easyui-layout完整web界面布局
1 < div class = “easyui-layout” style = “width:700px; height:350px;” > 2 < div data-options = “region:'north'” style = “height:50px” > </ div > 3 < div data-options = “region:'south',split:true” style = “height:50px;” > </ div > 4 < div data-options = “region:'east',split:true” title = “East” style = “width:180px;” > </ div > 5 < div data-options = “region:'west',split:true” title = “West” style = “width:100px;” > </ div > 6 < div data-options = “region:'center',title:'Main Title',iconCls:'icon-ok'” > 7 < table class = “easyui-datagrid” 8 data-options = “url:'datagrid_data1.json',方法:'get',border:false,singleSelect:true,fit:true,fitColumns:true” > 9 < thead > 10 < tr > 11 < th data-options = “field:'itemid'” width = “80” > Item ID </ th > 12 < th data-options = “field:'productid'” width = “100” > Product ID </ th > 13 < th data-options = “field:'listprice',align:'right'” width = “80” > 标价</ th > 14 < th data-options = “field:'unitcost',align:'right'” width = “80” > 单位成本</ th > 15 < th data-options = “field:'attr'” width = “150” > 属性</ th > 16 < th data-options = “field:'status',align:'center'” width = “50” > 状态</ th > 17 </ tr > 18 </ thead > 19 </ table > 20 </ div > 21 </ div >
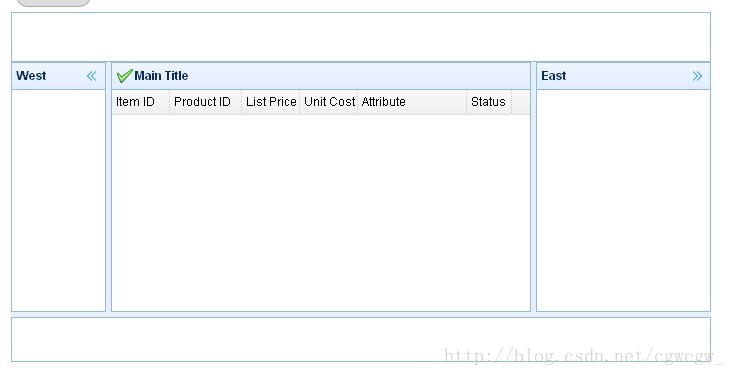
效果图

最怕你一生碌碌无为 还安慰自己平凡可贵




 浙公网安备 33010602011771号
浙公网安备 33010602011771号