云真机STF接口swagger查看
一.使用官方的swagger-ui
-
地址:git clone https://github.com/swagger-api/swagger-ui.git
-
创建新文件夹:
mkdir swagger-stf -
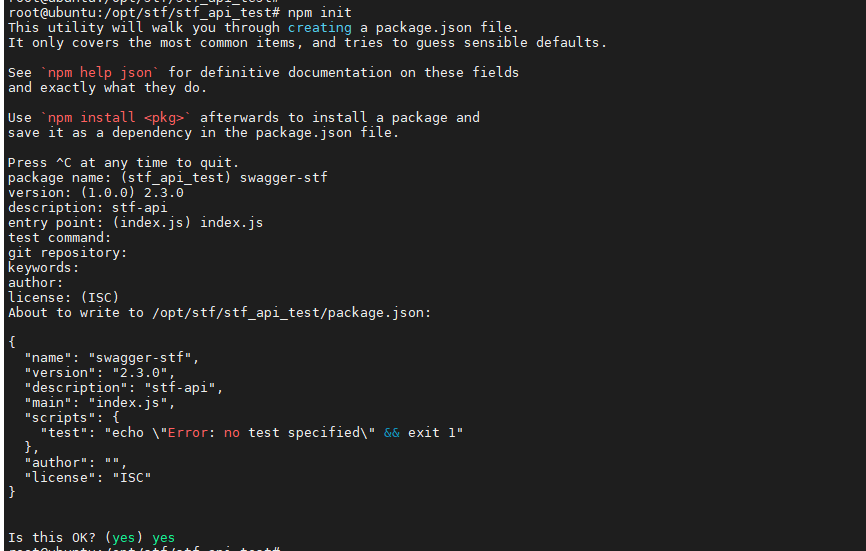
使用npm 初始化:
npm init输入过程如下图:
![image]()
-
安装express:npm install express -save
安装后目录结构如下
![image]()
-
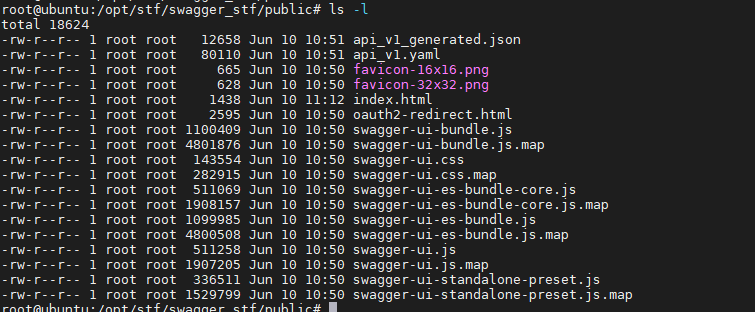
在当前目录,新建文件夹public,移植swagger-ui目录下dist内的所有文件到public,同时移植stf/lib/units/api/swagger文件到public
mkdir public cp -r swagger-ui/dist/* swagger-stf/public -
移植后目录结构如下:
![image]()
-
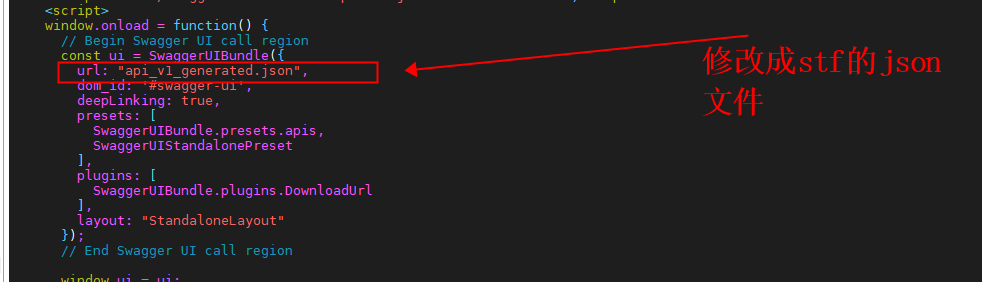
修改index.html文件,修改url地址指向,修改如下
![image]()
-
安装http-server
npm install http-server -g -
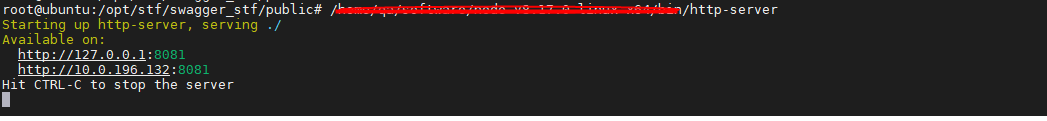
启动 http-server,启动结果如下
![image]()
-
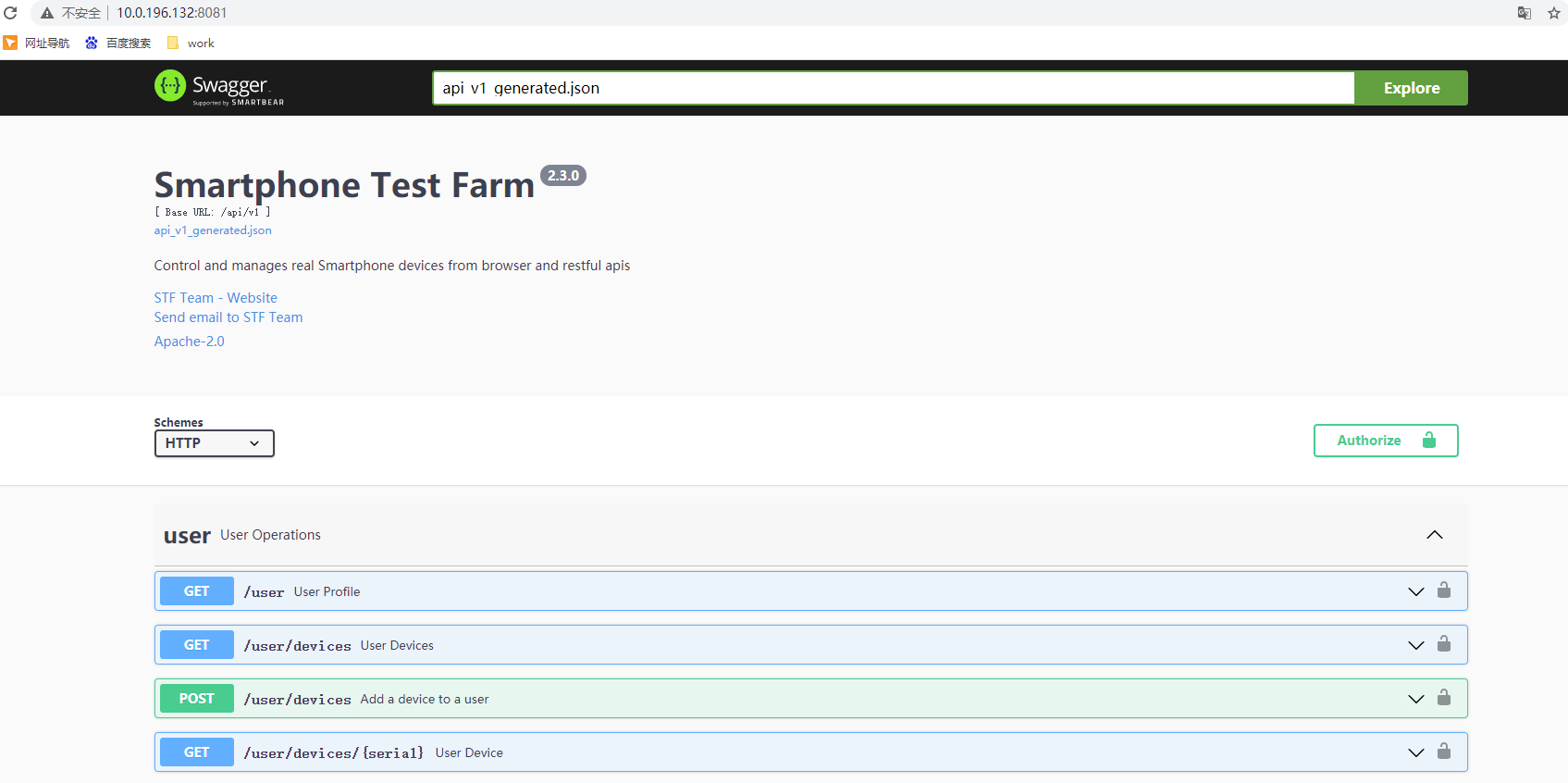
前端访问,访问结果如下:
![image]()
注意:swagger-ui和swagger-stf是两个独立的目录
大概这样

作者:Vsky
出处:https://www.cnblogs.com/VVsky/
交流群:636090586(备注博客园)
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果喜欢我的文章,请关注我的公众号








 浙公网安备 33010602011771号
浙公网安备 33010602011771号