使用Storybord或Xib 的 AutoLayout入门晋阶
AutoLayout晋阶
AutoLayout是一种基于约束的,描述性的布局系统。是一种相对性布局,区别之前的Autoresizing 来说,它的扩张性更大。在iOS6中发布的一种布局方法,在iOS7中官方热烈推崇使用AutoLayout进行布局。
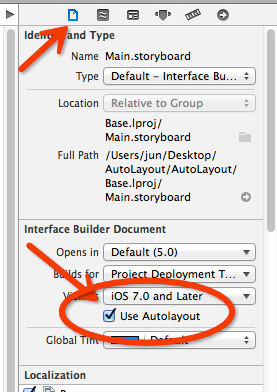
想使用AutoLayout需要打开一个开关:(在Xcode4.6以上版本默认选中)

- 打开storybord或xib

点击后,会在中间的编辑区域就会显示。

在下方的几个按钮是Xcode4.6以上版本才出现的。

以上按钮是用Autolayout可视化布局按键
 :多视图校准约束布局按钮
:多视图校准约束布局按钮
 :单视图约束布局按钮
:单视图约束布局按钮
 :自动约束布局按钮
:自动约束布局按钮
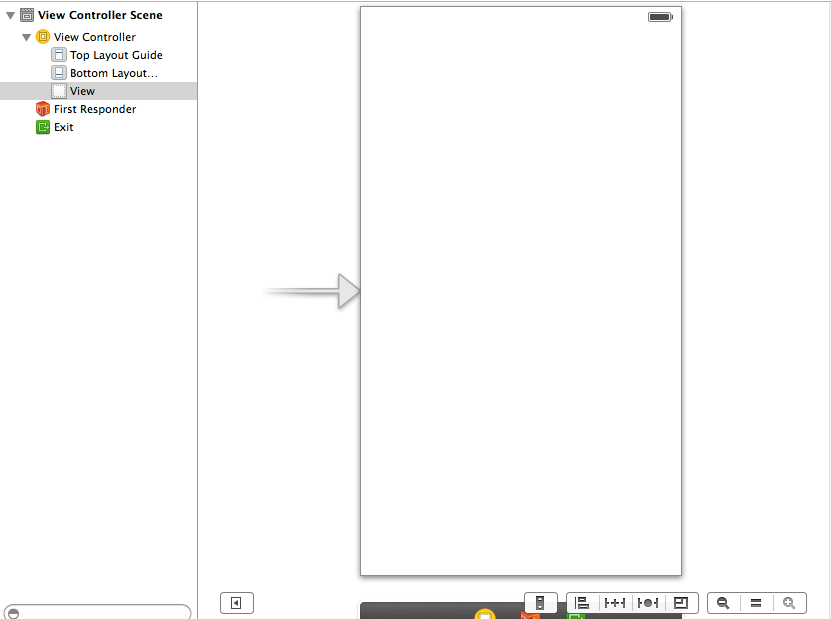
在iOS7里控制器根视图的两条布局线

开发过iOS7的人都知道,在iOS7的状态栏是没有那20点,都是视图状态条一体化,所以官方提供了两条参考线,为了解决iOS6&7屏幕适配问题。
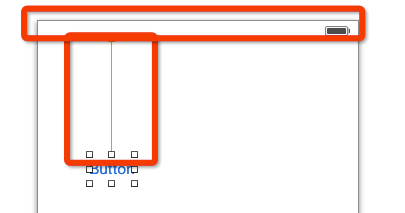
可以点击它,观看他们在视图中是在那里布线,如下:

Top Layout Guide
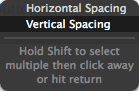
这个是用具在iOS7中没有状态的20px中使用的一条约束线用法,按紧ctrl键,鼠标点击Top Layout Guide 链接对于视图如下操作


horizontal spacing:水平间距
vertical spacing:垂直间距
因为Top的参考线在上面,选中垂直间距。

操作后,在iOS7会空出状态栏的20px高度。在iOS6中则约束不变。
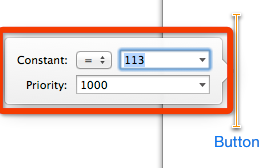
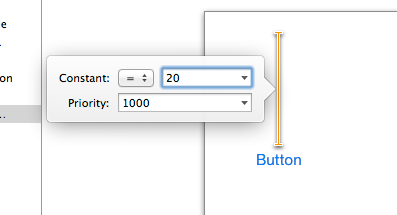
在视图中出现对应的垂直参考线,可以双击或在右侧属性栏中进行设置。

或者

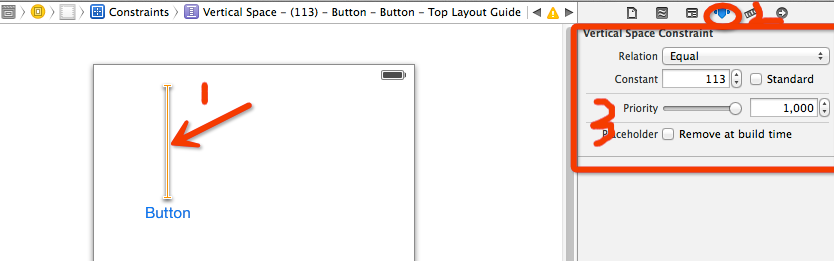
1选中约束
2点击右侧属性栏中第4个选项卡
3进行对约束的设置
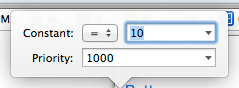
约束属性
Relation: 约束模式
Equal:相等(常用)
Less Tran or Equal: 小于等于 <=
Greater Tran or Equal: 大于等于 >=
Constant:约束距离,也可以说是间距(常用)
Standard:标准
Priority:约束优先级(常用)
假设有两条相同的类型的约束,一条约束优先级1000的,另一条是800的,它会优先执行1000的那条约束。
Placeholder: 占位符

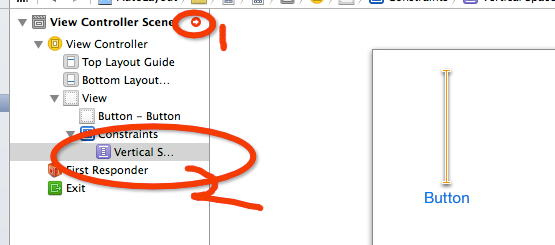
在这里可以看得到约束不完整,
- 点击上方剪头可以查看错误信息
- 可以查看在此视图中有多少约束
约束成立规则:
- 宽高要需要固定
- 在垂直和水平中,最少有一条间距约束
例子:假设我有一种需求:
- Button于根视图左侧要有10px
- Button于根视图上方要有20px
- 宽高不拉伸
- 在iOS6&7适配
那么已经垂直上方有一条约束,双击那一条约束,将约束间距设置成20,如下图:




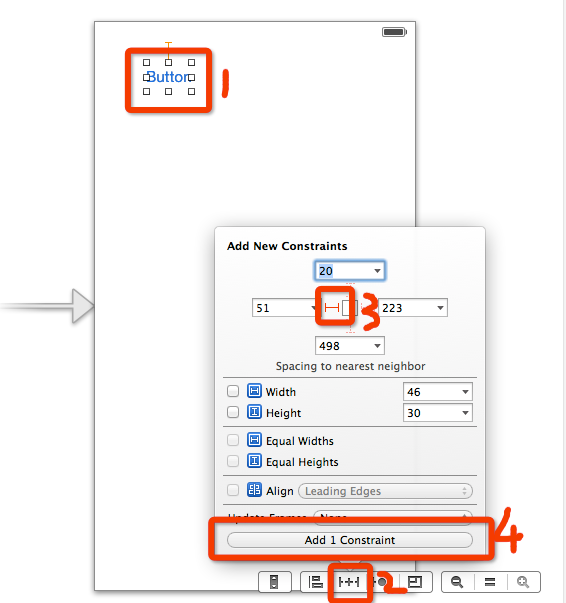
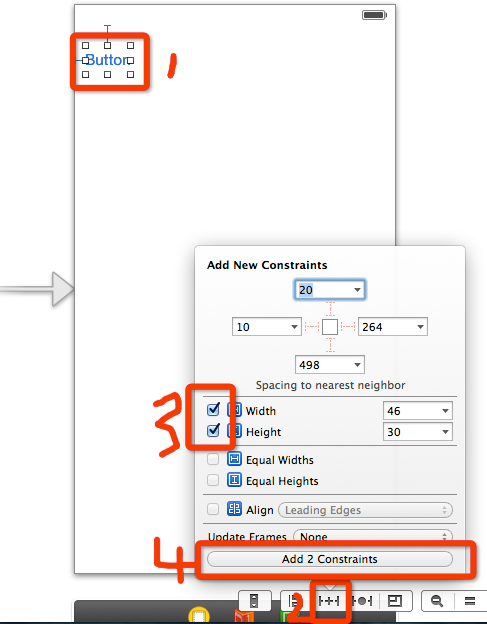
1.选中Button
2.点击
3.点击水平左侧添加一条约束(约束的添加于Autoresizing,用法一样,固定你需要想固定的位置,比Autoresizing,更好的地方是可以约束固定的位置大小尺寸)
4.创建约束

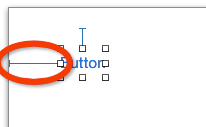
那么就成功创建了一条约束。约束线的颜色问题,橘色:代表约束有问题,蓝色:代表约束已成立。
如上垂直约束线设置,将约束间距设置成20,如下

固定尺寸宽高

1.选中Button
2.点击
3. 固定尺寸宽高,防止iPhone4,5尺寸不拉伸或压缩
4.创建约束







 浙公网安备 33010602011771号
浙公网安备 33010602011771号