.homejok.com
3. 网站备案
(2021-11-7更新:一停就是一年,服务器都到期了🤣,鸟枪换炮阿里云:www.wintersir.com)
二、 Linux安装Nginx
我用的下载包安装的方法,自定义的路径,文件名,轻微强迫症🤣。官方链接
远程工具:MobaXterm
1、远程Linux
我想了想还是写细一点,linux我也是刚玩,毕竟说的是从零开始(自己坑自己🤣),但是如果你连敲命令都不会,后面不用看了,先去恶补一下
远程软件MobaXterm。

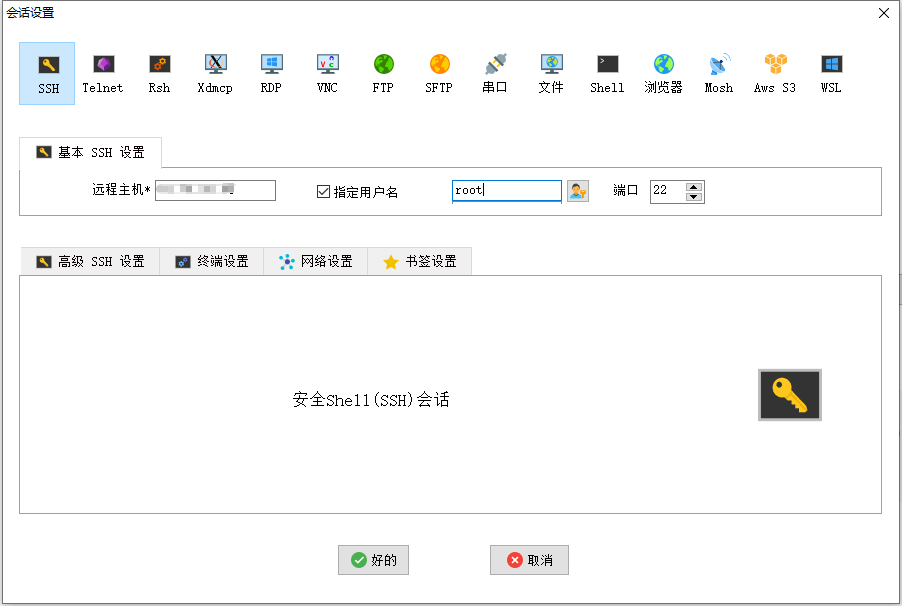
左上角会话,选择SSH,输入地址,用户名,点击确认。

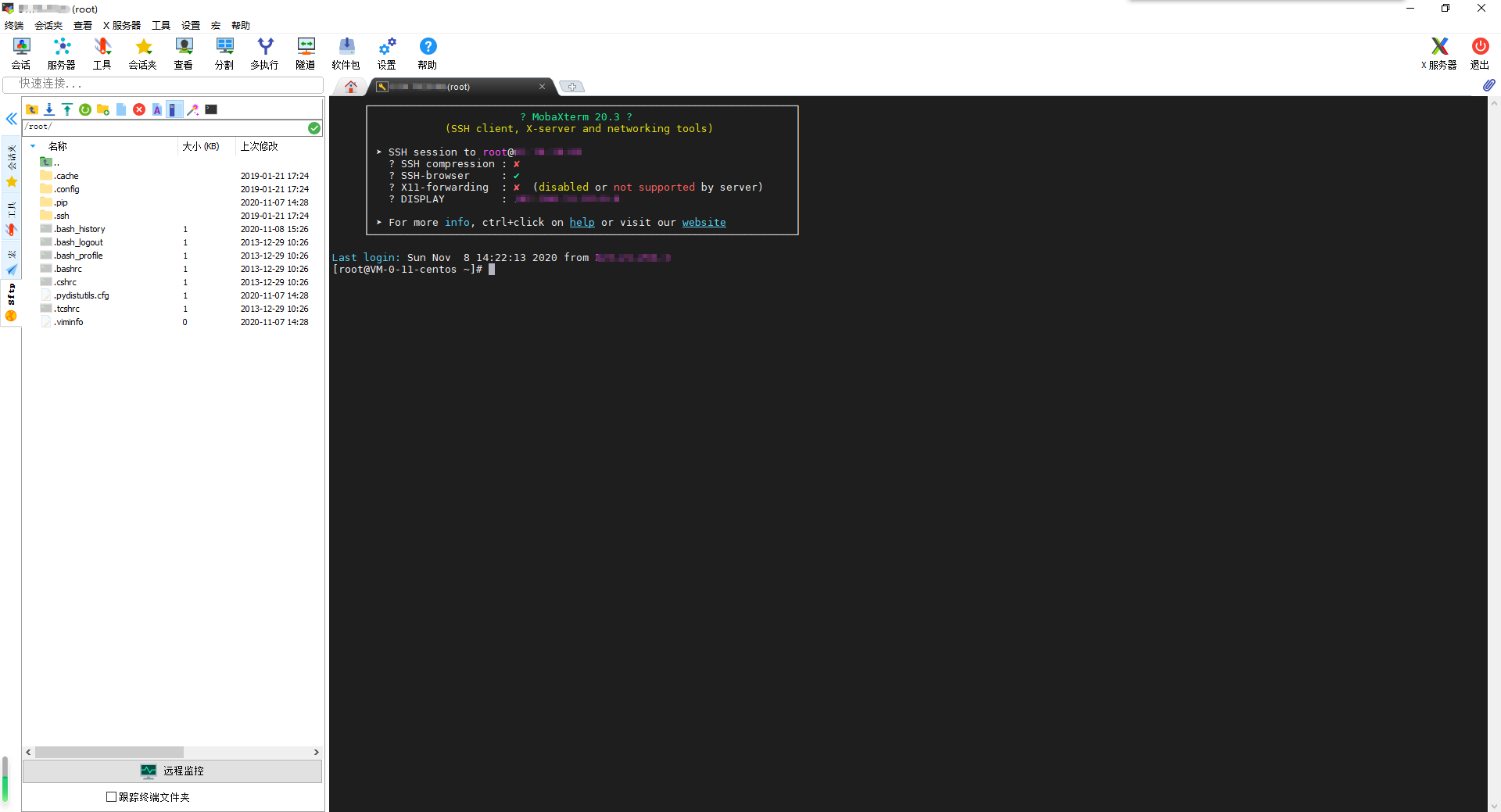
连接上会提示输入密码,输入后回车,左侧出现可视化目录结构,证明成功。

2、安装Nginx
2.1、准备工作
由于是新服务器,安装Nginx前,需要进行一些准备操作,非第一次操作请跳过:
(1)打开防火墙
systemctl start firewalld
(2)打开80端口(云服务器安全组添加80端口出入站规则)
firewall-cmd --add-port=80/tcp --permanent
(3)重启防火墙
systemctl restart firewalld
2.2、运行Nginx
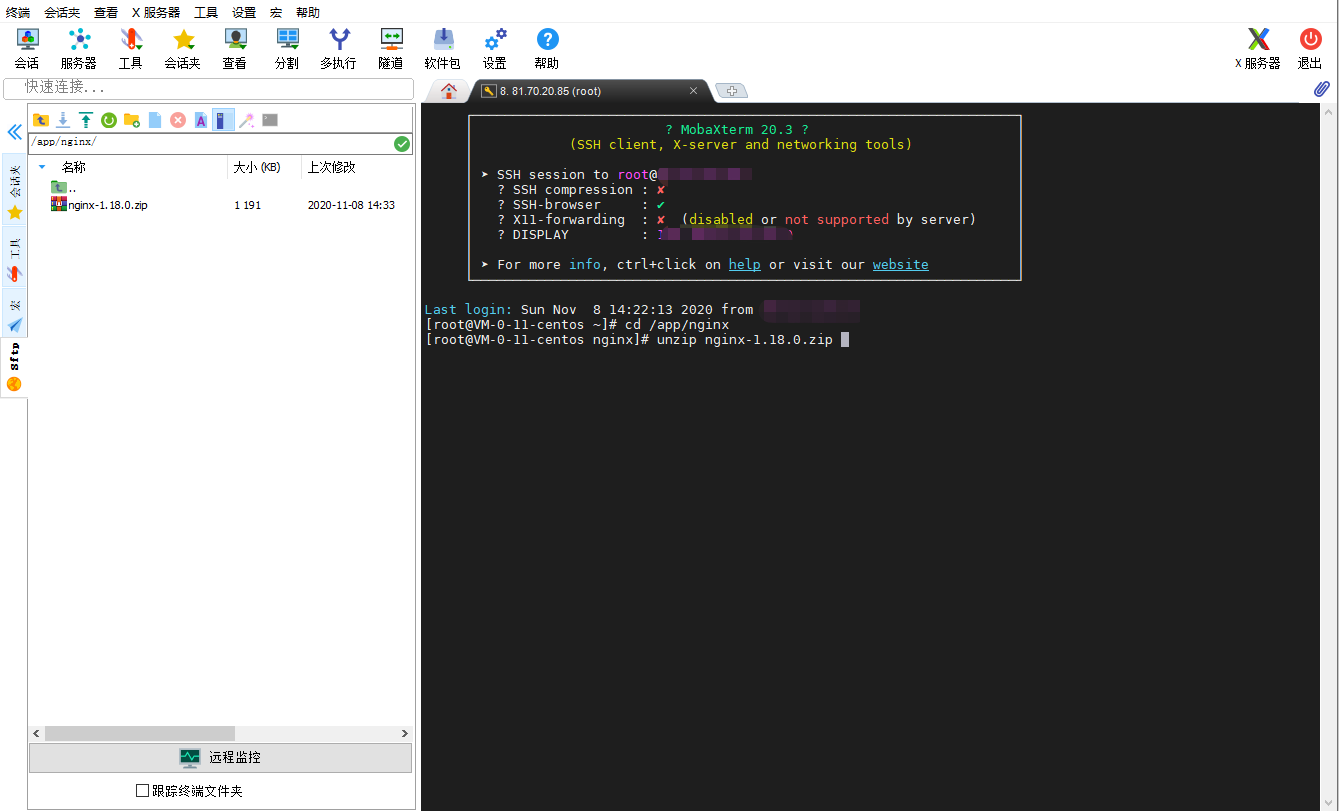
下载最新稳定版nginx-1.18.0.tar.gz,我自己又重新打包了一下,新建自己的目录app/nginx,zip拖到服务器上,cd到目录,输入解压命令,回车。

安装依赖
yum -y install pcre-devel
yum -y install openssl openssl-devel
设置可执行文件
chmod +x ./configure
安装(我装在了自定义文件夹,如果是默认路径直接./configure)
./configure --prefix=/app/nginxsys --with-http_stub_status_module --with-http_ssl_module
这里带上ssl支持https,后期就不用麻烦了(踩坑后编辑)

依次执行命令,编译、切换到安装目录、启动
make
make install
cd /app/nginxsys/sbin
./nginx
如无意外浏览器输入你的公网IP就可以看见效果了,当然,如果网站备案完成了,域名解析直接配置指向公网IP就大功告成了。

测试签名


 浙公网安备 33010602011771号
浙公网安备 33010602011771号