下载地址:https://nodejs.org/zh-cn/download/releases/(nodejs过往的版本都有),本次搭建使用的node-v8.12.0-linux-x64.tar.xz
cnpm install node-sass@latest
1. 通过rz或者xftp上传,解压之后做软链接
xz -d /root/node-v8.12.0-linux-x64.tar.xz tar xf /root/node-v8.12.0-linux-x64.tar.xz -C /usr/local/
2. 做软链接
ln -s /usr/local/node-v8.12.0-linux-x64/bin/node /usr/bin/node
ln -s /usr/local/node-v8.12.0-linux-x64/bin/npm /usr/bin/npm
使用node -v和npm -v 查看版本验证及软链接是否做成功
3. 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
同样要做软链接 find / -name cnpm
ln -s /usr/local/node-v8.12.0-linux-x64/bin/cnpm /usr/bin/cnpm
4. 安装vue-cli
cnpm install -g vue-cli
在/usr/local/node-v8.12.0-linux-x64/bin下有vue和vue-init命令---做软链接
5. 使用vue-cli创建项目(项目创建在/root目录下)
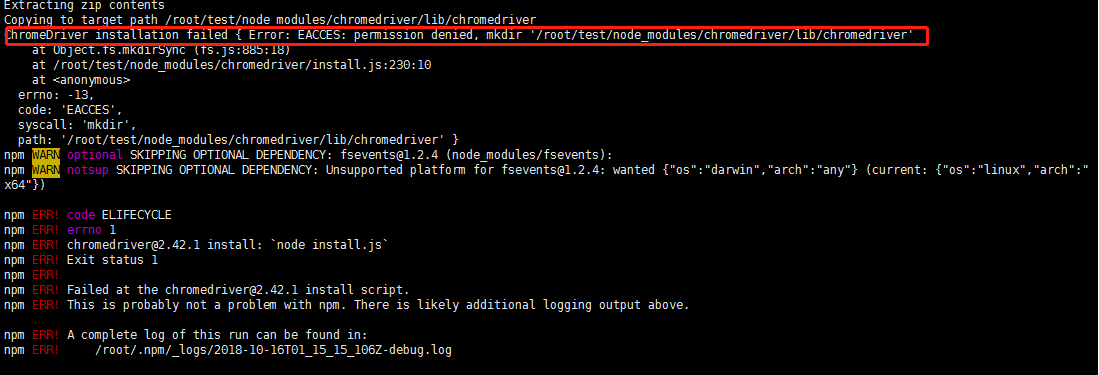
vue-init webpack test ----报错
![]()
解决报错:
mkdir -p /root/test/node_modules/chromedriver/chromedriver --chmod 777 /root/test/node_modules/chromedriver
再执行vue-init webpack test
6.进入项目目录的根目录下面执行一下命令
cd /root/test
vim config/index.js 在第16修改为本机的ip地址(一定要将localhost改成本机ip地址,否则无法访问),第17行修改端口(防止默认8080端口被占用)
7. 以下在项目的根目录下执行
安装项目依赖包 npm install
启动项目 npm run dev
![]()
firewall-cmd --zone=public --add-port=9001 --permanent(–permanent永久生效,无此参数重启后失效) firewall-cmd --reload重新加载生效
使用192.168.2.20:9001就可以访问了





 浙公网安备 33010602011771号
浙公网安备 33010602011771号