最近系统更新进度截图
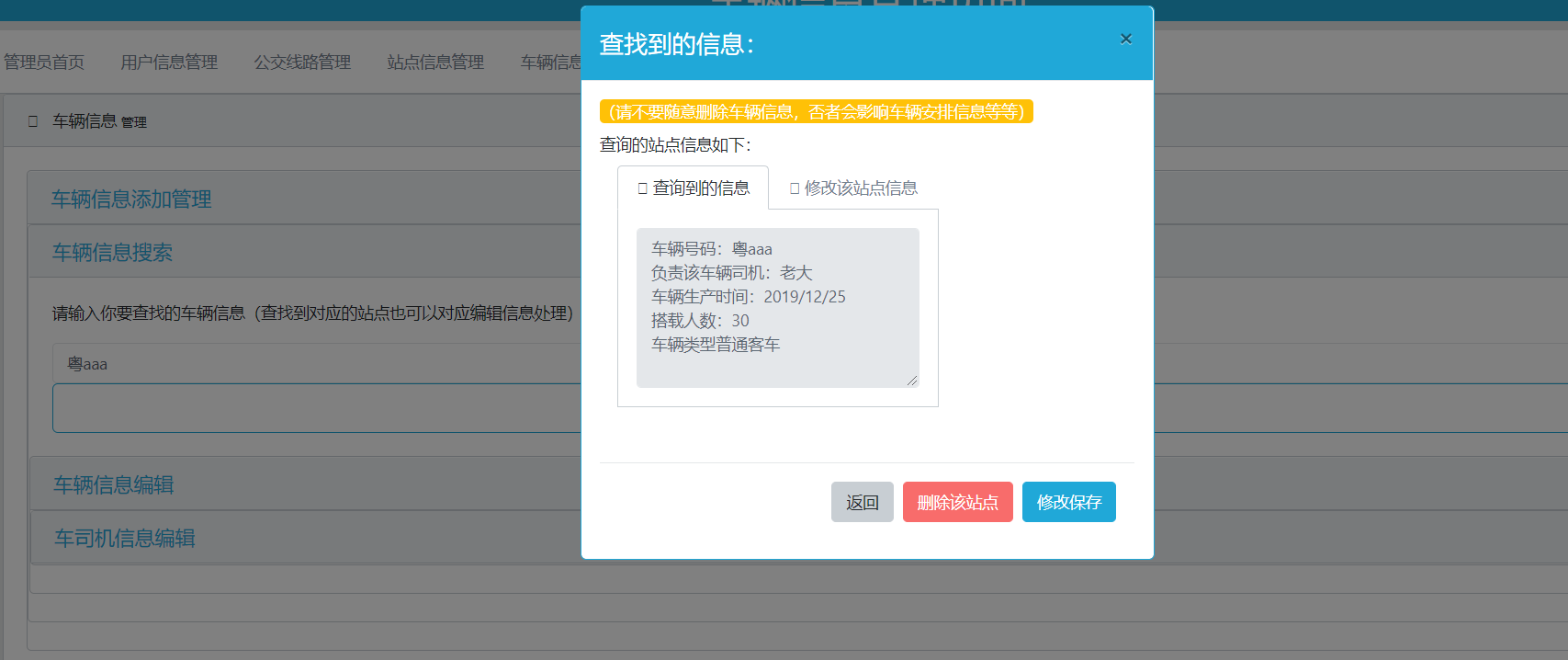
车辆信息查找

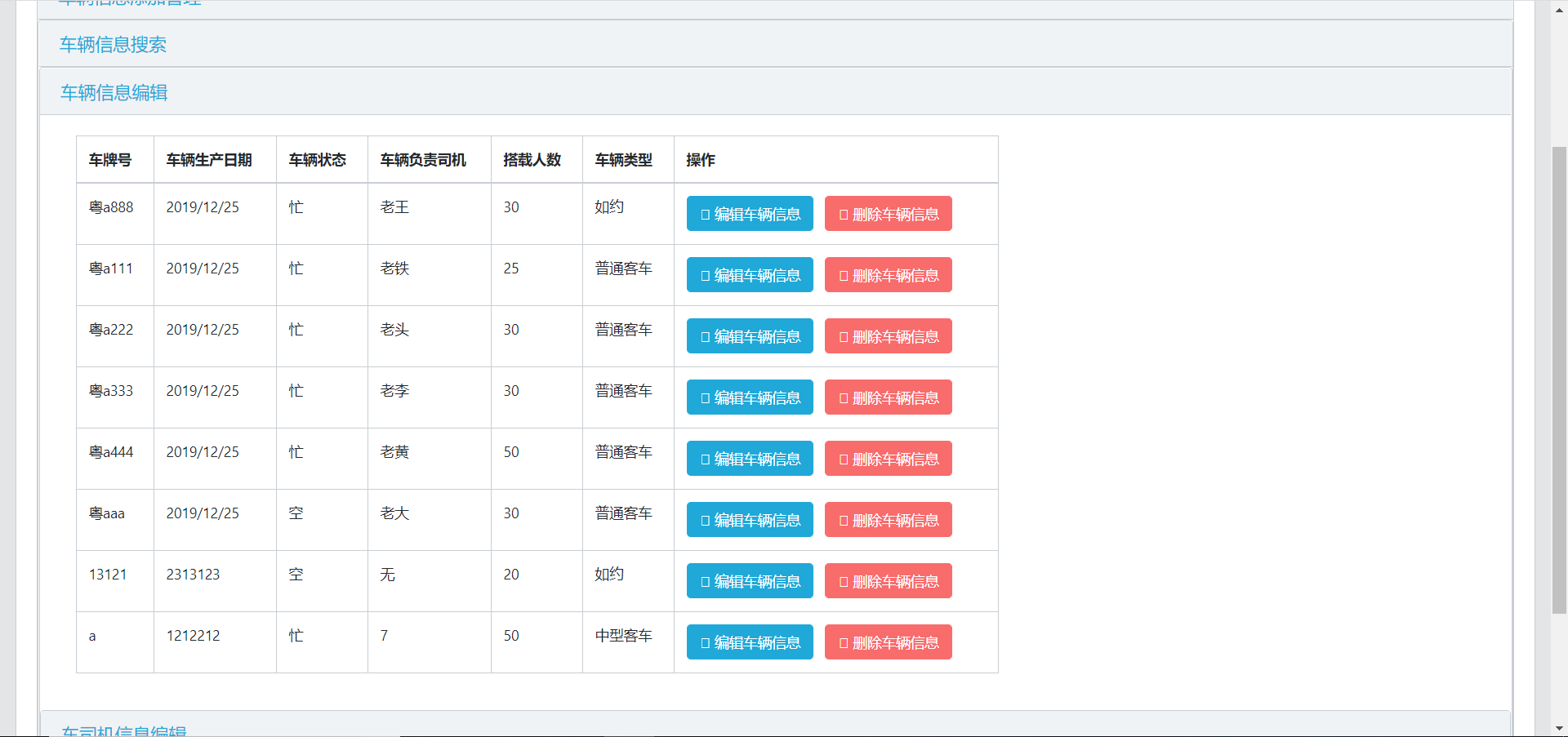
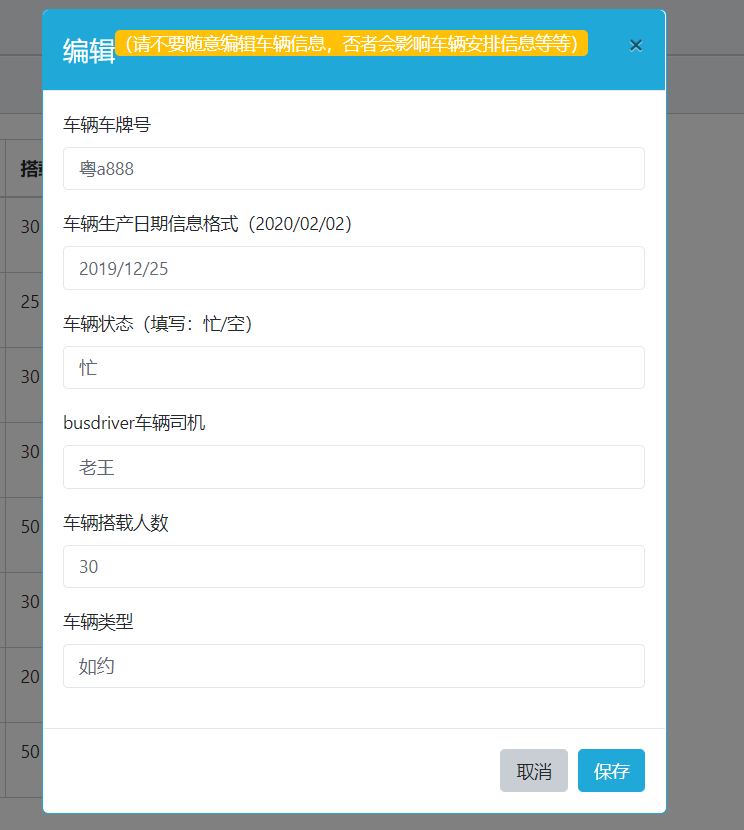
车辆信息编辑


核心代码(代码比较多不上传了):
$.ajax({
url: "/businfo",
type:"GET",
success: function(response){
carmassage = response;
console.log(carmassage)
//查看到获取信息成功
//把空闲的司机显示出来,可以安排
for(var i=0;i<carmassage.length;i++) {
var option = document.createElement("option");
document.getElementById("cardriverselect").appendChild(option);
option.value = i + 1; //每个option的位置
option.text = carmassage[i].busdriver;//每个Option的值
}
var example1 = new Vue({
el: '#carTable',
data: {
items: carmassage
}
});
return;
}
});
//更新findcarmodal模态框数据
$('#findbuscarModal').on('show.bs.modal', function (event) {
var findbuscar= $('#findbuscar').val();
var i=0;
var modal = $(this);
for(i=0;i<carmassage.length;i++)
{
if(findbuscar===carmassage[i].busnumber)//找到busstation了
{
// alert("1")//找到显示
modal.find('.modal-body #findbuscarinformation').val("车辆号码:"+carmassage[i].busnumber+"\n"+"负责该车辆司机:"+carmassage[i].busdriver+"\n"+"车辆生产时间:"+carmassage[i].carborthdate+"\n"+"搭载人数:"+carmassage[i].peoplevalue+"\n"+"车辆类型"+carmassage[i].cartype);
modal.find('.modal-body #findbuscarnumber').val(carmassage[i].busnumber);
modal.find('.modal-body #findcarbirthdate').val(carmassage[i].carborthdate);
modal.find('.modal-body #findbusdriver').val(carmassage[i].busdriver);
modal.find('.modal-body #findcarstatus').val(carmassage[i].status);
// findstationid=users[i].id;
break;
}
else{
modal.find('.modal-body #findbuscarinformation').val("很抱歉,sorry,没找到你想要找的车辆信息!!!");
}
}
});
代码什么的是青春最美的情书





 浙公网安备 33010602011771号
浙公网安备 33010602011771号