搭建Html5开发
在进行前端开发时,需要搭建必要的开发环境

1.安装node.js和npm包管理器
-
首先到官网下载安装程序.msi
-
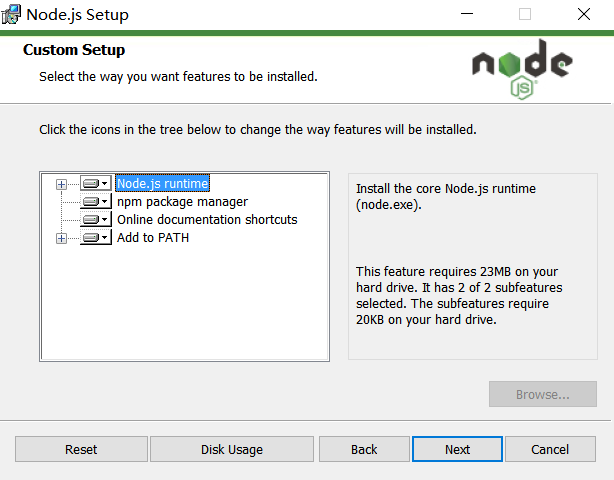
随后一路安装,下图中为四个安装选项:
![fig 1]()
安装核心的node.js(node.exe二进制文件)
npm包管理器
一些文件的快捷键
添加到环境变量,这样就可以在命令行启动了。
-
下一步选择是否安装一些原生模块,按照需要选择后点击安装即可。
![在这里插入图片描述]()
-
安装完成后检测,打开cmd命令窗口,输入
node --version
![在这里插入图片描述]()
2.安装前端框架
目前对于Html5的开发有一系列框架,从jQuary到react,vue.js,bootstrp,游戏框架包括layabox,egret,cocos2d,等等。
目前从最简单的页面开始学习,git上找到了wechat-h5-boilerplate@panten框架入手学习。
#首先git源码并安装
# git clone --depth=1 https://github.com/panteng/wechat-h5-boilerplate.git myproj
cd myproj
#随后使用npm来安装package.json来安装依赖项
npm install
#安装gulp构建工具
npm install -g gulp --registry=https://registry.npm.taobao.org #使用淘宝源
#最后利用gulp构建即可
gulp #默认构建default,可选dev,prod

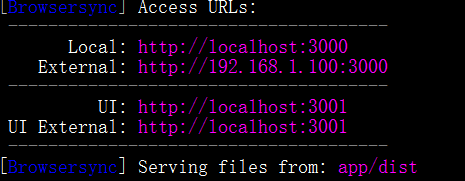
构建完成后会显示本地端口和外部端口。可以利用浏览器在本地3000端口打开效果页面,在3001端口打开配置页面。同时测试的话,在同一局域网下使用External:192***用手机、平板来访问。

native:https://blog.csdn.net/u013613428/article/details/79311116
docker:https://blog.csdn.net/u013613428/article/details/79311460
gloablcache:http://www.cnblogs.com/mq0036/p/5243209.html
alice:https://blog.csdn.net/nathanhuang1220/article/details/19676111
framework:http://www.cnblogs.com/kingboy2008/p/5261771.html
https://blog.csdn.net/delphiorang/article/details/57082203
glup:
https://blog.csdn.net/rong05151005/article/details/80637125
https://blog.csdn.net/zyz00000000/article/details/82958152
https://blog.csdn.net/qq_15096707/article/details/54293203
https://blog.csdn.net/heshuaicsdn/article/details/78926401
node-gpy:https://blog.csdn.net/qq_33826977/article/details/78620363








 浙公网安备 33010602011771号
浙公网安备 33010602011771号