20150225--ASP.NET基础(2)
一、引用外部样式表或JS,在<head>…</head>标签之间添加:
<link href="yangshi.css" type="text/css" rel="stylesheet" />
<script src="jquery-2.1.1.js"></script>
注意文件路径, ../ 表示从本级目录向上一级, 文件名/ 表示向下一级
二、如何在ASP.NET的网页中实现用户登录:
1.使用ASP.net的控件:
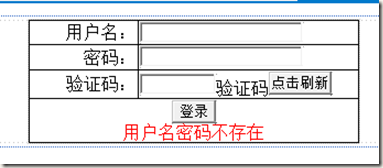
按照下图绘制(注意图中的按钮使用的是ASP.NET的控件):
按钮的点击事件代码,需要写在.cs文件中,
protected void btnSubmit_Click(object sender, EventArgs e) { string user = txtUser.Text.Trim();//获取输入的用户名 if (user == "") { Response.Write("<font size=36 color=#e3e3e3>不能为空</font>"); } string pwd = txtPwd.Text.Trim();//获取输入的密码 if (txtYzm.Text.Trim() == yzm.Text) { UserTableData udata = new UserTableDA().Select(user, pwd);//比对,这个方法并非Code Smith自动创建, if (udata != null) { Response.Redirect("http://baidu.com");//比对正确,打开百度网页 } else { Label1.Visible = true; } } else { Response.Write("<font size=36 color=#ccaa55>验证码错误</font>"); } }
Response.Write() 在HTML的源中写入()中的内容,遵循HTML的语言格式。
此段代码中使用的是Code Smith自动生成增删改查,与面向对象中的自己创建的增删改查是一样的。
Select(user,pwd)的内容:(根据Code Smith生成的代码改写)
public UserTableData Select(string user,string pwd) { UserTableData data = null; _Cmd.CommandText = "select * from UserTable where uname = @uname and upwd=@upwd"; _Cmd.Parameters.Clear(); _Cmd.Parameters.AddWithValue("@uname", user); _Cmd.Parameters.AddWithValue("@upwd", pwd); try { _Conn.Open(); SqlDataReader dr = _Cmd.ExecuteReader(); while (dr.Read()) { data = new UserTableData(); data.Ucode = (Int32)dr["ucode"]; data.Uname = (String)dr["uname"]; data.Upwd = (String)dr["upwd"]; data.Uvip = (String)dr["uvip"]; data.Uremark = (String)dr["uremark"]; } dr.Close(); dr.Dispose(); } catch (Exception ex) { throw ex; } finally { _Conn.Close(); _Cmd.Dispose(); _Conn.Dispose(); } return data; }
使用HTML的控件,
注意其单击事件,有两种单击事件,一种是onclick,一种是onserverclick(在服务器上单击)
onclick事件是写在本页面中HTML的方法function():
<script> function yanzheng() { var x = document.getElementById("txtUser"); if (x.value.length == 0) { alert("用户名不能为空"); } } </script>
alert() 弹出对话框。
onserverclick事件写在此网页的.cs文件中
protected void btnSubmit_ServerClick(object sender, EventArgs e) { string user = txtUser.Value; string pwd = txtUser2.Value; UserTableData udata = new UserTableDA().Select(user, pwd); if (udata != null) { Response.Redirect("http://baidu.com"); } else { Label1.Text = "用户不存在"; } }
添加图片类型的验证码:
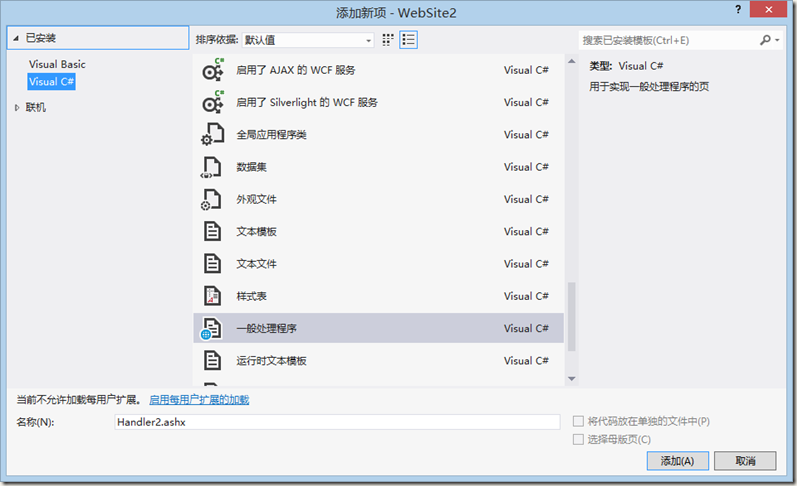
在网站项目中新加一个类:一般处理程序(.ashx文件),
然后写入以下代码(替代原有的代码):
<%@ WebHandler Language="C#" Class="Handler" %> using System; using System.Web; using System.Web.SessionState; using System.Drawing; using System.Drawing.Drawing2D; using System.Drawing.Imaging; public class Handler : IHttpHandler,IRequiresSessionState{ public void ProcessRequest(HttpContext context) { context.Response.ContentType = "image/jpeg"; Bitmap img = new Bitmap(50, 20);//位图 Graphics g = Graphics.FromImage(img); string s = "0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ"; string str = ""; Random rand = new Random();//初始化随机数 for (int i = 0; i < 4; i++) { int start = rand.Next(62); //生成一个随机的起始位置 str += s.Substring(start, 1).ToString(); } context.Session["code"] = str; Font font = new Font("宋体", 12, FontStyle.Bold); SolidBrush brush = new SolidBrush(Color.White); g.FillRectangle(brush, 0, 0, 50, 20); brush.Color = Color.Red; g.DrawString(str, font, brush, 0, 0); img.Save(context.Response.OutputStream, ImageFormat.Jpeg); } public bool IsReusable { get { return false; } } }
在网页中添加一个Image的控件:
ImageUrl就是刚刚创建的一般处理程序的文件名。
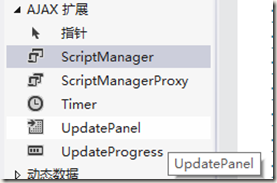
注意,点击验证码只刷新验证码,用到了一个异步操作,在AJAX扩展中的两个控件:
ScriptManager与UpdatePanel
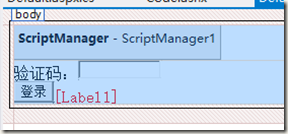
注意,ScriptManager控件必须在UpdatePanel之前,一般将其放在网页的最开始:
HTML源:
<body> <form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> 验证码:<asp:TextBox ID="txtCode" runat="server" Width="74px"></asp:TextBox> <asp:Image ID="Image1" ToolTip="看不清点击换一张" runat="server" ImageUrl="Code.ashx" /> <br /> <asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="登录" /> <asp:Label ID="Label1" runat="server" ForeColor="Red"></asp:Label> </ContentTemplate> </asp:UpdatePanel> </div> </form> </body>
UpdatePanel标签把需要单独提交的内容包裹起来即可。









 浙公网安备 33010602011771号
浙公网安备 33010602011771号