第三篇,ajax 和 axios、fetch的区别
1.jQuery ajax
$.ajax({
type: 'POST',
url: url,
data: data,
dataType: dataType,
success: function () {},
error: function () {}
});
传统Ajax指的是XMLHttpRequest简称(XHR),最早出现的发送后端请求技术,隶属于原生js中,核心使用XMLHttpRequest对象,多个请求之间如果有先后关系的话,就会出现回调地狱。
jQuery ajax是对原生XHR的封装,除此以外还添加了对JSONP的支付。经过多年的更新维护,真的已经是非常方便了,优点无需多言;如果是硬要举出几个缺点,那可能只有:
- 本身是针对MVC的编程,不符合现在的MVVM的浪潮。
- 基于原生的XHR开发,XHR本身的架构不清晰。
- jQuery整个项目太大,单纯使用ajax却要引入整个jQuery非常不合理(采取个性化打包的方案又不能享受CDN服务)
- 不符合关注分类 (Separation of Concerns) 的原则
- 配置和调用的方法非常混乱,而且基于事件的异步模型不太友好。
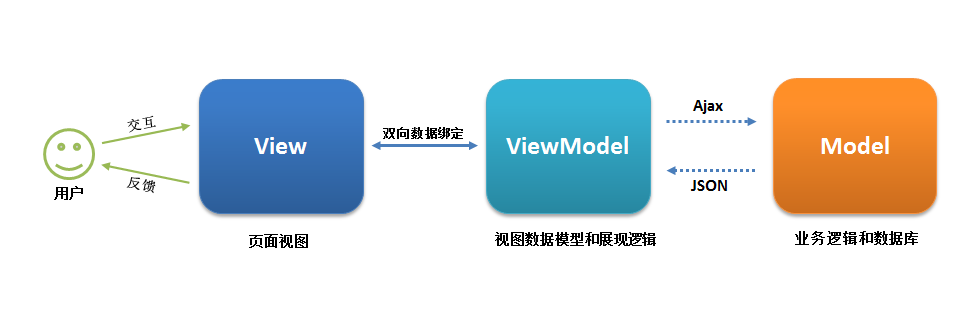
PS:MVVM(Model-View-ViewModel), 源自于经典的 Model–View–Controller(MVC)模式。MVVM 的出现促进了 GUI 前端开发与后端业务逻辑的分离,极大地提高了前端开发效率。MVVM 的核心是 ViewModel 层,它就像是一个中转站(value converter),负责转换 Model 中的数据对象来让数据变得更容易管理和使用,该层向上与视图层进行双向数据绑定,向下与 Model 层通过接口请求进行数据交互,起呈上启下作用。View 层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的最重要一环
如下图所示:

2.axios
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
Vue2.0之后,尤雨溪推荐大家用axios代替jQuery ajax,想必让axios进入了很多人的目光中。
axios 是一个基于Promise用于浏览器和nodejs 的 HTTP客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范,它本身具有以下特征:
- 从浏览器中创建XMLHttpRequest
- 支持Promise API
- 客户端支持CSRF
- 提供了一些发送请求的接口(重要,方便了很多的操作)
- 从node.js 创建http请求
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
PS:防止CSRF:就是让你的每个请求都带一个从cookie中拿到的key, 根据浏览器同源策略,假冒的网站是拿不到你cookie中得key的,这样,后台就可以轻松辨别出这个请求是否是用户在假冒网站上的误导输入,从而采取正确的策略。
3.fetch
try {
let response = await fetch(url);
let data = response.json();
console.log(data);
} catch(e) {
console.log("Oops, error", e);
}
fetch称号是AJAX的替代品,是在ES6出现的,使用了ES6中的Promise对象。Fetch是基于promise设计的。Fetch的代码机构比起ajax简单多了,参数有点想jQuery ajax。但是,一定要记住fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象。
fetch的优点:
- 符合关注分离,没有将输入、输出和事件来跟踪的状态混杂在一个对象里
- 更好更方便的写法
坦白的说,上面的理由对我来说完全没有什么说服力,因为不管是jquery还是axios都已经帮我们把xhr封装的足够好,使用起来也足够方便,为什么我们还要花费大力气去学习fatch?
我认为fatch的优势就是: - 语法简单,更加语义化
- 基于标准Promise实现,支持async/await
- 同构方便,使用[isomorphic-fetch](https://github.com/matthew-andrews/isomorphic-fetch)
- 更加底层,提供API丰富(request,response)
- 脱离XHR,是ES规范里的新方式
最近在使用fetch 的时候,也遇到不少问题:
fetch是一个低层次的API,你可以把它考虑成原生XHR,所以使用起来并不是那么舒服,需要进行封装。
例如:
- fetch只对网络请求报错,对400,500都当做成功的请求,服务器返回400,500 错误码并不会reject, 只有网络错误这些导致请求不能完成时,fetch才会被reject。
- fetch默认不会带cookie,需要添加配置项:fetch(url,{credentials: 'include'})
- fetch不支持abort,不支持超时控制,使用setTimeout及Promise.reject的实现的超时控制并不能阻止请求过程继续在后台运行,造成了流量浪费
- fetch没有办法原始检测请求进度,而XHR可以
总结: axios即提供了并发的封装,也没有fetch的各种问题,而且体积也比较小,当之无愧现在最应该选用的请求方式。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号