js事件再解析
从别人空间摘得http://www.cnblogs.com/yexiaochai/p/3567597.html (强烈建议阅读本文前先看下这篇文章)
这一个例子看懂了 就基本都搞清楚了
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> #p { width: 300px; height: 300px; padding: 10px; border: 1px solid black; } #c { width: 200px; height: 200px; border: 1px solid red; } #sub { width: 100px; height: 100px; border: 1px solid red; } </style> </head> <body> <div id="p"> parent <div id="c"> child <div id="sub"> sub </div> </div> </div> <script type="text/javascript"> window.alert = function (msg) { console.log(msg); }; var p = document.getElementById('p'), c = document.getElementById('c'), sub = document.getElementById('sub'); sub.addEventListener('click', function (e) { alert('sub节点冒泡'); }, false); sub.addEventListener('click', function (e) { alert('sub节点捕获') }, true); p.addEventListener('click', function (e) { alert('父节点捕获11') //e.cancelBubble= true; }, true); p.addEventListener('click', function (e) { alert('父节点冒泡') }, false); c.addEventListener('click', function (e) { alert('子节点捕获'); }, true); c.addEventListener('click', function (e) { alert('子节点冒泡'); //e.stopPropagation(); }, false); p.addEventListener('click', function (e) { alert('父节点捕获') }, true); </script> </body> </html>
其中不管是捕获/处于/冒泡 那个阶段, 向组织事件进一步传播 统一用event.stopPropagation();
ps:奇葩微软的e.cancleBubble= true 测试在ie9以上已经没用了,ie9以上也可以用event.stopPropagation();了
ps2:e.cancleBubble 容易给人造成误解,以为它只是专门用来组织冒泡的!实际上它阻止的事事件三个阶段!!!!
接下来又尝试 让所有事件都不捕获呢?
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> #p { width: 300px; height: 300px; padding: 10px; border: 1px solid black; } #c { width: 200px; height: 200px; border: 1px solid red; } #sub { width: 100px; height: 100px; border: 1px solid red; } </style> </head> <body> <div id="p"> parent <div id="c"> child <div id="sub"> sub </div> </div> </div> <script type="text/javascript"> window.alert = function (msg) { console.log(msg); }; var p = document.getElementById('p'), c = document.getElementById('c'), sub = document.getElementById('sub'); sub.addEventListener('click', function (e) { alert('sub节点冒泡'); }, false); sub.addEventListener('click', function (e) { alert('sub节点捕获') }, false); p.addEventListener('click', function (e) { alert('父节点捕获11') //e.cancelBubble= true; }, false); p.addEventListener('click', function (e) { alert('父节点冒泡') }, false); c.addEventListener('click', function (e) { alert('子节点捕获'); }, false); c.addEventListener('click', function (e) { alert('子节点冒泡'); //e.stopPropagation(); }, false); p.addEventListener('click', function (e) { alert('父节点捕获') }, false); </script> </body> </html>
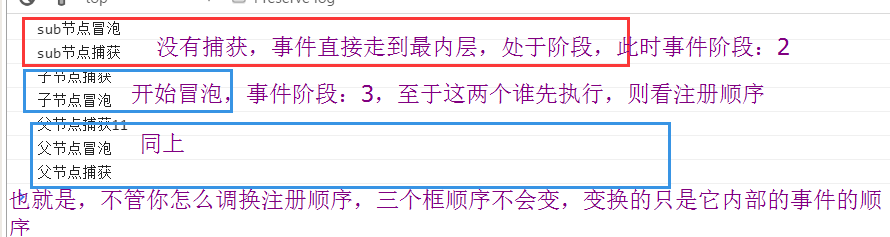
结果事:
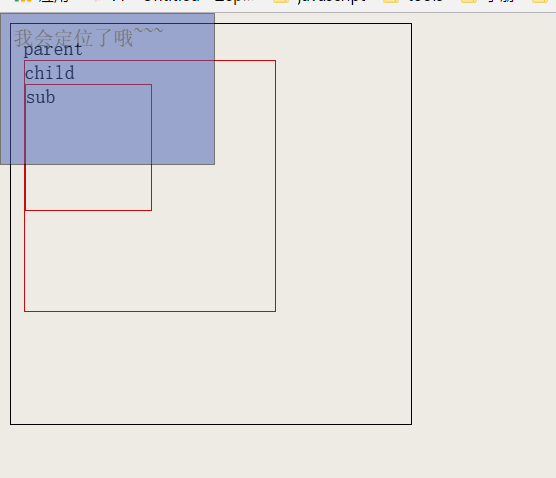
在一种情况:如果上面有一个遮罩呢? 三个嵌套的盒子会产生事件吗

<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> #p { width: 300px; height: 300px; padding: 10px; border: 1px solid black; } #c { width: 200px; height: 200px; border: 1px solid red; } #sub { width: 100px; height: 100px; border: 1px solid red; } .float-left{ position: absolute; left: 0; top: 0; width: 150px; height: 100px; padding: 10px; background-color: royalblue; border: 1px solid black; opacity:.5; } </style> </head> <body> <div id="p"> parent <div id="c"> child <div id="sub"> sub </div> </div> </div> <div class="float-left"> 我会定位了哦~~~ </div> <script type="text/javascript"> window.alert = function (msg) { console.log(msg); }; var p = document.getElementById('p'), c = document.getElementById('c'), sub = document.getElementById('sub'); sub.addEventListener('click', function (e) { alert('sub节点冒泡'); }, false); sub.addEventListener('click', function (e) { alert('sub节点捕获') }, false); p.addEventListener('click', function (e) { alert('父节点捕获11') //e.cancelBubble= true; }, false); p.addEventListener('click', function (e) { alert('父节点冒泡') }, false); c.addEventListener('click', function (e) { alert('子节点捕获'); }, false); c.addEventListener('click', function (e) { alert('子节点冒泡'); //e.stopPropagation(); }, false); p.addEventListener('click', function (e) { alert('父节点捕获') }, false); </script> </body> </html>
答案:点击在遮罩上则没有任何事件产生!!
下面事遮罩上有事件的情况 三个嵌套的盒子会产生事件吗
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> #p { width: 300px; height: 300px; padding: 10px; border: 1px solid black; } #c { width: 200px; height: 200px; border: 1px solid red; } #sub { width: 100px; height: 100px; border: 1px solid red; } .float-left{ position: absolute; left: 0; top: 0; width: 150px; height: 100px; padding: 10px; background-color: royalblue; border: 1px solid black; opacity:.5; } </style> </head> <body> <div id="p"> parent <div id="c"> child <div id="sub"> sub </div> </div> </div> <div class="float-left"> 我会定位了哦~~~ </div> <script type="text/javascript"> window.alert = function (msg) { console.log(msg); }; var p = document.getElementById('p'), c = document.getElementById('c'), sub = document.getElementById('sub'); sub.addEventListener('click', function (e) { alert('sub节点冒泡'); }, false); sub.addEventListener('click', function (e) { alert('sub节点捕获') }, false); p.addEventListener('click', function (e) { alert('父节点捕获11') //e.cancelBubble= true; }, false); p.addEventListener('click', function (e) { alert('父节点冒泡') }, false); c.addEventListener('click', function (e) { alert('子节点捕获'); }, false); c.addEventListener('click', function (e) { alert('子节点冒泡'); //e.stopPropagation(); }, false); p.addEventListener('click', function (e) { alert('父节点捕获') }, false); var fleft= document.querySelector('.float-left'); fleft.addEventListener('click', function (e) { alert('fleft捕获') }, true); fleft.addEventListener('click', function (e) { alert('fleft冒泡') }, false); </script> </body> </html>
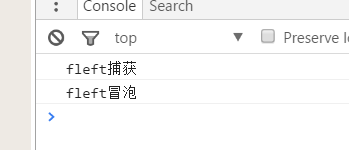
在点击时候发现:
只有它自己的两个事件产生!!三个嵌套的盒子不会产生事件
所以可以总结:事件的分阶段传播,是当有 盒子嵌套时候才会发生!!我们这个fleleft元素 内层没有元素,外层为body,所有不会影响那三个嵌套的盒子!
别人的博客链接:http://www.cnblogs.com/yexiaochai/p/3567597.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号