【ASP.NET Core学习】入门
下面操作都是基于VS Code,Net Core3.0
创建 Web 应用项目
VS Code终端输入
dotnet new webapp -o aspnetcoreapp
创建一个名称为aspnetcoreapp的web项目
可以创建不同的项目,具体可以输入 dotnet new -h 查看
主要文件结构
| 文件名称 | 说明 |
|---|---|
| Pages | 页面文件 |
| appsettings.json | 配置文件 |
| aspnetcoreapp.csproj | 项目文件 |
| Program.cs | 程序入口文件 |
| Startup.cs | 程序启动文件 |
信任开发证书
VS Code终端输入
dotnet dev-certs https --trust
弹出确认框选是

运行应用
VS Code终端输入
cd aspnetcoreapp
dotnet watch run
浏览器输入:https://localhost:5001/
就能看到页面
如果想停止运行,在终端页面输入Ctrl + C
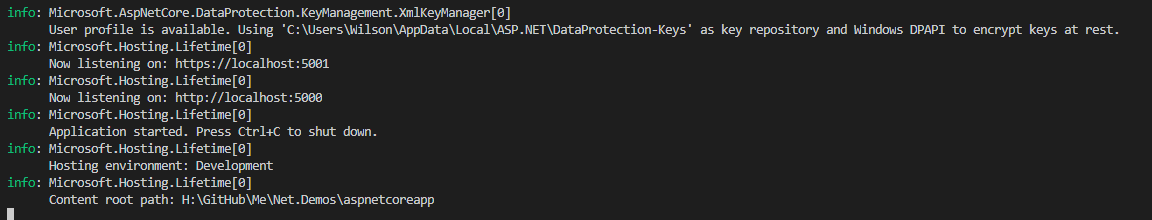
运行时能在终端看到下面日志信息

分析上面日志
- AspNet Core 的数据保护,从Xml里面加载(查看数据保护)
- 正在监听 https://localhost:5001
- 正在监听 http://localhost:5000
- 程序已启动
- 主机运行环境是Development
- 根目录位置
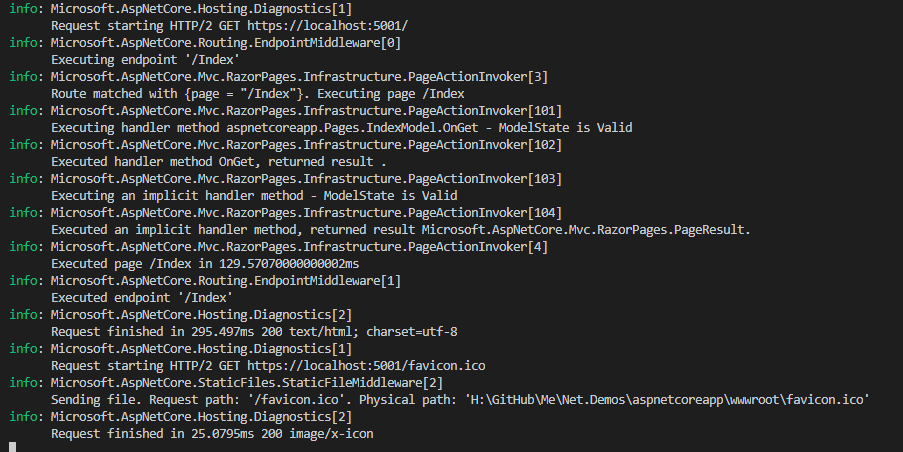
我们试着访问一下看看访问生成日志

分析上面日志
- 请求链接(https://localhost:5001/)
- 执行终结点 /Index
- 执行PageModel OnGet方法
- 执行页面Action,返回PageResult

 浙公网安备 33010602011771号
浙公网安备 33010602011771号