[Unity3D] 使用LineRenderer实现尾迹与虚线效果
Unity3D 使用LineRenderer绘制尾迹与虚线
1.添加LineRenderer组件
先创建一个3D对象,然后点击Add Component选项
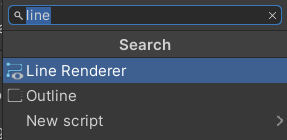
搜索并添加LineRenderer组件

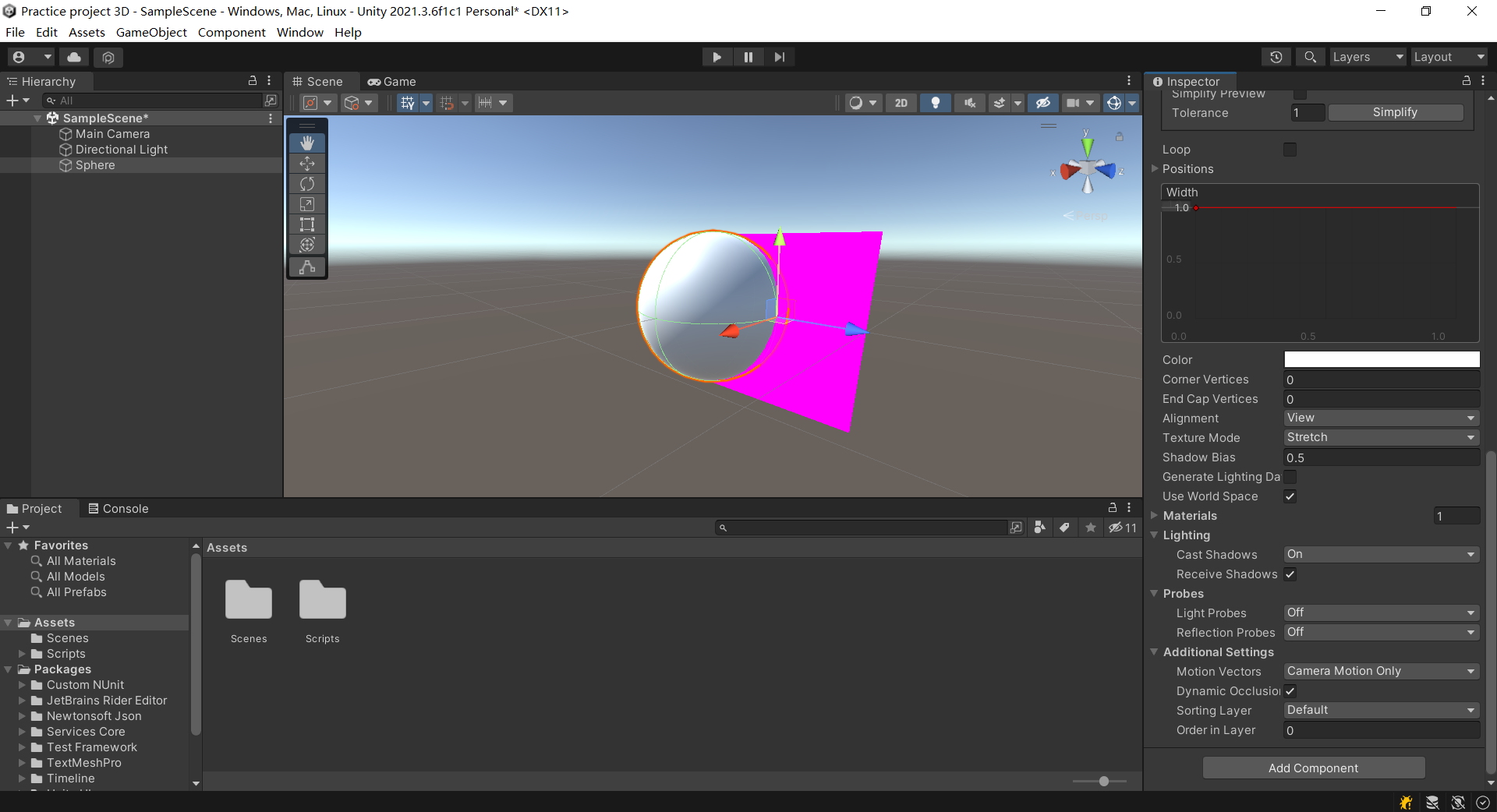
添加完成之后我们就能看到一个突兀的紫色方块出现在了球体旁边,这个就是初始状态(还没孵化出来)的LineRenderder
稍后我们需要使用脚本来控制它的行为

2.添加控制脚本
为了控制LineRenderer的行为,我们需要新建一个脚本,就叫MoveTrack好了
完整轨迹脚本
在实现尾迹之前,不妨先了解一下如何使用LineRenderer绘制完整的运动路径
public class MoveTrack : MonoBehaviour
{
// LineRenderer组件
LineRenderer lineRenderer;
void Start()
{
// 获取组件
lineRenderer = GetComponent<LineRenderer>();
// 重置坐标点数量
lineRenderer.positionCount = 0;
}
void Update()
{
// 将当前位置添加到LineRenderer
lineRenderer.SetPosition(lineRenderer.positionCount++, transform.position);
}
}
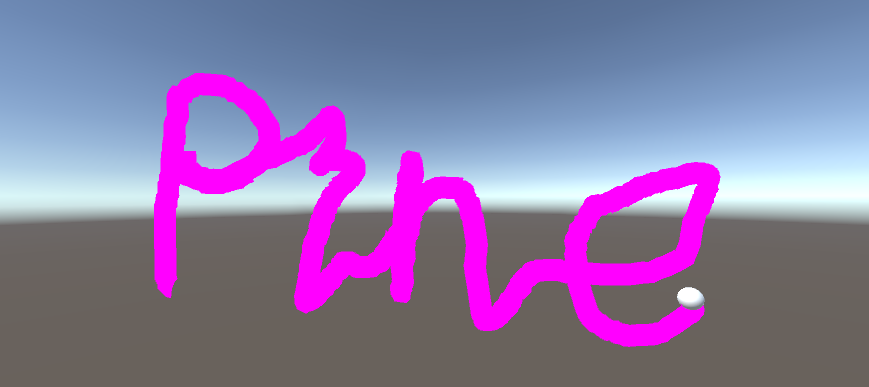
实现的效果

尾迹效果脚本
尾迹的实现其实并没有和上面相差太多,上面是记录所有的走过的路径点,而尾迹则只需要记录走过的前几个路径点,让路径点像队列一样先进先出,每次把最早的记录去掉,然后再加入当前的位置坐标,这样就能绘制出固定范围的路径了。
既然思路有了,那么这就写一个脚本试试
// 挂载脚本后可以自动添加LineRenderer
[RequireComponent(typeof(LineRenderer))]
public class MoveTrack : MonoBehaviour
{
// LineRenderer组件
LineRenderer lineRenderer;
// 使用List储存前几个位置的坐标点
// 由于绘制过程中需要遍历坐标,所以不能直接使用队列
// 而是用List进行模拟
List<Vector3> pointList = new List<Vector3>();
// 需要记录的坐标点的数量
[SerializeField] int pointSize = 20;
void Start()
{
// 初始化坐标点列表
InitPointList();
// 获取LineRenderer组件
lineRenderer = GetComponent<LineRenderer>();
// 初始化LineRenderer的坐标点数量
lineRenderer.positionCount = pointSize;
}
void FixedUpdate()
{
// 更新坐标点列表
UpdatePointList();
// 根据记录的坐标点绘制尾迹
DrawLine();
}
// 初始化坐标点列表
void InitPointList()
{
// 用起始坐标填满列表进行初始化
for (int i = 0; i < pointSize; i++)
pointList.Add(transform.position);
}
// 更新坐标点列表 (模拟队列方式)
void UpdatePointList()
{
// 移除最后一个坐标点
pointList.RemoveAt(pointSize - 1);
// 添加当前坐标点到表头
pointList.Insert(0, transform.position);
}
// 绘制尾迹
void DrawLine()
{
// 遍历坐标点并添加到LineRenderer中
for (int i = 0; i < pointSize; i++)
lineRenderer.SetPosition(i, pointList[i]);
}
}
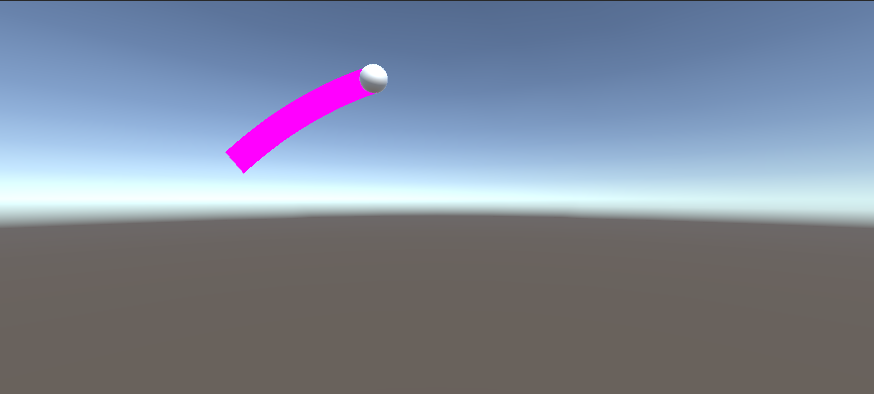
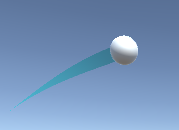
这样,我们就得到了一个基本的尾迹效果

3.修改LineRenderer组件样式
虽然尾迹效果是有了,但目前的样子显然是有点不堪入目不尽人意
不过没关系,因为在组件面板中有非常多的选项可供我们调整
虽然我基本都不会用(逃
所以我们继续来看看如何修改LineRenderer的样式
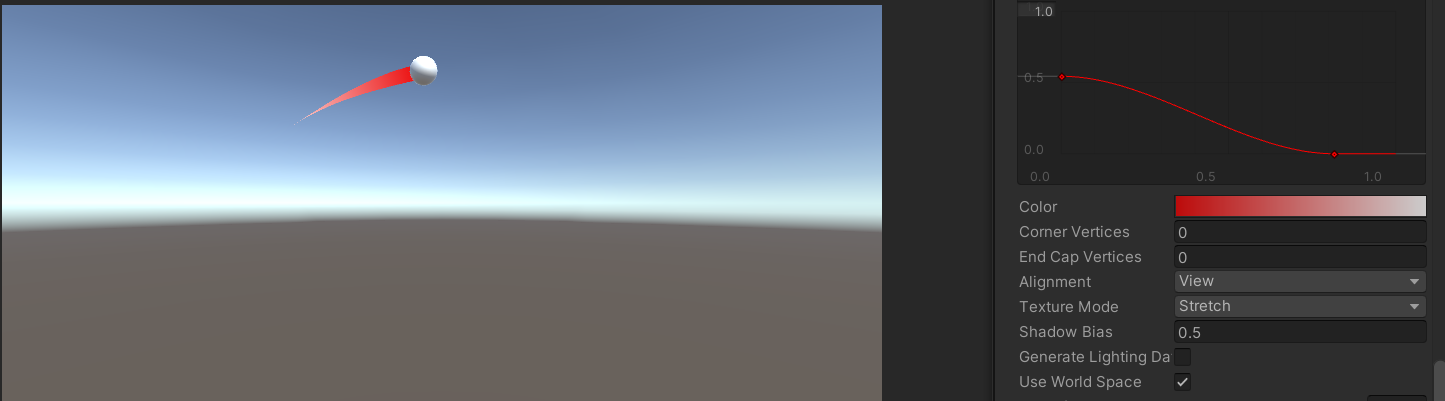
宽度控制
说到尾迹,那肯定是少不了结尾由粗变细的效果
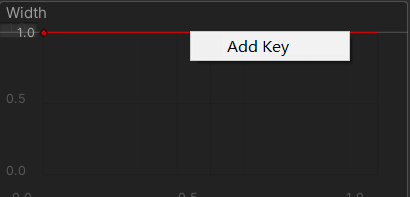
右键宽度调节窗口上的红线,之后就会出现Add Key选项
(注意,要右键红线位置,不然不会有反应)

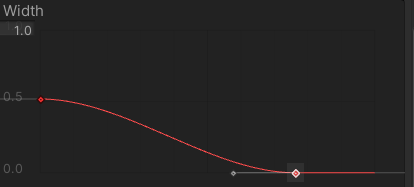
添加完关键点后,就可以拉曲线来实现不同位置粗细调节的效果了


颜色调节
在做前几步的时候可能就有小伙伴发现了,为什么在设置里调的颜色不会生效呢?
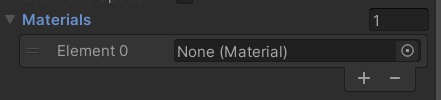
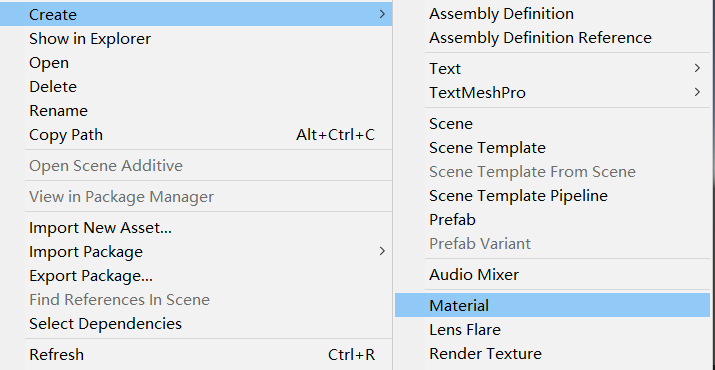
在设置里稍微往下看看,就能找到一个默认被折叠的选项卡Materials,它就是罪魁祸首。

在没有材质的情况下LineRenderer是无法正常渲染的,所以现在我们需要创建一个Material来给他挂上

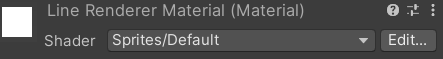
把Material设置上方的Shader设为Sprites/Default
(其实设置成GUI/Text Shader或其他应该也可以,但默认的Standard似乎不行)

这样之前设置的颜色就能成功显示出来了

此外,Material设置里面也有个Tint选项可以调节颜色,而线条最终的颜色受二者共同影响,而且Tint选项是可以额外调节透明度的
你不觉得这很酷吗?(逃

纹理Texture(虚线)
既然都做到这一步了,还局限在调节颜色上怎么能行
我们当然是要搞一个大新闻
所以我们就来试试为它添加Texture
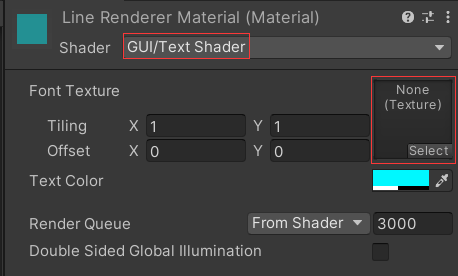
首先依旧是在熟悉的Material,这次把Shader设为GUI/Text Shader
主要是因为我不知道如何给Sprites/Default挂上纹理
修改完后,右边就出现了选择Texture的方框

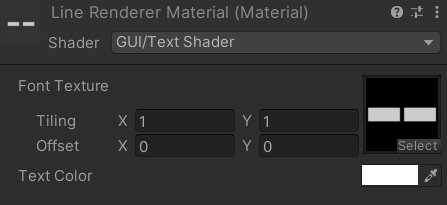
把虚线素材拖进去
注意,要用png格式才能有透明效果

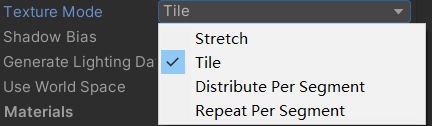
最后把LineRenderer的TextureMode修改为Tile,就大功告成了

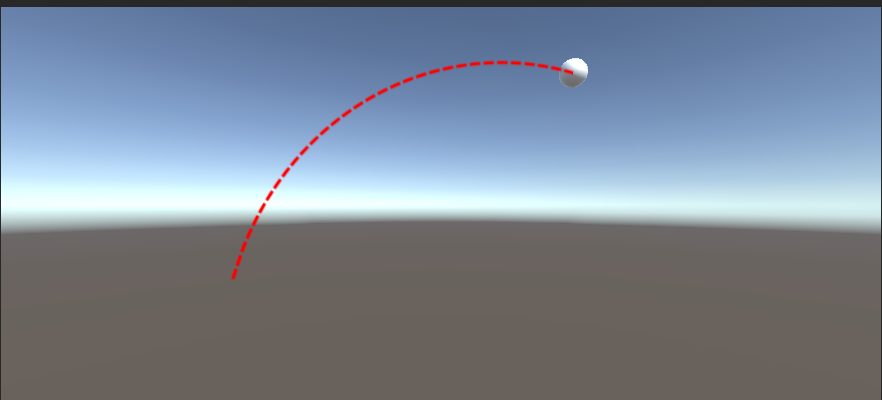
最终效果

其实这里可以看出虚线显示在了球体的前面,这是因为GUI/Text Shader无法正确处理遮挡关系。
因此我们可以在GUI/Text Shader下设置完Texture后,再把Shader设置为Sprites/Default
切换后虽然设置界面没有显示纹理,但实际效果是保留下来了,不过具体原理我也不是很了解
关于纹理的补充
如果按照上面的方法,最后却无法正常显示的话可以试着右键你的素材,选择Properties
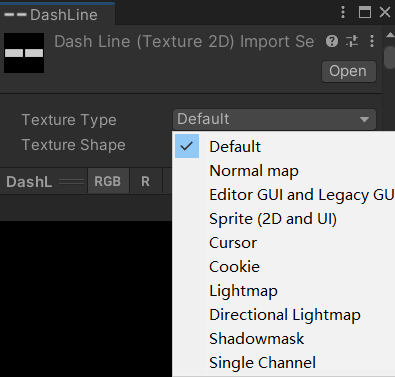
看看TextureType是否为Default


本文编辑于2022年10月29日
最后修改于2022年10月30日


 浙公网安备 33010602011771号
浙公网安备 33010602011771号