EasyUI 表单submit/load
表单html代码
<div id="panel" data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"> <div id="p" class="easyui-panel" title="My Panel" style="width:500px;height:150px;padding:10px;background:#fafafa;" data-options="iconCls:'icon-save',closable:true, collapsible:true,minimizable:true,maximizable:true"> <form id="ff" method="post"> <div> <label for="name">用户名:</label> <input class="easyui-textbox" id="userName" name="userName"> </div> <div> <label for="password">密码:</label> <input class="easyui-textbox" id="password" name="password"> </div> <div> <label for="cellphone">电话:</label> <input class="easyui-textbox" id="cellphone" name="cellPhone"> </div> <a id="save" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-save'">save</a> </form> </div> </div>

$("#save").click(function() { $('#ff').form('submit', { url: "/save", onSubmit: function() { if(userName!=null&&password!=null&&cellPhone!=null){ return true;//这里做校验 } alert("输入内容不能为空"); return false; }, success: function(data) { alert(data) } }); })
@RequestMapping("/save")
public String saveUsers(@ModelAttribute Users users) {
System.out.println(users.getUserName()+users.getPassword()+users.getCellPhone());
return "保存成功";
}
注意事项:针对用$("#ff").form('submit',{});方式提交
1.from标签下的inupt 要带name属性,name属性的值要对应到后端的实体字段,不要有偏差
2.控制层要用@ModelAttribute来接收,使用 @RequestBody 注解接收表单提交的参数抛出异常。
@RequestBody 注解常用来处理 content-type 是 application/json 编码的内容,而不能用来处理 application/x-www-form-urlcoded 编码的内容。
参考:https://blog.csdn.net/SmileorSilence/article/details/82996105
顺带学一下@ModelAttribute
链接:https://blog.csdn.net/lovesomnus/article/details/78873089
https://www.cnblogs.com/liaochong/p/spring_modelattribute.html
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
$("#ff").form("load","/url");

$("#load").click(function(){
$("#ff").form('load','/load');
});
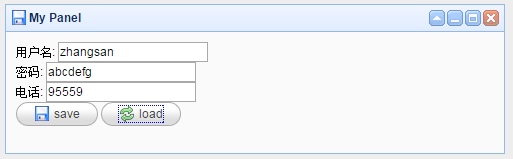
@RequestMapping("/load")
public String load() {
Users user = new Users();
user.setUserName("zhangsan");
user.setPassword("abcdefg");
user.setCellPhone("95559");
return JSONObject.toJSONString(user);
}

真好用...hahaha...
温故而知新




 浙公网安备 33010602011771号
浙公网安备 33010602011771号