vue iview element-ui兼容IE11浏览器
首先安装babel-polyfill
npm install babel-polyfill --save-dev
入口文件引用,在main.js中引用
import 'babel-polyfill'
配置文件webpack.base.conf.js修改
entry: { app: './src/main.js' }
修改为
entry: { app: ["babel-polyfill", "./src/main.js"] }
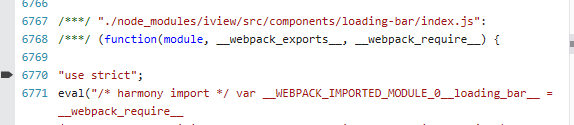
发现页面还是空白,无法正确解析,一直app.js一直报错,语法错误


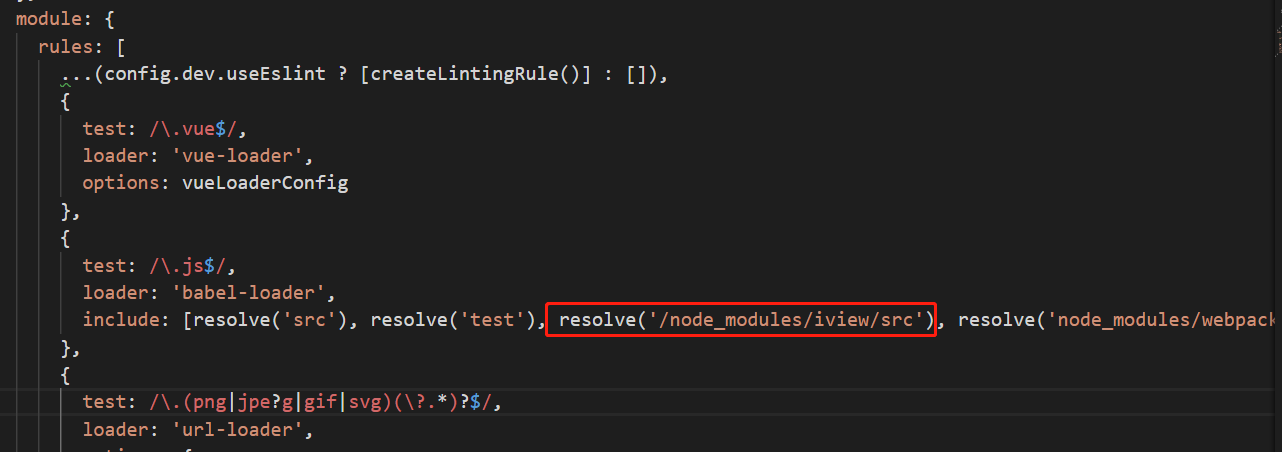
再次修改配置文件webpack.base.conf.js之后运行正常,我用的是iview,如果用的是element-ui把iview对应着把element-ui即可
{ test: /\.js$/, loader: 'babel-loader', include: [resolve('src'), resolve('test'), resolve('/node_modules/iview/src'), resolve('node_modules/webpack-dev-server/client')] }

参考:https://blog.csdn.net/A_one2010/article/details/79153388
参考: https://www.cnblogs.com/tmsdxcz/p/9117834.html
参考:https://blog.csdn.net/u012733501/article/details/82665736





 浙公网安备 33010602011771号
浙公网安备 33010602011771号