1.问: CSS属性是否区分大小写?
答:不区分。(HTML, CSS都不区分,但为了更好的可读性和团队协作,一般都小写,而在XHTML 中元素名称和属性是必须小写的。)
2、对行内元素设置margin-top 和margin-bottom是否起作用
答:不起作用。(需要注意行内元素的替换元素img、input,他们是行内元素,但是可以为其设置宽高,并且margin属性也是对其起作用的,有着类似于Inline-block的行为)。
3.问:对内联元素设置padding-top和padding-bottom是否会增加它的高度
答:不会。同上题,要注意行内元素的替换元素,img设置padding-top/bottom是会起作用的。
4.问:如果设置<p>的font-size: 10rem;那么当用户重置或拖拽浏览器窗口时,它的文本会不会受到影响?
答:不会。
rem是css3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?
区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。
<div>
<p> <span></span> </p>
</div>
em是继承父级的大小的,
例如html、body统一设置font-size:16px; p:{font-size:12px;} 然后给span:{font-size:2em;} 那么span就是2em = 12*2,
是2em,即24px,这里是相对父级字号*2的,而不是相对body里面的16px
5.问: 伪类选择器:checked将作用与input类型为radio或者checkbox, 不会作用于option?
答:不对。
可以作用于option,试了下感觉并没有什么用,虽然能选中,但是这个不能改变其中的属性。
6.问: 在HTML文本中,伪类:root总是指向html元素?
答:是。
7.问:translate()方法能移动一个元素在z轴上的位置?
答:不能。它只能移动x,y轴的位置。translate3d可以。
8-14.这六个题都是在考css选择器的优先级,看下14题:
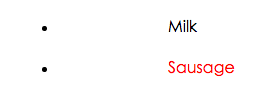
问:如下代码中文本“Sausage”的颜色是?
<ul class="shopping-list" id="awesome">
<li><span>Milk</span></li>
<li class="favorite" id="must-buy"><span class="highlight">Sausage</span></li>
</ul>
#awesome .favorite:not(#awesome) .highlight {
color: red;
}
#awesome .highlight:nth-of-type(1):nth-last-of-type(1) {
color: blue;
}
答:red

:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 n 个子元素的每个元素.
:nth-last-of-type(n) 选择器匹配属于父元素的特定类型的第 n 个子元素的每个元素,从最后一个子元素开始计数。
15.
html:
<p id="example">Hello</p>
css:
#example {
margin-bottom: -5px;
}
问:#example的位置会发什么什么?
答:所有带id为example的元素的位置都会向上移动5px.(一般id不取重复,如果真的这样设置了就和class效果一样)
17.问:#i-am-useless 会被浏览器加载吗?
#i-am-useless {background-image: url('mypic.jpg');}
答:不会。
18.问:mypic.jpg 会被浏览器加载吗?
#test2 {
background-image: url('mypic.jpg');
display: none;
}
答:会。
19.问:mypic.jpg 会被浏览器加载吗?
#test2 {
background-image: url('mypic.jpg');
visibility: hidden;
}
答:会。
20.问:mypic.jpg 会被浏览器加载吗?
#test1 {
display: none;
}
#test2 {
background-image: url('mypic.jpg');
visibility: hidden;
}
答:不会。
21.问:mypic.jpg 会被浏览器加载吗?
#test1 {
visibility: hidden;
}
#test2 {
background-image: url('mypic.jpg');
display: none;
}
答:会.
22-23.
css:
@media only screen and (max-width: 1024px) {
margin: 0;
}
22.问:only选择器的作用是?
答:停止旧版本浏览器解析选择器的其余部分。
only 用来定某种特定的媒体类型,可以用来排除不支持媒体查询的浏览器。其实only很多时候是用来对那些不支持Media Query 但却支持Media Type 的设备隐藏样式表的。其主要有:支持媒体特性(Media Queries)的设备,正常调用样式,此时就当only 不存在;对于不支持媒体特性(Media Queries)但又支持媒体类型(Media Type)的设备,这样就会不读了样式,因为其先读only 而不是screen;另外不支持Media Qqueries 的浏览器,不论是否支持only,样式都不会被采用。
22.问:only选择器的作用是?
答:停止旧版本浏览器解析选择器的其余部分。
only 用来定某种特定的媒体类型,可以用来排除不支持媒体查询的浏览器。其实only很多时候是用来对那些不支持Media Query 但却支持Media Type 的设备隐藏样式表的。其主要有:支持媒体特性(Media Queries)的设备,正常调用样式,此时就当only 不存在;对于不支持媒体特性(Media Queries)但又支持媒体类型(Media Type)的设备,这样就会不读了样式,因为其先读only 而不是screen;另外不支持Media Qqueries 的浏览器,不论是否支持only,样式都不会被采用。
23.问:screen关键词是指设备的物理屏幕大小还是指浏览器的视窗。
答:浏览器的视窗。
24.问:overfloa:hidden 是否形成新的块级格式化上下文?
答:会。
会触发BFC的条件有:
- float的值不为none。
- overflow的值不为visible。
- display的值为table-cell, table-caption, inline-block 中的任何一个。
- position的值不为relative 和static。
- 根元素。
三:浏览器渲染,这个自己要着重学习下:
四:BFC 块级格式化上下文
参考:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号