Loading Ring 使用文档
Loading Ring component 下载地址 https://github.com/TheMiao/Power-Platform/tree/master/Power%20Apps%20Component/Loading%20Ring
Loading Ring里面有两个UI Control
1. SVG的image
2. timer计时器
使用timer的计时功能来帮助image中改变值,从而达到loading ring 的效果
Ring Color
loading ring的颜色,
default值:
"#0000FF"
SegmentColor
loading ring的底色,
default 值:
#d2d3d4
Counting Time
计算的秒数, 按毫秒计算
Default值:
10000
Is Repeat
是否重复加载loading ring
Default值:
False
Component Width
当前loading ring component的大小, 同样这个width会控制loading ring的大小
Default 值:
500
Is Start
控制timer中的start.
Default 值:
false

Is Reset
控制timer中的reset.
Default 值:
false

Stroke Width
用来控制loading ring的 圆宽
Default值:
3
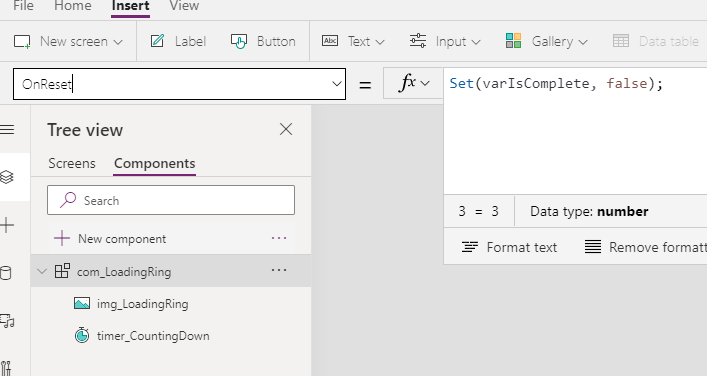
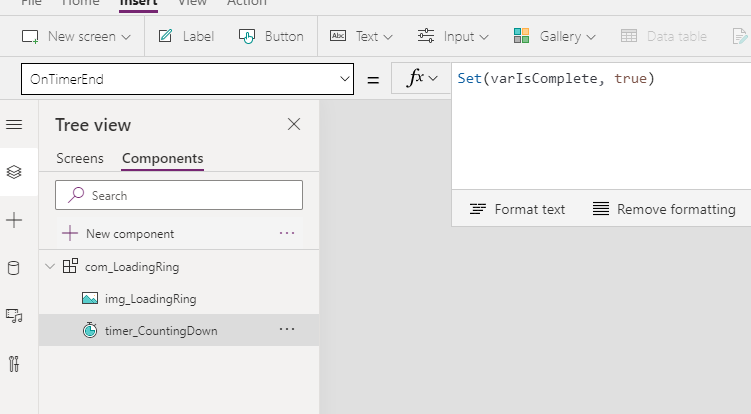
其中"Is Start" 和 "Is Reset" 会触发OnSet
在OnSet中, 会设置一个variable "varIsComplete".


Is Completed
用来通知当前loading ring是否结束





 浙公网安备 33010602011771号
浙公网安备 33010602011771号