前端-CSS
CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS语法
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

CSS注释
/*这是注释*/
注释是代码之母。--摘自哪吒语录
CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
基本选择器
元素选择器
p {color: "red";}
ID选择器
#i1 {
background-color: red;
}
类选择器
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
通用选择器
* {
color: white;
}
组合选择器
后代选择器
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}
弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}

/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green; } 不怎么常用的属性选择器
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
div,
p {
color: red;
}
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
伪类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
伪元素选择器
first-letter
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
before和after多用于清除浮动。
选择器的优先级
CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
选择器的优先级
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
CSS属性相关
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
文字字体
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
字体大小
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
首行缩进
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}
背景属性
/*背景颜色*/
background-color: red; /*背景图片*/ background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/ background-repeat: no-repeat; /*背景位置*/ background-position: right top;
/*background-position: 200px 200px;*/
支持简写:
background:#ffffff url('1.png') no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
一个有趣的例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center; background-attachment: fixed; } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html> 鼠标滚动背景不动
边框
边框属性
- border-width
- border-style
- border-color
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
看图吧:

margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中:
.mycenter {
margin: 0 auto;
}
padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
清除浮动
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
圆形头像示例

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .header-img>img { max-width: 100%; } </style> </head> <body> <div class="header-img"> <img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt=""> </div> </body> </html> 圆形头像示例
定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>返回顶部示例</title> <style> * { margin: 0; } .d1 { height: 1000px; background-color: #eeee; } .scrollTop { background-color: darkgrey; padding: 10px; text-align: center; position: fixed; right: 10px; bottom: 20px; } </style> </head> <body> <div class="d1">111</div> <div class="scrollTop">返回顶部</div> </body> </html> 返回顶部按钮样式示例
z-index
#i2 {
z-index: 999;
}
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html> 自定义模态框示例
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
综合示例
顶部导航菜单

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>li标签的float示例</title> <style> /*清除浏览器默认外边距和内填充*/ * { margin: 0; padding: 0; } a { text-decoration: none; /*去除a标签默认的下划线*/ } .nav { background-color: black; height: 40px; width: 100%; position: fixed; top: 0; } ul { list-style-type: none; /*删除列表默认的圆点样式*/ margin: 0; /*删除列表默认的外边距*/ padding: 0; /*删除列表默认的内填充*/ } /*li元素向左浮动*/ li { float: left; } li > a { display: block; /*让链接显示为块级标签*/ padding: 0 15px; /*设置左右各15像素的填充*/ color: #b0b0b0; /*设置字体颜色*/ line-height: 40px; /*设置行高*/ } /*鼠标移上去颜色变白*/ li > a:hover { color: #fff; } /*清除浮动 解决父级塌陷问题*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"> <ul class="clearfix"> <li><a href="">玉米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">ioT</a></li> <li><a href="">云服务</a></li> <li><a href="">水滴</a></li> <li><a href="">金融</a></li> <li><a href="">优品</a></li> </ul> </div> <!-- 顶部导航栏 结束 --> </body> </html> 顶部导航菜单示例
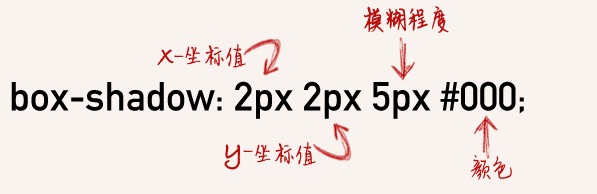
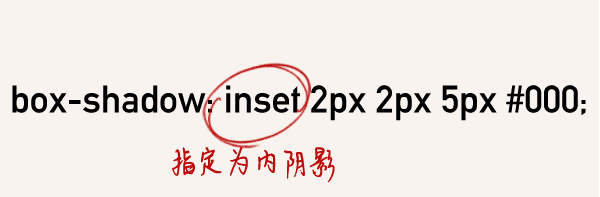
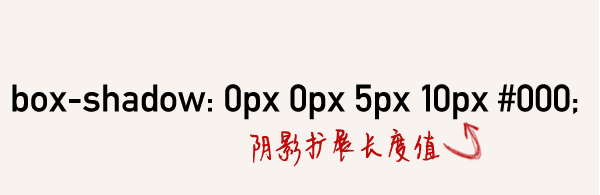
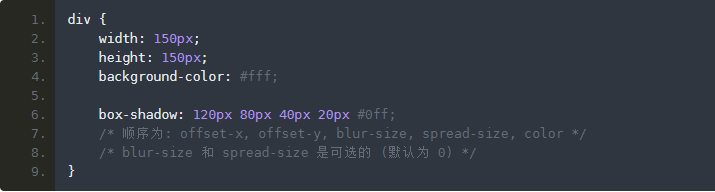
box-shadow - 阴影



CSS 代码:

transition - 过渡
过渡transition是一个复合属性,包括transition-property、transition-duration、transition-timing-function、transition-delay这四个子属性。通过这四个子属性的配合来完成一个完整的过渡效果
transition-property: 过渡属性(默认值为all) transition-duration: 过渡持续时间(默认值为0s) transiton-timing-function: 过渡函数(默认值为ease函数) transition-delay: 过渡延迟时间(默认值为0s)
[注意]IE9-不支持该属性,safari3.1-6、IOS3.2-6.1、android2.1-4.3需要添加-webkit-前缀;而其余高版本浏览器支持标准写法
transition-timing-function 用法
linear 匀速 ease 开始和结束慢速 ease-in 开始是慢速 ease-out 结束时慢速 ease-in-out 开始和结束时慢速 cubic-bezier(n,n,n,n) 比如:cubic-bezier(0.845, -0.375, 0.215, 1.335)
transform - 变形
transform主要用法:
-
旋转rotate
-
移动translate
-
缩放scale
-
扭曲skew
-
矩阵matrix
主要看下移动translate用法

简单的blog示例

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> <link rel="stylesheet" href="blog.css"> </head> <body> <div> <!--左侧 开始 --> <div class="left"> <div class="avatar"> <img src="hlw.png" alt=""> </div> <div class="blog-title">Blog</div> <div class="blog-info">这个人很懒,什么都没有留下。</div> <div class="blog-link"> <ul> <li><a href="">关于我</a></li> <li><a href="">微博</a></li> <li><a href="">公众号</a></li> </ul> </div> <div class="blog-tag"> <ul> <li><a href=""># JavaScript</a></li> <li><a href=""># Python</a></li> <li><a href=""># Golang</a></li> </ul> </div> </div> <!--左侧 结束 --> <!--右侧 开始 --> <div class="right"> <div class="article-list"> <div class="article"> <div class="article-top"> <div class="article-title">海燕<span class="article-date">2018-08-31</span></div> </div> <div class="article-middle"> <p>在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</p> </div> <div class="article-bottom"> <span># HTML</span> <span># CSS</span> </div> </div> <div class="article"> <div class="article-top"> <div class="article-title">海燕<span class="article-date">2018-08-31</span></div> </div> <div class="article-middle"> <p>在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</p> </div> <div class="article-bottom"> <span># HTML</span> <span># CSS</span> </div> </div> <div class="article"> <div class="article-top"> <div class="article-title">海燕<span class="article-date">2018-08-31</span></div> </div> <div class="article-middle"> <p>在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</p> </div> <div class="article-bottom"> <span># HTML</span> <span># CSS</span> </div> </div> <div class="article"> <div class="article-top"> <div class="article-title">海燕<span class="article-date">2018-08-31</span></div> </div> <div class="article-middle"> <p>在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</p> </div> <div class="article-bottom"> <span># HTML</span> <span># CSS</span> </div> </div> <div class="article"> <div class="article-top"> <div class="article-title">海燕<span class="article-date">2018-08-31</span></div> </div> <div class="article-middle"> <p>在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</p> </div> <div class="article-bottom"> <span># HTML</span> <span># CSS</span> </div> </div> <div class="article"> <div class="article-top"> <div class="article-title">海燕<span class="article-date">2018-08-31</span></div> </div> <div class="article-middle"> <p>在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</p> </div> <div class="article-bottom"> <span># HTML</span> <span># CSS</span> </div> </div> <div class="article"> <div class="article-top"> <div class="article-title">海燕<span class="article-date">2018-08-31</span></div> </div> <div class="article-middle"> <p>在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</p> </div> <div class="article-bottom"> <span># HTML</span> <span># CSS</span> </div> </div> <div class="article"> <div class="article-top"> <div class="article-title">海燕<span class="article-date">2018-08-31</span></div> </div> <div class="article-middle"> <p>在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</p> </div> <div class="article-bottom"> <span># HTML</span> <span># CSS</span> </div> </div> </div> </div> <!--右侧 结束--> </div> </body> </html>

/*这是blog页面的css文件*/ body { margin: 0; } a { text-decoration: none; } /*去掉 ul标签的默认样式*/ ul { list-style-type: none; margin: 0; padding: 0; } /*blog 左侧样式区*/ .left { position: fixed; left: 0; top: 0; background-color: #4d4d4d; height: 100%; width: 20%; } /*头像*/ .avatar { height: 100px; width: 100px; border: 3px solid white; border-radius: 50%; overflow: hidden; margin: 20px auto; } .avatar>img { width: 100%; } /*blog标题*/ .blog-title { text-align: center; color: rgb(238, 238, 238); font-weight: bold; } /*blog简介*/ .blog-info { text-align: center; margin: 25px 0; font-size: 12px; color: rgb(238, 238, 238); } /*blog 链接和标签*/ .blog-link li, .blog-tag li { text-align: center; } .blog-link a, .blog-tag a { color: rgb(136, 136, 136); font-size: 14px; } .blog-tag { margin-top: 15px; } /*鼠标移上去颜色变亮*/ .blog-link a:hover, .blog-tag a:hover { color: white; } /*右侧样式区*/ .right { width: 80%; float: right; background-color: #eee; } /*文章列表*/ .article-list { margin: 20px 10% 20px 20px; } /*文章*/ .article { background-color: white; margin-bottom: 20px; } .article:hover { box-shadow: 0 5px 10px rgba(0,0,0, 0.2); transform: translate3d(0, -3px, 0); transition: all 300ms linear; } /*文章顶部*/ .article-date { float: right; font-size: 16px; font-weight: normal; } .article-title { border-left: 5px solid darkred; font-size: 24px; font-weight: bold; padding: 15px 20px; } /*文章中间部分*/ .article-middle { padding: 10px 20px; } /*文章的底部*/ .article-bottom { border-top: 1px solid #eee; margin:0 20px; padding: 15px 0; } .article-bottom>span { font-size: 12px; }
mi商城示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>mi.com</title> <link href="https://cdn.bootcss.com/normalize/8.0.0/normalize.min.css" rel="stylesheet"> <link rel="stylesheet" href="./css/mi.css"> </head> <body> <!-- 顶部导航栏 start --> <div class="nav"> <div class="container"> <ul class="nav-left"> <li> <a href="">玉米商城</a> </li> <li> <a href="">链接A</a> </li> <li> <a href="">链接B</a> </li> <li> <a href="">链接C</a> </li> <li> <a href="">链接D</a> </li> </ul> <ul class="nav-right fr"> <li> <a href="">登录</a> </li> <li> <a href="">注册</a> </li> <li> <a href="">消息</a> </li> <li> <a href="">购物车</a> </li> </ul> </div> </div> <!-- 顶部导航栏 end --> <!-- 首屏 开始 --> <div class="main"> <!-- 目录导航 开始 --> <div class="main-header"> <div class="logo fl"> <img src="./img/logo.png" alt=""> <img src="./img/logo_r.png" alt=""> </div> <ul class="top-menu fl"> <li> <a href="">玉米手机</a> </li> <li> <a href="">苞米</a> </li> <li> <a href="">电视</a> </li> <li> <a href="">爆米花</a> </li> <li> <a href="">路由器</a> </li> <li> <a href="">智能硬件</a> </li> <li> <a href="">服务</a> </li> <li> <a href="">社区</a> </li> </ul> <div class="main-search fr"> <input type="text"> <button>搜索</button> </div> </div> <!-- 目录导航 结束 --> <!-- 菜单+轮播 开始 --> <div class="menu clearfix"> <div class="sidebar fl"> <ul class="item-list"> <li> <a href="">手机 电话卡</a> </li> <li> <a href="">电视 盒子</a> </li> <li> <a href="">笔记本</a> </li> <li> <a href="">智能 家电</a> </li> <li> <a href="">健康 家居</a> </li> <li> <a href="">出行 儿童</a> </li> <li> <a href="">路由器 手机配件</a> </li> <li> <a href="">移动电源 插线板</a> </li> <li> <a href="">耳机 音箱</a> </li> <li> <a href="">生活 米兔</a> </li> </ul> </div> <div class="carousel fr"> <img src="./img/carousel.png" alt=""> </div> </div> <!-- 菜单+轮播 结束 --> <!-- 副广告区 开始 --> <div class="main-down clearfix"> <div class="fl"> <a class="pic"> <img src="./img/pic0.png" alt=""> </a> </div> <div class="fr"> <a class="pic-item first"> <img src="./img/pic1.png" alt=""> </a> <a class="pic-item"> <img src="./img/pic2.png" alt=""> </a> <a class="pic-item"> <img src="./img/pic3.png" alt=""> </a> </div> </div> <!-- 副广告区 结束 --> <!-- 闪购 开始 --> <div class="flash-sale"> <h1>限时闪购</h1> <div class="flash-list clearfix"> <div class="flash-left fl"> <a class="flash-item first" href=""> <img src="./img/flash0.png" alt=""> </a> </div> <div class="flash-right fr"> <a class="flash-item" href=""> <img src="./img/flash1.png" alt=""> </a> <a class="flash-item" href=""> <img src="./img/flash2.png" alt=""> </a> <a class="flash-item" href=""> <img src="./img/flash1.png" alt=""> </a> <a class="flash-item" href=""> <img src="./img/flash2.png" alt=""> </a> </div> </div> </div> <!-- 闪购 结束 --> </div> <!-- 首屏 结束 --> <!-- 商品展示 开始 --> <div class="goods"> <div class="container"> <div class="goods-box clearfix"> <h2>家电</h2> <div class="goods-box-left fl"> <img src="./img/goods-left0.png" alt=""> </div> <div class="goods-box-right fr"> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item1.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> </div> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item2.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> </div> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item3.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> </div> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item4.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> </div> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item4.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> </div> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item3.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> </div> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item2.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> </div> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item1.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> <!-- <div class="item-memo"> <a href="">我真的是个天才,哈哈哈哈</a> </div> --> </div> </div> </div> <div class="goods-box clearfix"> <h2>智能</h2> <div class="goods-box-left fl"> <a class="left-item first" href=""> <img src="./img/goods-left1.png" alt=""> </a> <a class="left-item" href=""> <img src="./img/goods-left1.png" alt=""> </a> </div> <div class="goods-box-right fr"> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item1.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> </div> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item2.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> </div> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item3.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> </div> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item4.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> </div> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item4.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> </div> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item3.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> </div> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item2.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> </div> <div class="goods-item fl"> <div class="item-img"> <a href=""> <img src="./img/item1.png" alt=""> </a> </div> <p class="item-title"> <a href="">商品名称</a> </p> <p class="item-price">1999元</p> </div> </div> </div> <!-- 热评产品 开始 --> <div class="goods-box clearfix"> <h2>热评商品</h2> <div class="hot-goods-list"> <div class="hot-goods first fl"> <p class="hot-goods-img"> <a href=""> <img src="./img/item11.png" alt=""> </a> </p> <p class="hot-goods-msg"> <a>东西真心不错,用过最好用的插线板,做工外观没得挑剔,3个USB接口很实用,充电快,建议不包邮的应该在...</a> </p> <p class="hot-goods-author"> <a href="">来源于水军1号的评价</a> </p> <div class="hot-goods-info"> <h3 class="title">玉米插线板</h3> <span>|</span> <p class="price">49元</p> </div> </div> <div class="hot-goods fl"> <p class="hot-goods-img"> <a href=""> <img src="./img/item12.png" alt=""> </a> </p> <p class="hot-goods-msg"> <a>东西真心不错,用过最好用的插线板,做工外观没得挑剔,3个USB接口很实用,充电快,建议不包邮的应该在...</a> </p> <p class="hot-goods-author"> <a href="">来源于水军1号的评价</a> </p> <div class="hot-goods-info"> <h3 class="title">玉米插线板</h3> <span>|</span> <p class="price">49元</p> </div> </div> <div class="hot-goods fl"> <p class="hot-goods-img"> <a href=""> <img src="./img/item11.png" alt=""> </a> </p> <p class="hot-goods-msg"> <a>东西真心不错,用过最好用的插线板,做工外观没得挑剔,3个USB接口很实用,充电快,建议不包邮的应该在...</a> </p> <p class="hot-goods-author"> <a href="">来源于水军1号的评价</a> </p> <div class="hot-goods-info"> <h3 class="title">玉米插线板</h3> <span>|</span> <p class="price">49元</p> </div> </div> <div class="hot-goods fl"> <p class="hot-goods-img"> <a href=""> <img src="./img/item12.png" alt=""> </a> </p> <p class="hot-goods-msg"> <a>东西真心不错,用过最好用的插线板,做工外观没得挑剔,3个USB接口很实用,充电快,建议不包邮的应该在...</a> </p> <p class="hot-goods-author"> <a href="">来源于水军1号的评价</a> </p> <div class="hot-goods-info"> <h3 class="title">玉米插线板</h3> <span>|</span> <p class="price">49元</p> </div> </div> </div> </div> <!-- 热评商品 结束 --> </div> </div> <!-- 商品展示 结束 --> <!-- 底部 开始 --> <div class="footer"> <div class="container"> <ul class="service-info clearfix"> <li class="service-item first"> <a href="">预约维修</a> </li> <li class="service-item"> <a href="">7天无理由退货</a> </li> <li class="service-item"> <a href="">15天免费换货</a> </li> <li class="service-item"> <a href="">满150元包邮</a> </li> <li class="service-item"> <a href="">520余家售后网点</a> </li> </ul> </div> <div class="slogan"> ©为发骚而生 </div> </div> <!-- 底部 结束 --> </body> </html>

a { text-decoration: none; } ul { list-style-type: none; } .fr { float: right } .fl { float: left; } .clearfix:before, .clearfix:after { content: ""; display: block; clear: both; } .container { width: 1226px; margin: 0 auto; } /* 导航条样式 */ .nav { background-color: #333; height: 40px; line-height: 40px; width: 100%; position: fixed; top: 0; } .nav-left, .nav-right, .top-menu, .item-list, .service-info { margin: 0; padding: 0; } .nav-left li { float: left; padding-right: 15px; } .nav-right li { float: left; padding-left: 15px; } .nav a { color: #b0b0b0; } .nav a:hover { color: #fff; } /* main区 样式 */ .main { width: 1226px; margin: 40px auto; background-color: white; } .logo>* { margin-right: 15px; } .main-header { height: 55px; line-height: 55px; } .top-menu a { color: #3d3d3d; } .top-menu a:hover { color: #ff6700; } .top-menu li { float: left; padding: 0 10px; } .main-search { width: 300px; height: 50px; margin-top: 15px; } .main-search input { border: 1px solid #e0e0e0; width: 80%; } .main-search button { border: 1px solid #e0e0e0; width: 19%; } .main-search input, .main-search button { padding: 10px 0; display: block; float: left; } /* 左侧菜单和轮播carousel */ .menu { margin-bottom: 30px; } .menu > .sidebar { width: 234px; background-color: #0a3651; } .item-list { padding: 20px 0; } .item-list a { color: white; display: block; height: 42px; line-height: 42px; padding: 0 25px; } .item-list a:hover { background-color: tomato; } .menu > .carousel { width: 992px; } /* 目录下 二级广告区 */ .pic-item { margin-left: 8px; } .pic.first{ margin-left: 0; } /* 闪购 */ .flash-item { margin-left: 8px; } .flash-item.first { margin-left: 0px; } /* 商品列表 */ .goods { background-color: #f5f5f5; padding-bottom: 60px; } .goods-box { padding-top: 20px; } .goods-box-left { width: 234px; } .left-item { display: block; } .left-item.first { margin-bottom: 10px; } .goods-box-right { width: 992px; } .goods-item { height: 246px; width: 234px; padding: 34px 0 20px; background-color: white; margin-left: 14px; margin-bottom: 14px; } .item-img { width: 150px; height: 150px; margin: 0 auto 18px; } .item-img>a { display: block; } .item-price { text-align: center; color: red; } .item-title { text-align: center; } .item-title>a { color: #3d3d3d; } .item-memo>a { display: block; padding: 8px 30px; } /* 热评商品 */ .hot-goods { width: 296px; height: 415px; background-color: white; margin-left: 14px; } .hot-goods.first { margin-left: 0px; } .hot-goods-img { margin: 0 0 28px; } .hot-goods-msg { padding: 0 28px; color: #333; } .hot-goods-author { height: 18px; margin: 0 28px 8px; padding: 0 10px 0 0; font-size: 12px; } .hot-goods-author>a { color: #b0b0b0; } .hot-goods-info { margin: 0 30px; } .hot-goods-info>* { display: inline; } .price { color: red } /* 页脚 */ .footer { background-color: white; } .service-info { padding: 27px 0; border-bottom: 1px solid #e0e0e0; } .service-item { float: left; width: 19%; height: 25px; border-left: 1px solid #e0e0e0; font-size: 16px; line-height: 25px; text-align: center; } .service-item.first { border-left: none; } .service-item>a { color: #616161; } .service-item>a:hover{ color: #ff6700; } .slogan { padding: 5px 0; text-align: center; color: #616161; background-color: #f5f5f5; }






 浙公网安备 33010602011771号
浙公网安备 33010602011771号