CSS学习笔记
插入样式表的方法:
有三种样式表:元素内嵌样式表、文档内嵌样式表以及外部样式表。
元素内嵌样式表和文档内嵌样式表:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>cssprimary</title> 5 <style type="text/css"> 6 a{ <!--选择器,selector--> 7 font-size: 16; 8 color:green; 9 } 10 </style> 11 </head> 12 <body> 13 <a>Hello world!</a><br> 14 <a style="font-size: 16;color: red">Hello world!</a><br> 15 <a>Hello world!</a><br> 16 </body> 17 </html>
结果打印为:

对于元素内嵌样式表,可以直接在<a>元素中添加属性style来进行设置,但这样只能改变这一个元素中的样式。
对于文档内嵌样式表,则是在<head>元素中嵌入一个元素<style>,而<style>元素中的内容 a{ } 被称为选择器,在此代码中,代表选择所有<a>中的内容。
外部样式表,则是在<head>元素中添加元素<link>,其中的属性值rel为”stylesheet",type属性值为"text/css",href属性值为.css文件的地址。 然后再在css文件中编辑样式,.css文件中的内容也是选择器。它与前两种样式表的区别在于其可以控制多个html文件。
<!DOCTYPE html> <html> <head> <title>cssprimary</title> <link rel="stylesheet" type="text/css" href="a.css"> </head> <body> <a>Hello world!</a><br> <a style="font-size: 16;color: red">Hello world!</a><br> <a>Hello world!</a><br> </body> </html> <!--------------------------.css文件中的内容如下------------------------------> a{ <!--选择器,selector--> font-size: 16; color: blue; }
最后打印的结果如下:

从以上实验中其实可以看出,关于样式表控制的文本范围顺序是:外部样式表 > 文档内嵌样式表 > 元素内嵌样式表,而当这三种样式表发生叠加时,其优先级为: 元素内嵌样式表 > 文档内嵌样式表 > 外部样式表。
基本选择器:
选择器用于选择相应元素,它有以下六种选择方式:
- 选择所有元素,选择器形式:*{ },选择的元素形式:所有元素
- 根据元素类型选择元素,选择器形式:元素名{ },选择的元素形式:元素名对应的元素
- 根据类(class)选择元素,选择器形式:.class名{ },选择的元素形式:<元素名 class=class名...>
- 根据ID选择元素,选择器形式:#ID名{ },选择的元素形式:<元素名 id=ID名>
- 根据属性选择元素,选择器形式:[属性名=“value”]{ },选择的元素形式:所有具有该属性且取值为value的元素,如果没有在[ ] 中指明该属性的取值,则选择所有具有该属性的元素,不论该属性取值为何。
- 其他选择器
需要注意的是,上面说的class,id属性是一个全局属性,也就是说所有的元素都可以添加这个属性,只是取值不一定相同。另外,根据class选择和根据id选择的效果其实是等同的,但通常都需要强调的是,可以有多个元素对应一个class值,而对于id则最好一个元素只与一个id值对应。而且如果一个元素被一个根据id选择的选择器选择同时被一个根据class选择的选择器选择上时,则根据id选择的选择器具有更高的优先级。
冒号选择器:
与基本选择器的区别在于其形式为:选择条件:动作{ }。这里的选择条件其实跟前面的基本选择器一致,但本质的区别在于后面的那个 “:动作”字段,这部分用于指明在超文本中该元素发生什么样的动作,比如hover动作表示在超文本中鼠标指针经过了该元素部分。然后如果发生了该动作,则变成后面的样式表中指定的样式。
=======================================================================================================================
控制边框和背景:
边框
<!DOCTYPE html> <html> <head> <title>border and background</title> <style type="text/css"> .class1{ font-size: 16; border:2px red dotted; border-top: 4px green solid; } </style> </head> <body> <p class="class1">Hello world!</p> </body> </html>
结果为

注意这里的"border:2px red dotted;"语句可以用另外三个语句实现:"border-width 2px; border-color red; border-style dotted;",后面的"border-top...“也是一样的道理。
边框一般与盒子元素<div>搭配使用,这个在后面再讲。
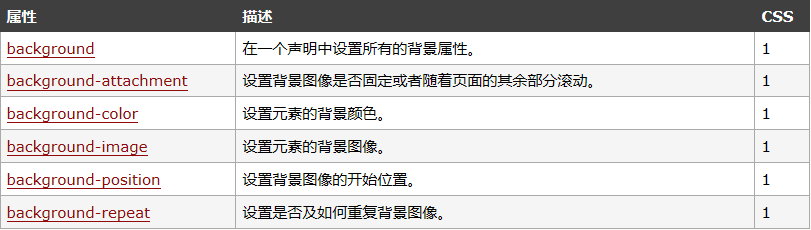
关于背景的处理,同样可以在选择器中添加相应属性来进行处理,具体属性的功能如下图:

注意,background-color和background-image只有一个能生效。
设置文本样式:
使用选择器选择了相应的元素后,就可以对其格式进行处理,其实这部分的内容就相当于word文档中的关于文档处理的功能。我们可以在选择器内部添加下面这些属性,并为其赋值来控制其格式。
css文本属性处理

css字体处理

=======================================================================================================================
冒号选择器的使用——
使用过渡(关键字transition):
所谓过渡就是当鼠标移动到某个元素上时会有一定的动作,比如最典型过渡就是在一些视频网页中,将鼠标移动到某个视频预览上时,会出现一个播放的标志,这个就是用过渡生成的。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>hover using</title> <style type="text/css"> p{ width: 80px; height: 80px; background-color: blue; } p:hover{ width: 160px; height: 160px; background-color: red; transition-delay: 100ms; <!--触发延迟100ms--> transition-duration: 500ms; <!--过渡进行的时间为500ms--> transition-property: background-color; <!--第三阶段变化的属性为颜色--> } </style> </head> <body> <p>Hello world!</p> </body> </html>
这个html就使用了过渡,最开始超文本中只有一个80×80px的蓝色方块,当鼠标移入这块区域后100ms,这块方块瞬间变成160×160的蓝色方块,然后在接下来的500ms内,这个方块慢慢变成红色。鼠标移走后又马上变回原来的样子。
注意前transition-property属性中指出p:hover{ }中出现的属性,然后,在transition-delay和transition-duration的限制下发生变化。
此外transition-timing-function,可以定义这个动作变化的速度,ease-in表示先慢后快,ease-out表示先快后慢,linear表示线形增长。
使用动画(关键字animation):
动画可以算是过渡的升级版,除了可以向过渡一样规定动作进行的延迟和时间,它还可以规定动作进行的次数,以及对动作进行中的个别帧进行处理。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>animation</title> <style type="text/css"> p{ width: 128px; height: 128px; background-color: blue; } p:hover{ animation-delay: 500ms; <!--动作进行的延迟--> animation-duration: 1s; <!--动作进行的时间--> animation-name: helloworld; <!--动画的名称--> animation-iteration-count: infinite; <!--动作进行的次数--> animation-direction: alternate; <!--动作进行的方向,这里是指动作往复变化都采用此动画--> } @keyframes helloworld{ <!--定义该动画--> from{ <!--起始帧--> width: 128px; height: 128px; background-color: blue; } 25%{ <!--动作进行25%时的帧--> width: 128px; height: 128px; background: green; } 75%{ <!--动作进行75%时的帧--> width: 256px; height: 256px; background-color: red; } to{ <!--动作进行到最后的帧--> width: 256px; height: 256px; background: black; } } </style> </head> <body> <p>Hello world!</p> </body> </html>
需要注意的是,动画与过渡在代码上最大的不同是,动画需要在p:hover{ }中声明一个动画的名称,然后再在外面加一个@keyframes 动画名称{ },来规定动画进行的帧。
使用变换(关键字transform):
这其实与前面说的过渡是差不多的,只不过可以在transform中添加属性,transform-rotate(deg),来使原来的元素旋转deg角度,而且可以通过transform-origin来设置旋转的中心;也可以添加属性transform-scale(time)来是原来的元素放大time倍,过渡也可以有放大的功能,但这里与之不同的是,这里是以元素中心为准进行放大的,而过渡则只是将原来的元素替换成一个尺度更大的元素。
=======================================================================================================================
盒子的使用(关键字div):
盒子通常用于网页排版。网页设计中常听到的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),CSS盒子模式都具备这些属性。其实这里的盒子和现实生活中的盒子有差不多的意思。盒子模型就是网页设计中经常使用到的CSS技术所使用的一种思维模型。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>box</title> <style type="text/css"> .class1{ text-align: center; <!--规定文本格式,居中--> width: 256px; <!--边框宽为256px--> height: 256px; <!--边框高为256px--> border: 1px black solid; <!--边框属性--> background-color: green; <!--背景--> padding: 64px; <!--填充部分,内容到边框部分--> margin: 128px; <!--外边界部分,即边框外的部分--> } </style> </head> <body> <div class="class1">Hello world!</div> </body> </html>
按钮的样式-去掉自带的边框:border:none; outline: none; 加入这两行代码即可去掉边框。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号