软件工程基础第三次作业
| 作业属于哪个课程 | 软件工程基础 |
|---|---|
| 作业要求 | 作业内容及要求 |
| 作业目标 | 了解原型设计的理念以及熟悉使用原型设计工具 |
原型设计
一、常见原型设计工具对比
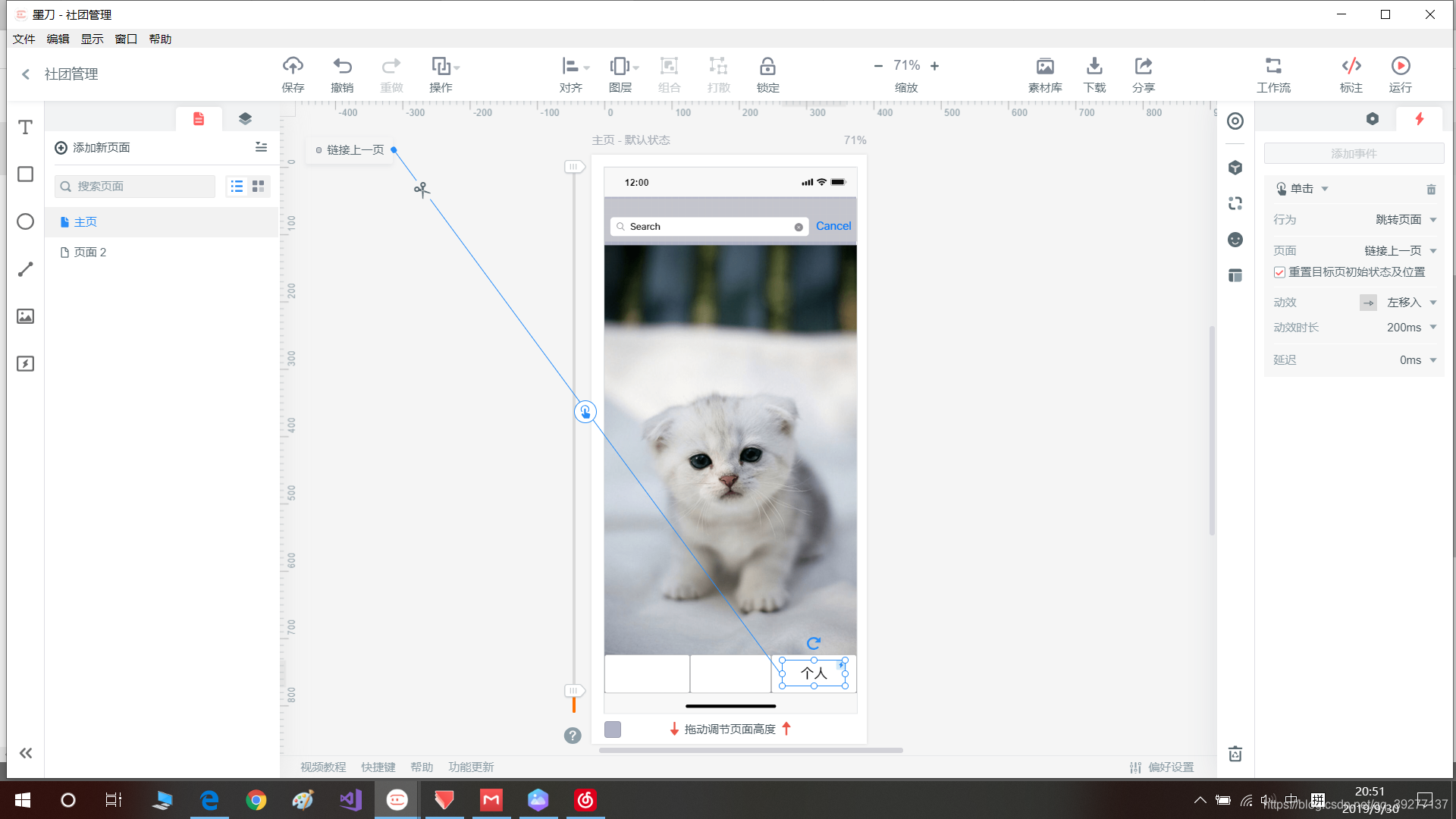
1、墨刀(MockingBot)
墨刀的页面相比较另外两个原型设计工具更加的友好,新用户上手也比较容易,并且它为新用户提供了许多实用的组件和图标包。

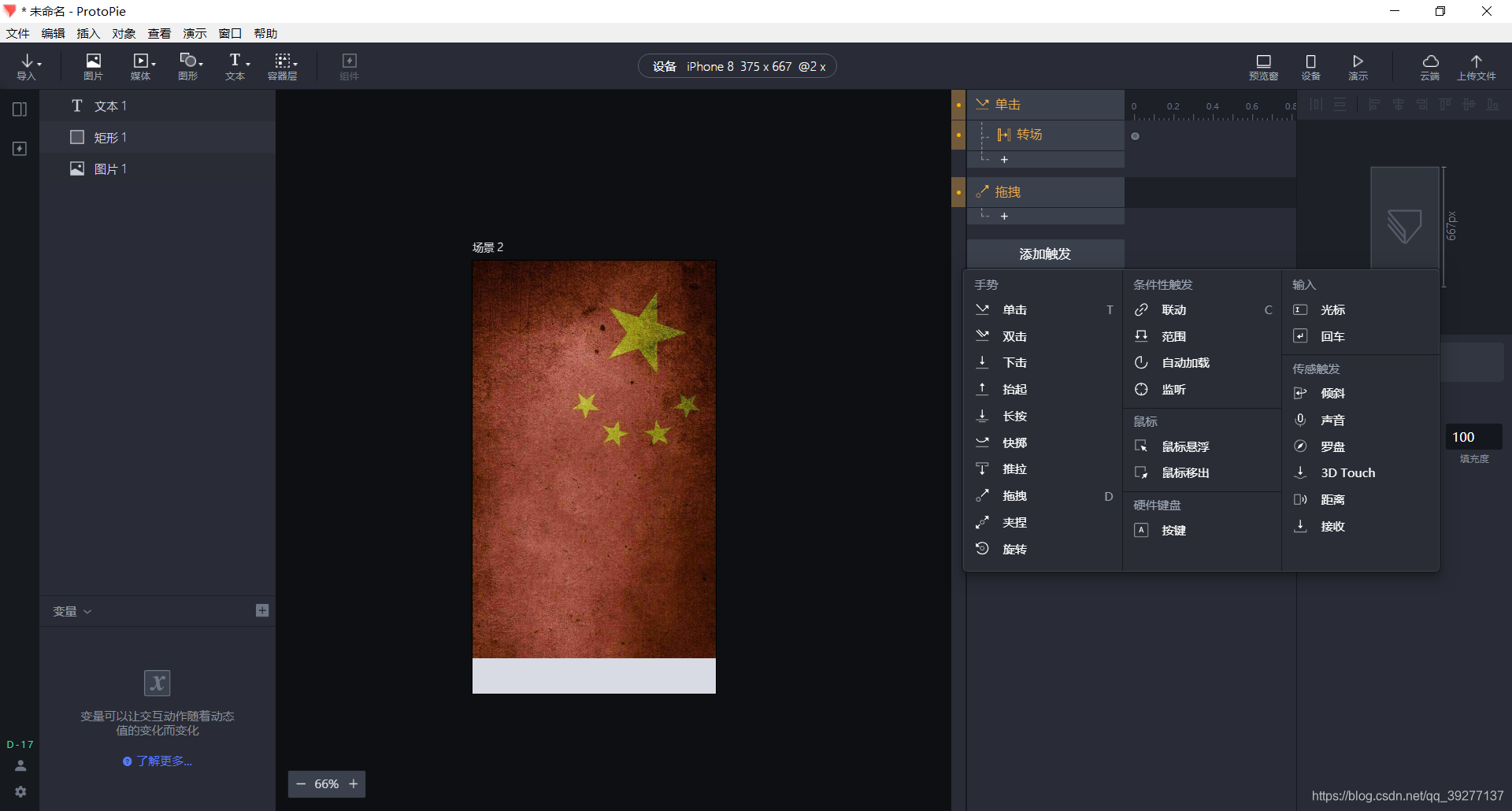
2、Protopie
Protopie操作起来更像是在写ppt,提供的已有的组件相对来说比较少,但是Protopie提供的用于原型设计的交互组件更加的丰富(在Protopie中称为触发),有手势、条件触发、输入三种触发方式。

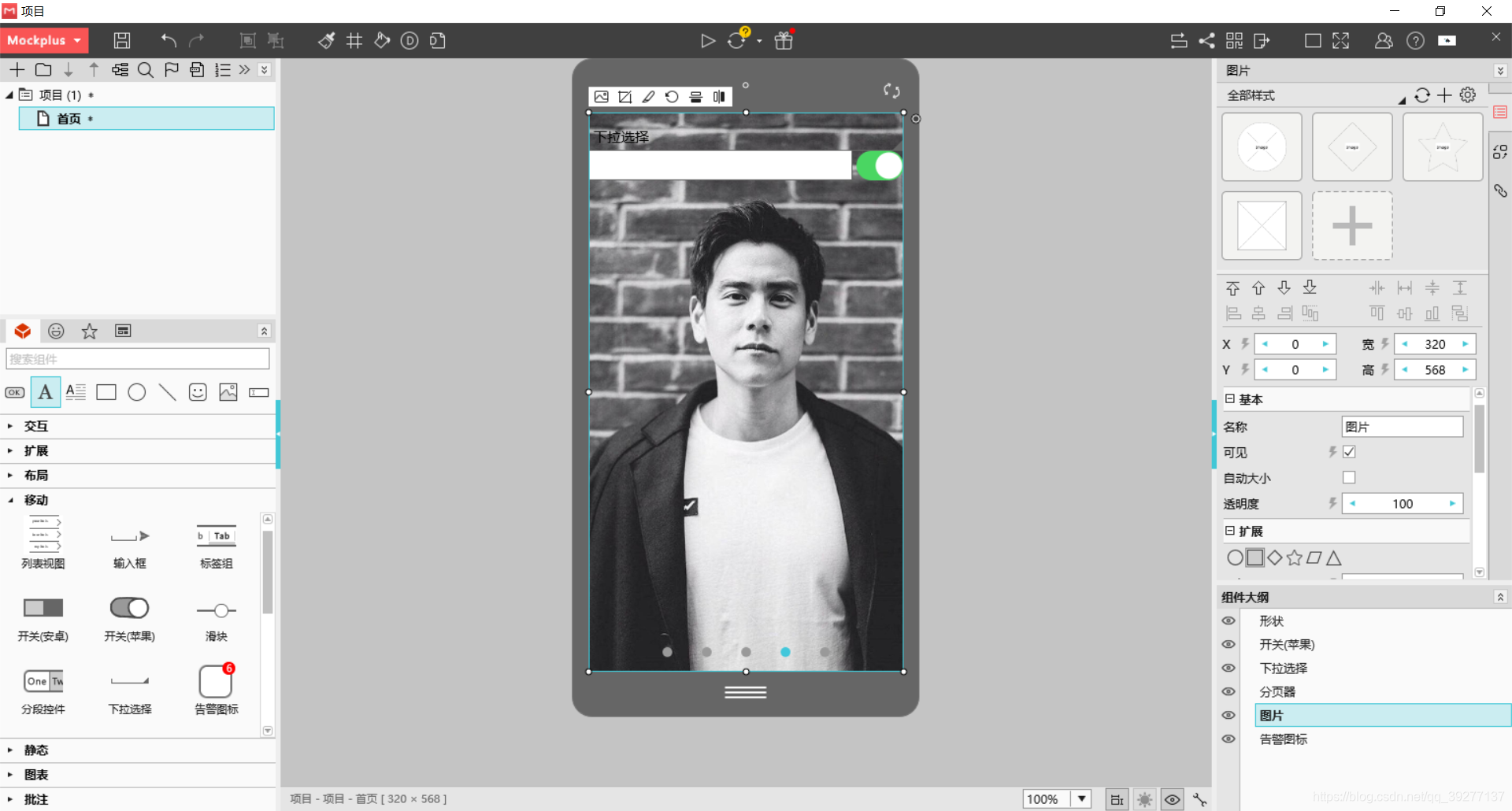
3、Mockplus
Mockplus相对于墨刀来说组件要少许多,但是它为用户提供了一个页面流程图的功能,可以让用户在设计原型时保持着清醒的思路。

二、需求分析
我的选题:社团管理
项目主要面向学生和社团管理者,为方便学生了解社团、了解社团活动,加入社团、参加社团活动,方便社团管理者管理社团、宣传和管理社团活动。
项目有两个用户端,一个是移动设备小程序端,另一个是网页端,为方便学生了解和报名社团活动,将了解社团,报名社团和社团活动的功能放在小程序端。并将社团管理的功能放在网页端。
小程序端功能:
1、学生用户登录(初始账号和密码分别为学号,身份证后六位故未设置注册功能)、修改密码
2、社团信息浏览查询、申请加入社团、咨询社团管理人员
3、社团活动信息浏览查询、报名参加活动、咨询活动管理人员
4、个人中心、已报名活动查看、已参加活动浏览
网页端功能:
1、社团管理人员登录、社团管理人员账号申请(认证)、修改密码
2、社团信息浏览查询、编辑社团信息、管理社团人员、发送站内信息给社团成员
3、社团活动信息浏览查询、编辑社团活动信息,发布社团活动,浏览已报名人员
4、个人中心、已报名活动查看、已发布活动查询。
三、原型设计
使用的原型工具:墨刀(MockingBot)
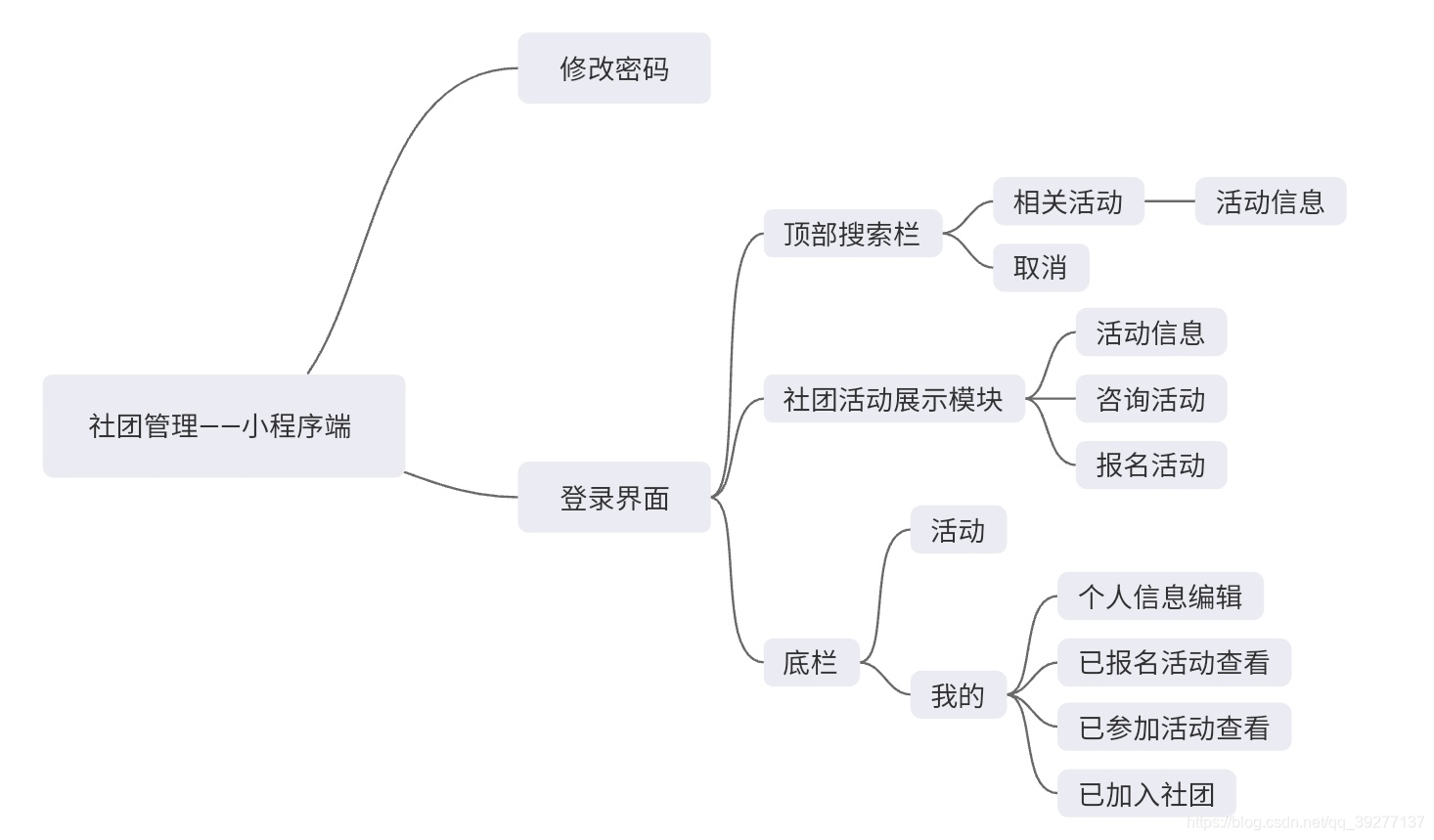
一、项目页面流程图
1、小程序端:

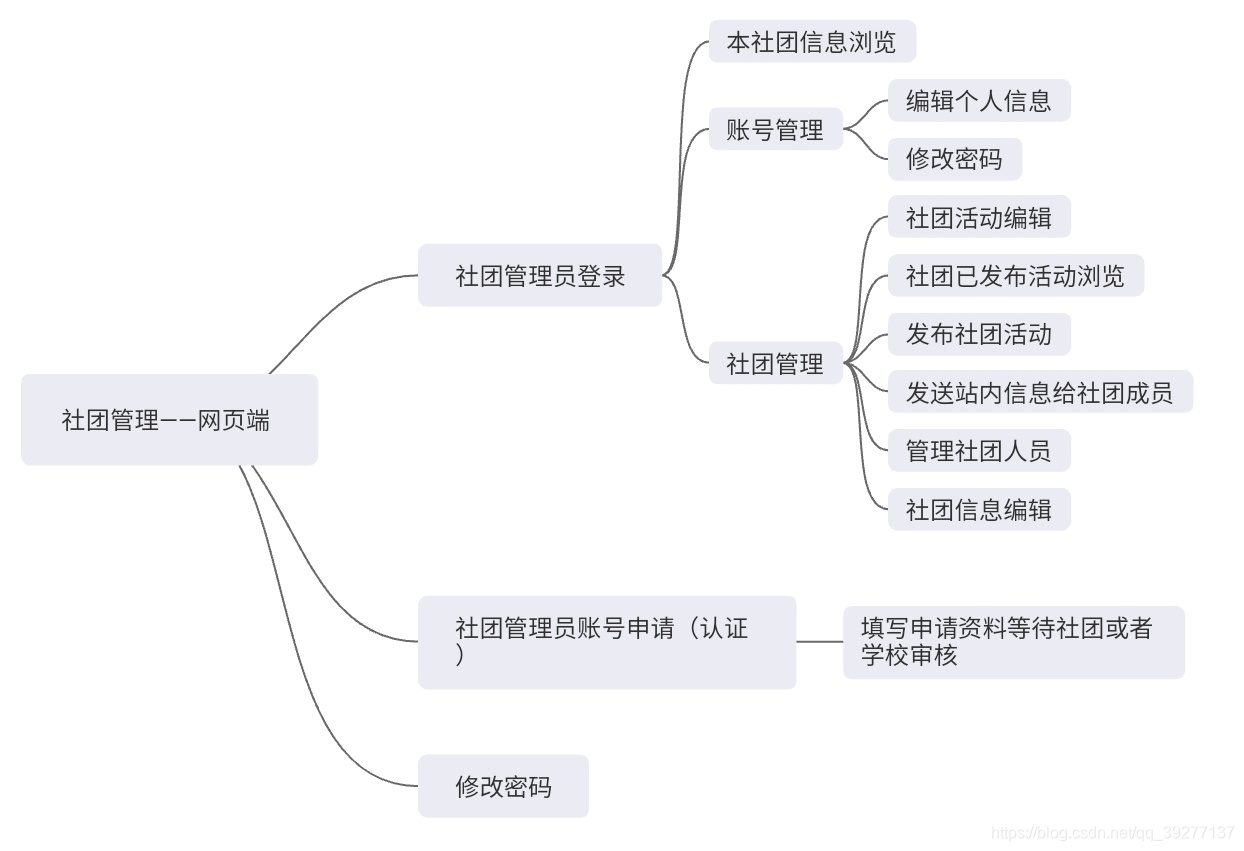
2、网页端:

小程序端原型:小程序端原型
网页端原型:网页端原型
四、作业感悟
原型设计是一个软件的外在表现形式,好的原型设计会带给用户好的体验以及交互效果,在这次作业中,我学会了去使用原型设计工具,并且经过这一次作业我能熟练的使用原型设计工具设计出我想达到的大致的一种效果,但是界面如何更美观,如何给用户更好的体验是一直还在学习的东西。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号