Re:萌娘百科上的黑幕实现
Re:萌娘百科上的黑幕
说明
本文所有的代码均来自萌娘百科。萌娘百科打钱!
第零段话(我想说的)
这方面不是我的专长,所以有的地方说的不对也请纠正!
我可不是萌娘百科的员工或者管理员或者收了钱
我只是对这个黑幕很感兴趣就去做了点研究而已……
虽然这篇博客带有一些幽默性
但是这些不是广告!!!
第一段话(复制东西时会自动添加滴)
阅读更多:https://zh.moegirl.org/MediaWiki:Mobile.css
本文引自萌娘百科(https://zh.moegirl.org),文字内容默认使用《知识共享 署名-非商业性使用-相同方式共享 3.0》协议。
第二段话(引用MediaWiki:Common.css的注释)
1 /* 2 * 放置于这里的CSS将应用于所有皮肤 3 * 萌娘百科仅开放Vector皮肤 4 * 请尊重萌娘百科版权,以下代码除非注明均是管理员手敲出来的!!!复制需要注明源自萌娘百科,并且附上URL地址http://zh.moegirl.org/MediaWiki:Common.css 5 * 版权协定:知识共享 署名-非商业性使用-相同方式共享 3.0 6 * 复制之后请把图片换成自己网站上URL地址! 7 */
介绍
不动它,它就是个黑条子。你盯着它看什么都不会发生。
当你把鼠标移到了黑幕上,一些神奇的事情就会发生……
示例
这条黑幕是用来让你鼠标悬停的
用处
当然是隐藏一些见不得人的话啦!
不过这样也可以让人很好奇呢!
黑幕模版是整个萌百中,最早建立的功能模板。最初这个模板是效仿英语维基百科,用于那些可能会涉及到剧情的段落,避免剧透。后来逐渐被用于吐槽。
最初编辑们使用这个黑幕也只是进行一些适当的吐槽,避免访客将吐槽的内容误以为是条目的正文内容。但是,随着新编辑的加入,黑幕就逐渐开始泛滥了。
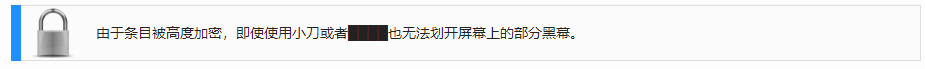
当然,还会有些刮不开的……

CSS
放到“页面定制CSS代码”中
1 .heimu, .heimu a, a .heimu, .heimu a.new { 2 background-color: #252525; 3 color: #252525; 4 text-shadow: none; 5 } 6 .heimu:hover, .heimu:active, 7 .heimu:hover .heimu, .heimu:active .heimu { 8 color: white !important; 9 } 10 .heimu:hover a, a:hover .heimu, 11 .heimu:active a, a:active .heimu { 12 color: lightblue !important; 13 } 14 .heimu:hover .new, .heimu .new:hover, .new:hover .heimu, 15 .heimu:active .new, .heimu .new:active, .new:active .heimu { 16 color: #BA0000 !important; 17 } 18 19 /*阅读更多:https://zh.moegirl.org/MediaWiki:Mobile.css 本文引自萌娘百科(https://zh.moegirl.org),文字内容默认使用《知识共享 署名-非商业性使用-相同方式共享 3.0》协议。*/
html
首先点开编辑HTML源码
以博客园为例

然后只要在你想要加黑幕的话之前加上
<span class="heimu" title="你知道的太多了">
在你想要加黑幕的话之后加上
</span>
即可
当然,要是觉得这句话太长不想打,可以先复制好前半句,将你想要加黑幕的话先“选择背景颜色”为黑色(都行),这时候在HTML源码里面就能清晰的看到你要加黑幕的是哪里,最后只要把“选择背景颜色”的<span……>粘贴为 <span class="heimu" title="你知道的太多了"> 即可。
注意
小弹框里的字
当然了,当鼠标放在黑幕上时,小弹框里的字是可以自己设置的哦
比如说萌娘百科的默认黑幕弹出字就是“你知道的太多了”
“你知道的太多了”
如今网络上多用于调侃,分几种:
- 对敏感问题的调侃。使用者可能有“提醒对方注意”、“隐晦地表示自己的关注”或“活跃气氛”意图。
- 调侃对方火星了,刚刚知道很久以前的消息或者人尽皆知的事情。
- 针对对方调侃自己的回复。承认对方的同时又不失颜面与幽默感。
//为什么这里复制的时候不会添加“版权协议广告”呢?要不我手动添加一个吧。
阅读更多:你知道的太多了(https://zh.moegirl.org/%E4%BD%A0%E7%9F%A5%E9%81%93%E7%9A%84%E5%A4%AA%E5%A4%9A%E4%BA%86)
本文引自萌娘百科(https://zh.moegirl.org),文字内容默认使用《知识共享 署名-非商业性使用-相同方式共享 3.0》协议。
还有
还有就是,我很喜欢萌娘百科!!!
Upd
(2020-02-29 08:36:37)
转载时请依然附上本文链接!
(2020-03-01 20:59:55)
本文中的那些版权声明,不是指我,而是指萌娘百科啊……算了我也不修改了,
转载时请依然附上本文链接!
手机 or 平板如何看黑幕里的内容?
(2020-03-06 11:34:47)
手机
苹果手机 貌似是点一下就会显示 再点一下别的地方就消失了
安卓手机 暂未尝试
平板
苹果平板 长按出现选择文字 将那段黑幕选中即可
安卓平板 暂未尝试

 Re:一些百科上的黑幕实现
这里的黑幕不是那个黑幕啦!你去看看萌娘百科就知道了!
不动它,它就是个黑条子。你盯着它看什么都不会发生。
当你把鼠标移到了黑幕上,一些神奇的事情就会发生……
反正我觉得这很好看(♥∀♥)
不知道你们喜不喜欢呀(≧∇≦)ノ
Re:一些百科上的黑幕实现
这里的黑幕不是那个黑幕啦!你去看看萌娘百科就知道了!
不动它,它就是个黑条子。你盯着它看什么都不会发生。
当你把鼠标移到了黑幕上,一些神奇的事情就会发生……
反正我觉得这很好看(♥∀♥)
不知道你们喜不喜欢呀(≧∇≦)ノ

 浙公网安备 33010602011771号
浙公网安备 33010602011771号