Vue.js随笔一(Webpack + Vue.js开发准备,含VNM、NPM、Node、Webpack等相关工具)
想入门工具是必须的,这一章将向大家带来vue.js相关的程序安装步骤。
①首先你需要有一个NVM(一个非常好用的Node版本管理器):
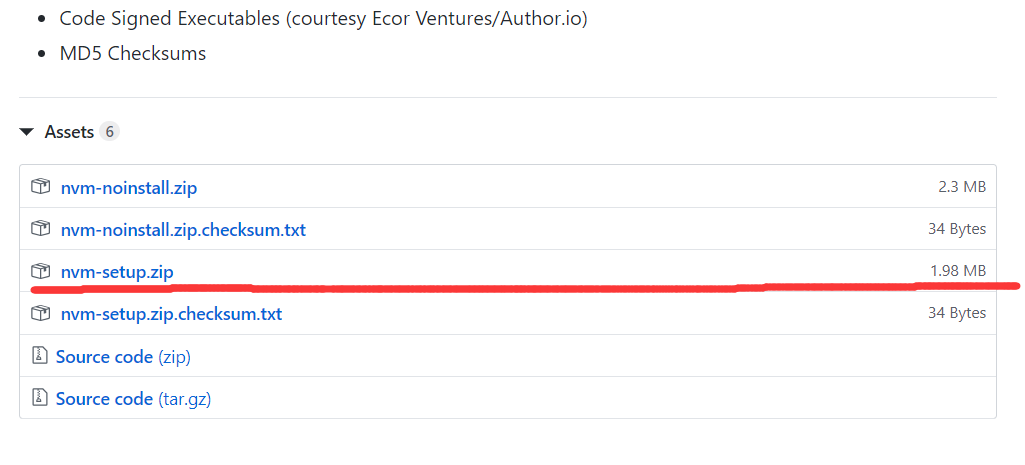
1.NVM下载地址:https://github.com/coreybutler/nvm-windows/releases
下载nvm-setup.zip即可

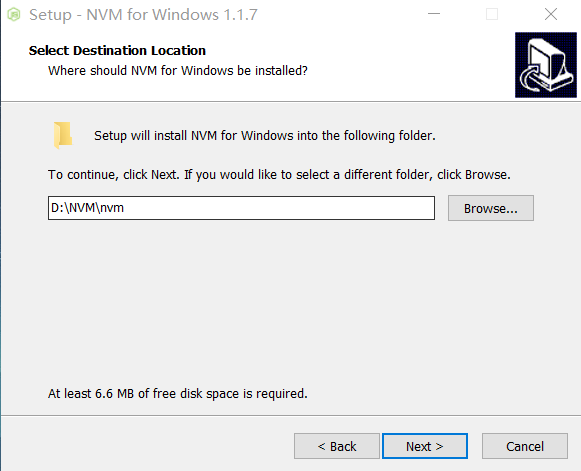
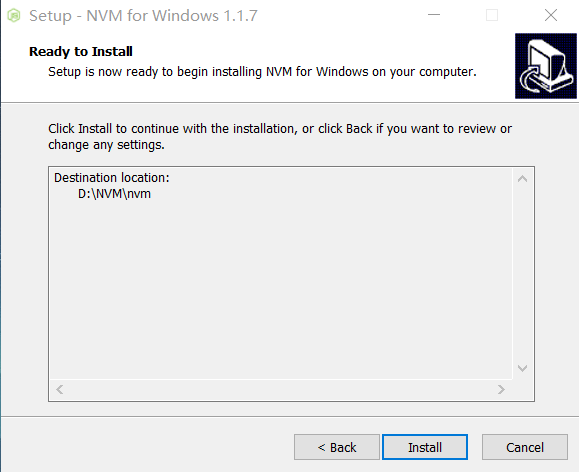
2.安装过程(除了第二个需要手动选个安装目录其他的直接下一步就ok):




3.此时你需要检查环境变量是否自动配置:
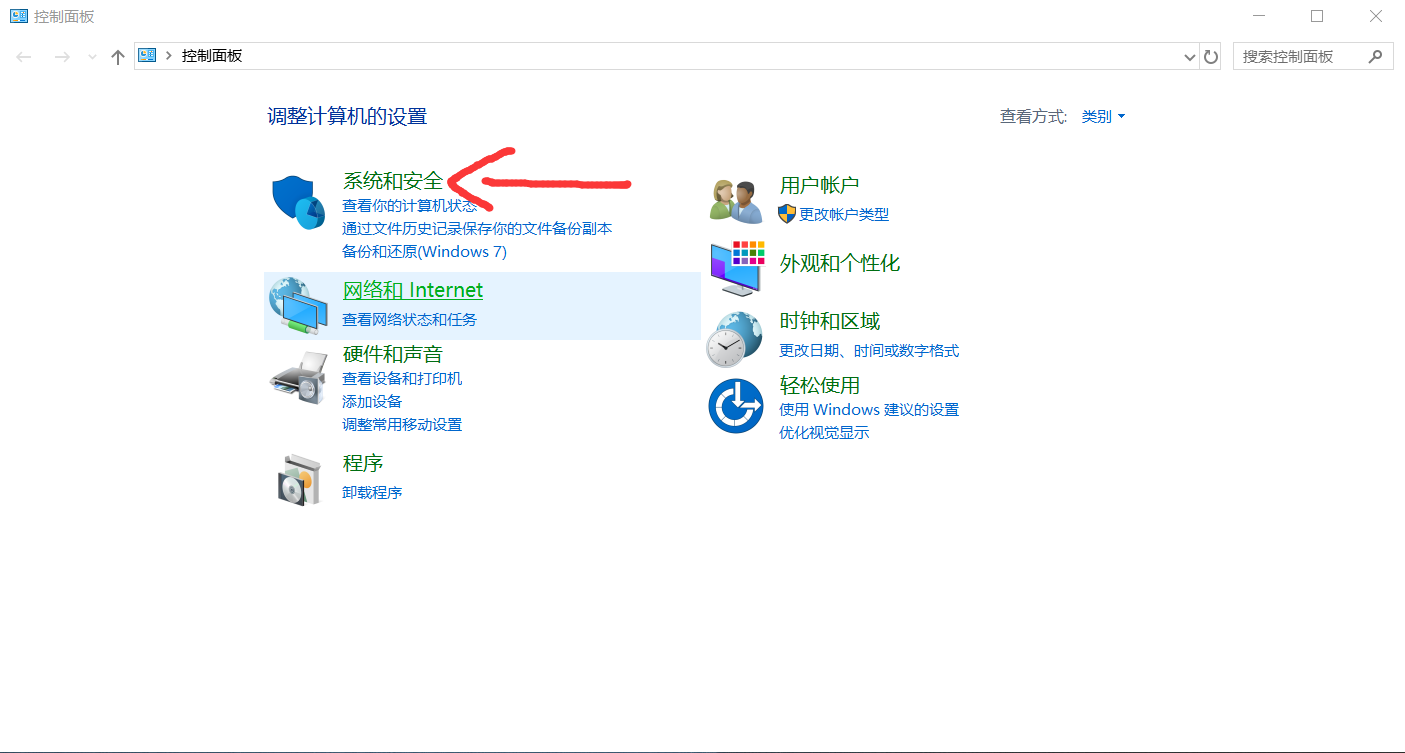
打开控制面板(也可以通过Win键+R+输入control+enter),之后点击“系统和安全”

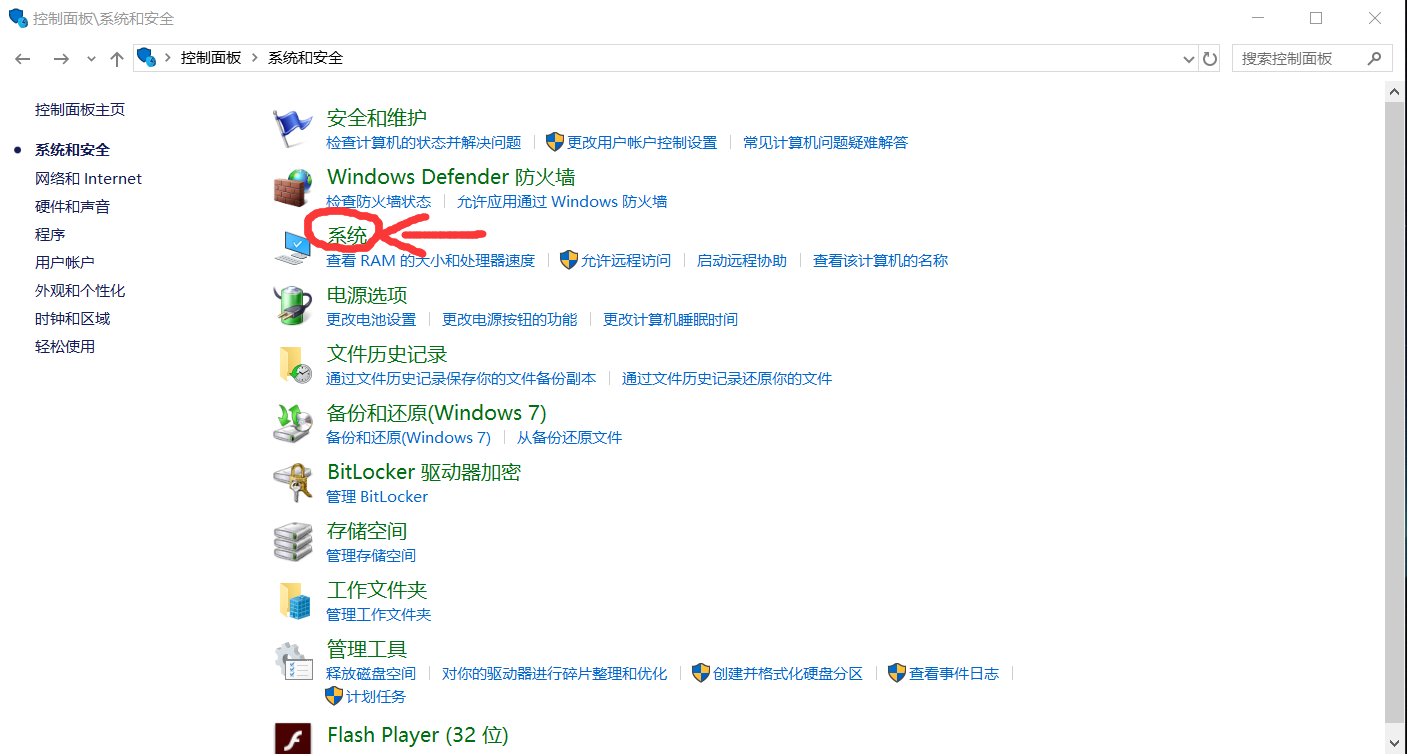
然后得到,点击“系统”

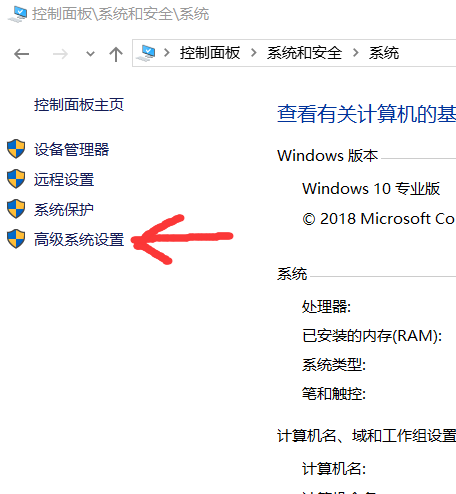
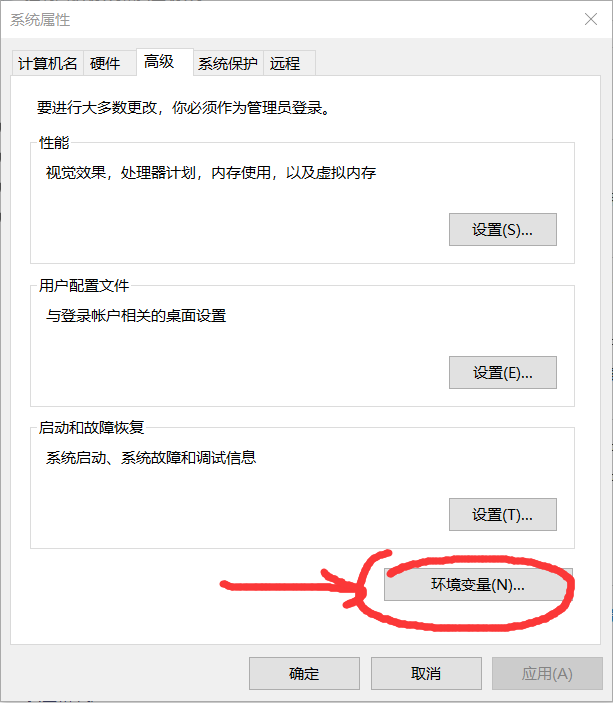
再然后,点击“高级系统设置”

再然后,点击“环境变量”

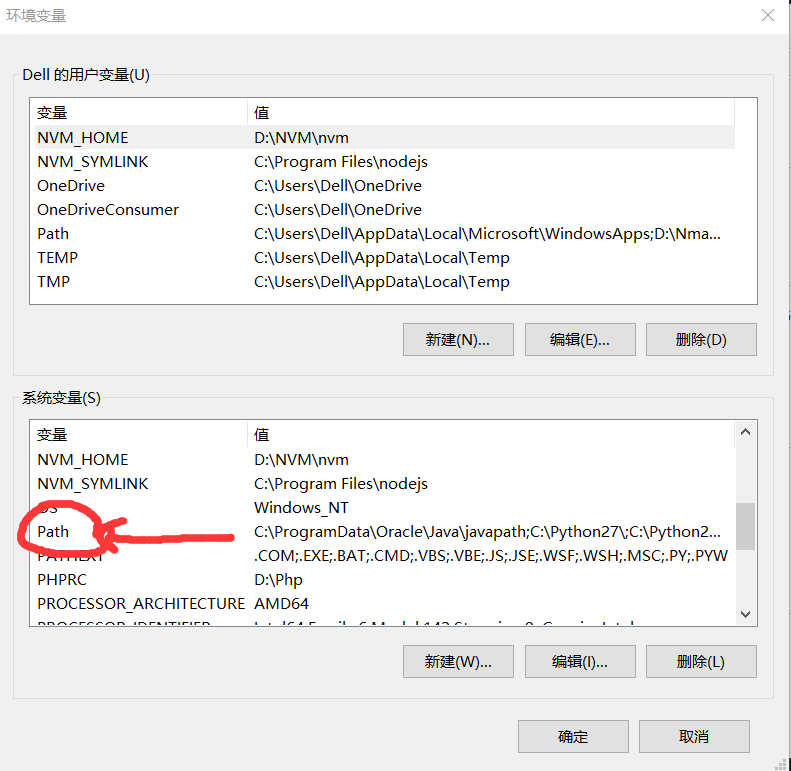
找到PATH这个东东,并点进去


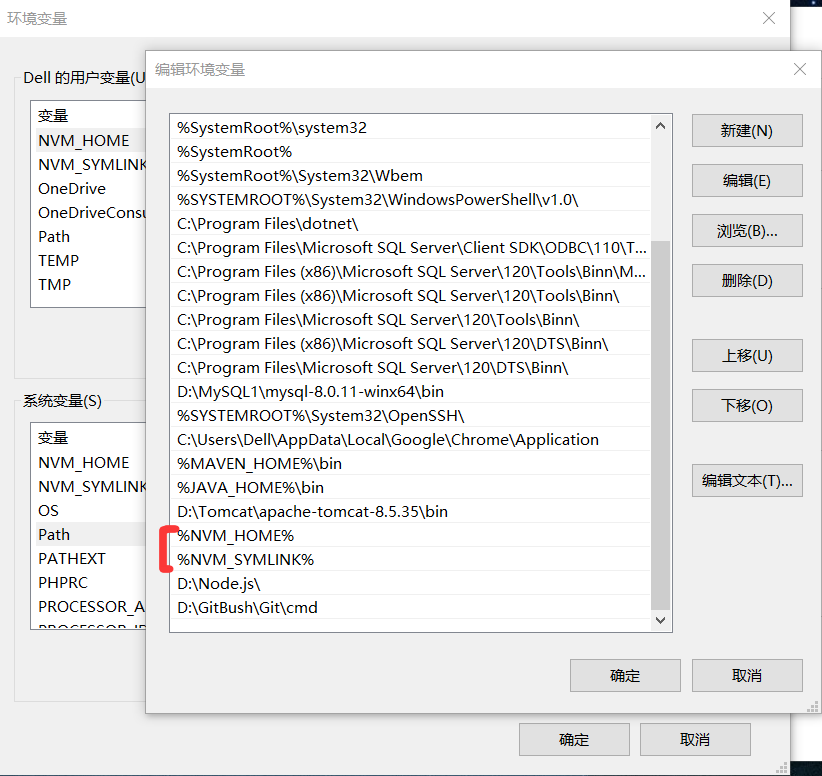
此时此刻如果你看到了%NVM_HOME%和%NVM_SYMLINK%两个变量的话就可以退出了,第三步作废,如果没有那么手动添加一下就好了哦
4.此时NVM安装就告一段落了,然后以管理员身份打开命令提示行(cmd):
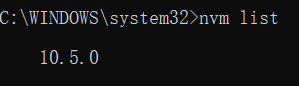
输入nvm list,如果出现版本号证明安装成功喽,如下图所示

②然后你需要安装node.js(注意:node.js里自带npm哦)
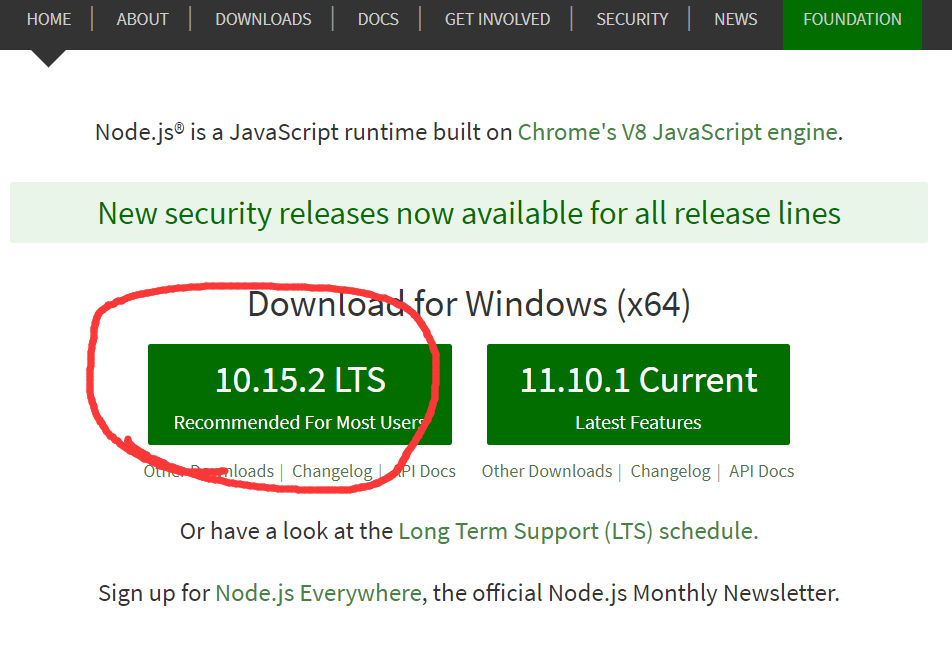
1.首先,从Node.js官网(https://nodejs.org/en/)下载对应平台的安装程序,网速慢的童鞋请移步国内镜像,然后直接安装就好

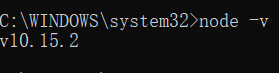
2.这之后在命令提示行(cmd)中,输入node -v,如果显示如下,则安装成功

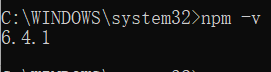
3.此时输入npm -v,你会发现显示出了版本号,npm也有了,美滋滋

③安装git客户端
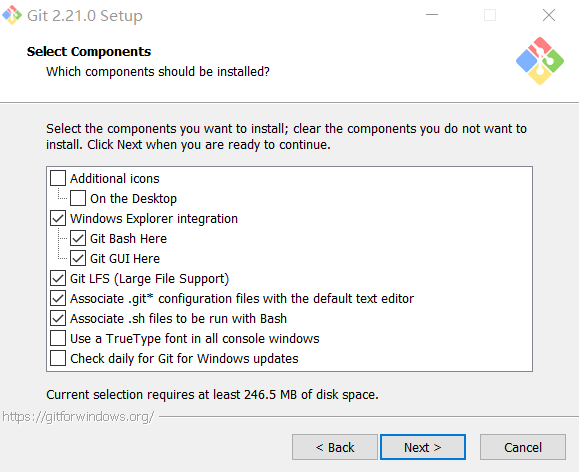
1.首先去官网下载Git Bash(https://gitforwindows.org/)下载即可
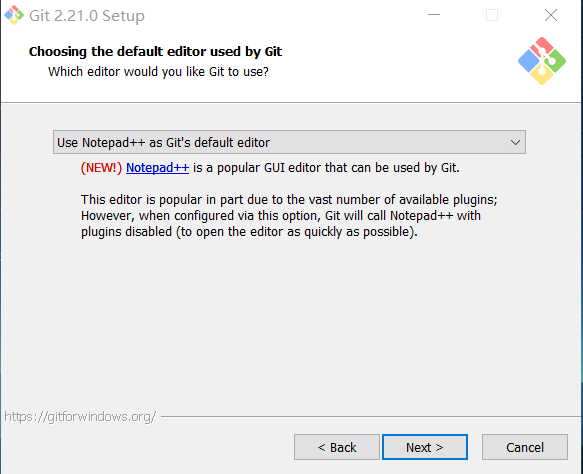
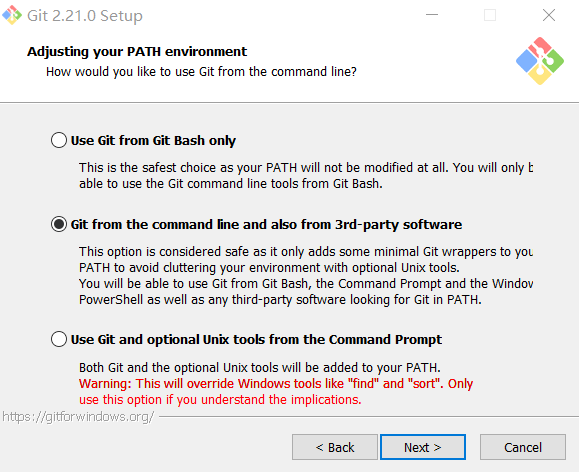
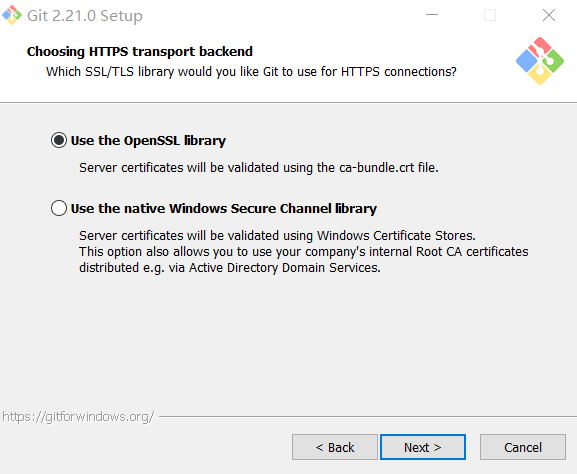
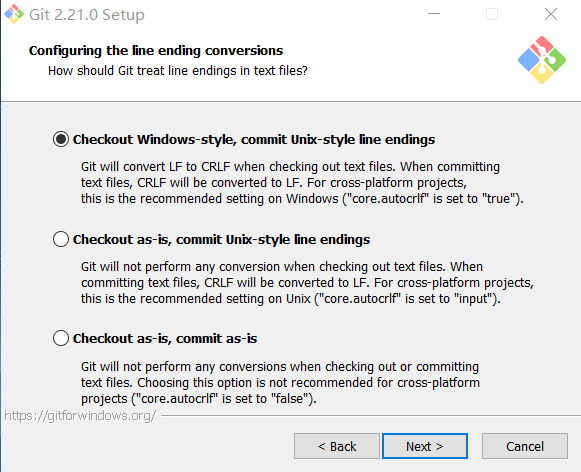
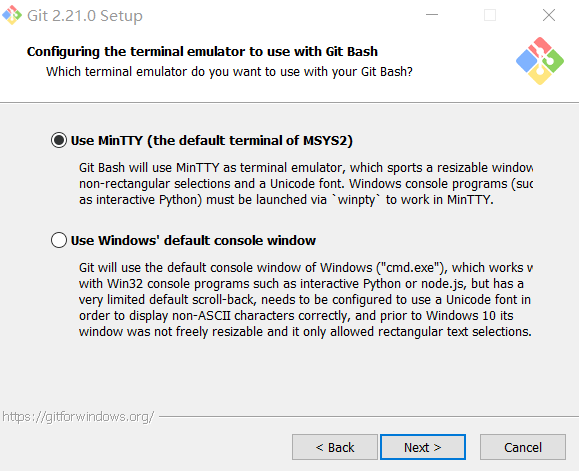
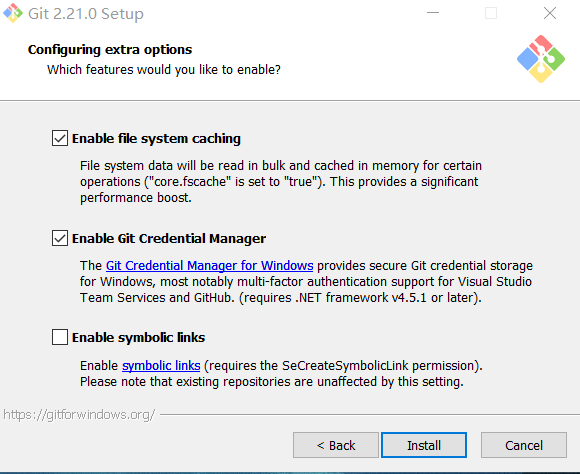
2.这里不多说了,基本上是一路下一步,除了第三步建议选Notepad++








3.打开Git Bash

注意:如果想切换路径比如到D:\workspace\happy_book_Vue.js,则输入如下指令即可

④再然后到了Webpack的安装,这个是重中之重,也是最容易出错的,一定要细心看
由于npm直接安装webpack所访问的网址贼慢,所以感谢淘宝提供的一个cnpm的镜像,使得安装成功
1.先安装这个镜像,在cmd中输入指令npm install -g cnpm --registry=https://registry.npm.taobao.org
2.安装vue,输入命令全局安装:npm install vue-cli -g
3.然后分别输入并执行cnpm install webpack -g 和cnpm install webpack-cli -g,此时webpack就安装好了
4.输入webpack -v,若显示版本号,则安装成功

⑤最后让我们来搭建开发环境
1.创建一个基于Webpack模板的新项目:
在cmd中输入命令:vue init webpack my-project,执行
2.安装依赖:
分别输入并执行指令cd my-project和cnpm install
3.在本地一默认端口来运行:
输入并运行指令:npm run dev,结果如下

4.打开浏览器输入http://localhost:8081,如果如下则为成功

好了Webpack+Vue.js开发准备工作到这里就做好了,接下来你就可以随心所欲啦,哈哈哈哈
本文章参考过的网站:https://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/00143450141843488beddae2a1044cab5acb5125baf0882000


 浙公网安备 33010602011771号
浙公网安备 33010602011771号