Vue 前端入门
在互联网发展的初期,Web 应用大多是单体架构,Web 开发者只需编写 HTML,CSS,JavaScript 代码就可以构建一个简单的 Web 应用。随着 Web 技术的发展,尤其是 AJAX 技术的兴起和 JavaScript 框架(如 Angular、React、Vue.js 等)的出现,前端技术栈变得复杂,前后端分离的概念逐渐流行起来。前后端分离使多平台开发变得更加方便:后端只需通过 API 提供服务,而前端不仅可以是 Web 应用,也可以是移动应用(如 iOS 和 Android)或桌面应用。这样一次开发的后端逻辑可以在多个平台上复用。
现在常用的前端框架主要有 Vue.js 和 React。国内用 Vue.js 较多。这里通过一个简单的项目介绍 Vue.js 的使用方法。
-
创建 Vue 项目:
npm create vue一路回车,然后进入项目目录并安装依赖:
cd vue-project npm install -
认识 Vue 项目:
vue-project ├── package-lock.json ├── package.json # 项目的依赖和配置信息 ├── public # 公共资源目录 └── src # 源码目录 ├── App.vue └── main.js我们现在只用关心源码目录
src/。在这里你会看到main.js和App.vue。main.js是 Vue 程序的入口文件,它创建了我们的 Vue 实例。通过main.js我们可以将 Vue 组件挂载到 DOM 上。App.vue则是我们的根组件。 -
编写代码:
接下来,我们将使用 Vue 创建一个 Web 应用,它可以向一个公共测试 API 发送 HTTP GET 请求。
npm install axios # 需要使用 axios 库发送 HTTP 请求 cd src vim components/FetchDataComponent.vue # 创建一个新的 Vue 组件<template> <div> <button @click="fetchData">Fetch Data</button> <div v-if="loading">Loading...</div> <div v-else-if="response"> <h3>Response Headers:</h3> <ul> <li v-for="(value, key) in response.headers" :key="key"> {{ key }}: {{ value }} </li> </ul> <h3>Response Data:</h3> <pre>{{ response.data }}</pre> </div> <div v-else-if="error">{{ error }}</div> </div> </template> <script> import axios from 'axios'; export default { data() { return { response: null, error: null, loading: false, }; }, methods: { async fetchData() { this.loading = true; this.error = null; try { const response = await axios.get('https://httpbin.org/get'); this.response = response; } catch (error) { this.error = `Error fetching data: ${error}`; } finally { this.loading = false; } }, }, }; </script>这个 Vue 组件包含两部分:
<template>和<script>。<template>部分比较简单,我们先来看<script>部分。可以看到<script>的大部分代码都被写到了export default {}语句里。从 JavaScript 语法层面来说,这是 ES6 的“默认导出”语法,用于导出模块的默认值。模块需要通过导出来对外暴露主要功能。在 Vue.js 中,我们通过导出来向 Vue 框架暴露组件的配置和功能。这里,我们导出了两个配置,
data函数和methods对象:export default { data() {}, methods: {}, };-
data() {}:不熟悉 ES6 的同学可能对这条语句感到困惑。它其实是 ES6 中的“方法简写语法”,等价于下面这条语句:export default { data: function() {}, methods: {}, };data导出了组件的响应式数据。我们定义的data函数如下:data() { return { response: null, error: null, loading: false, }; }说白了,
data就是一个专门用来生成数据对象的函数。只要调用data(),就会立即得到一个新的数据对象{ response: null, error: null, loading: false }。你可能会疑问,为什么要用函数而不是直接用对象?这是因为,如果直接导出对象的话,就会导致所有 Vue 组件实例共享这个对象。通过使用返回对象的函数,每个 Vue 组件实例都获得自己的数据副本,避免了数据在组件之间互相影响。<template>中使用的变量都来自于data。 -
methods: {}:理解了data() {},methods: {}也就好理解了。它定义了组件可以调用的所有方法。我们的methods是这样定义的:methods: { async fetchData() { this.loading = true; this.error = null; try { const response = await axios.get('https://httpbin.org/get'); this.response = response; } catch (error) { this.error = `Error fetching data: ${error}`; } finally { this.loading = false; } } }这里在定义方法时依然使用了 ES6 的方法简写语法。我们的
methods对象包含一个fetchData异步函数,在函数体中,我们通过this访问组件实例。通过this我们可以访问data中定义的数据。在fetchData函数中,我们通过修改this.loading、this.error和this.response实现了对数据的更新。
接下来修改根组件
App.vue,并在其中插入我们刚刚写好的FetchDataComponent.vue组件:vim App.vue<template> <FetchDataComponent /> </template> <script> import FetchDataComponent from './components/FetchDataComponent.vue' export default { name: 'App', components: { FetchDataComponent } } </script> -
-
启动程序。在项目根目录下执行以下命令:
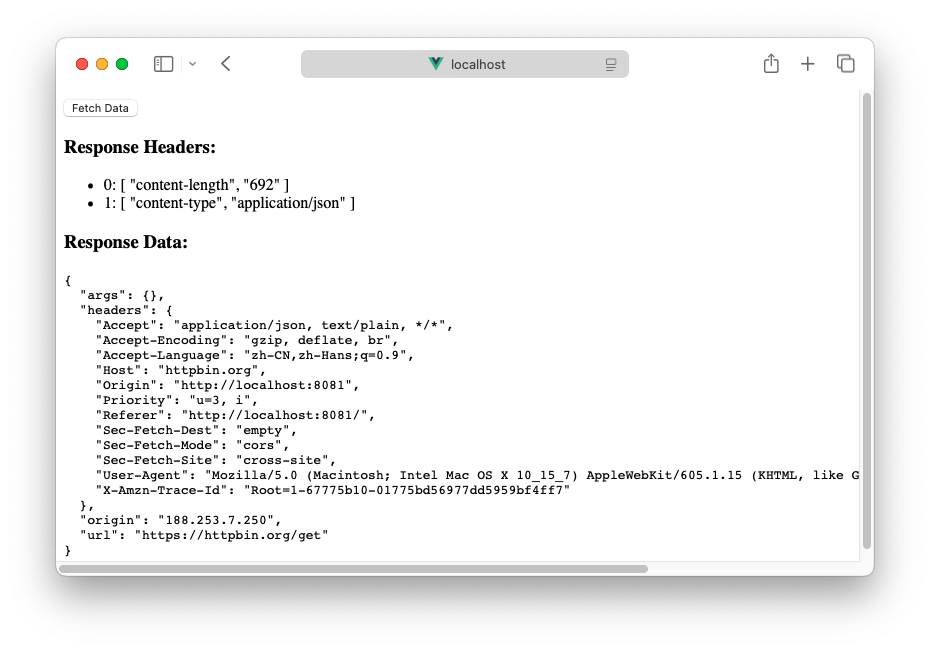
npm run dev打开测试页面,你会看到一个按钮,点击之后会向测试 API 发送一个 GET 请求,并显示得到的响应。

参见:教程 | Vue.js



 浙公网安备 33010602011771号
浙公网安备 33010602011771号