关于Page Object个人结合测试框架的一些理解
在写公司web项目的UI自动化脚本一段时间了,对于UI自动化的整个框架逐渐有了一些认识,但好多底层的架构和封装还依旧在摸索中。整理了一部分总结来帮助自己梳理和更好的理解UI自动化。尤其是Page Oject这个思想,这个思想在我们项目的UI自动化项目中应用十分广泛。

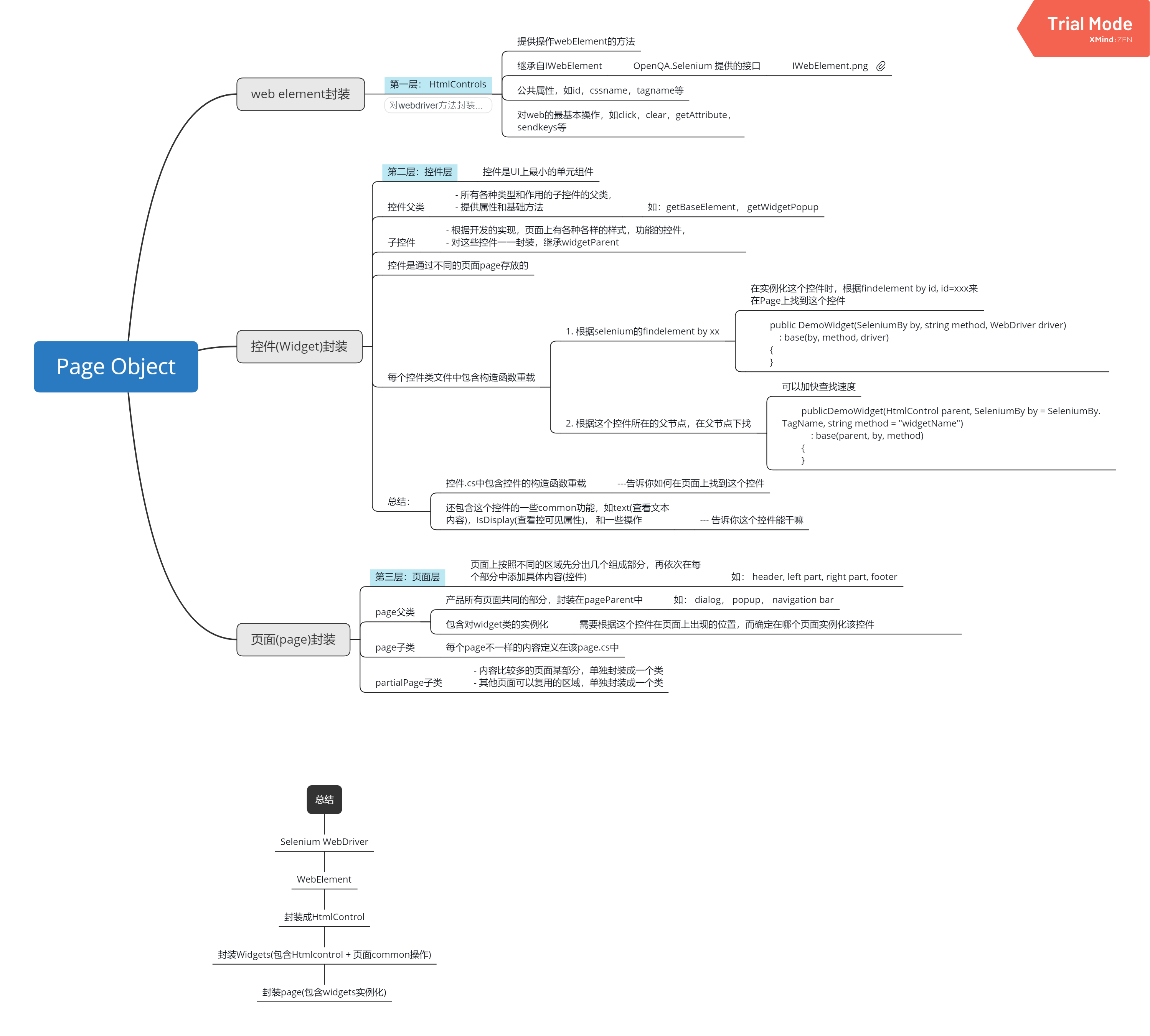
web element封装
第一层: HtmlControls
-
提供操作webElement的方法
-
继承自IWebElement
-
-
IWebElement.png
-
-
-
公共属性,如id,cssname,tagname等
-
对web的最基本操作,如click,clear,getAttribute, sendkeys等
控件(Widget)封装
第二层:控件层
-
控件是UI上最小的单元组件
控件父类
-
-
所有各种类型和作用的子控件的父类,
-
-
提供属性和基础方法
-
如:getBaseElement, getWidgetPopup
-
子控件
-
-
根据开发的实现,页面上有各种各样的样式,功能的控件,
-
-
对这些控件一一封装,继承widgetParent
控件是通过不同的页面page存放的
每个控件类文件中包含构造函数重载
-
根据selenium的findelement by xx
-
在实例化这个控件时,根据findelement by id, id=xxx来在Page上找到这个控件
-
public DemoWidget(SeleniumBy by, string method, WebDriver driver) : base(by, method, driver) { }
-
-
根据这个控件所在的父节点,在父节点下找
-
可以加快查找速度
-
publicDemoWidget(HtmlControl parent, SeleniumBy by = SeleniumBy.TagName, string method = "widgetName") : base(parent, by, method) { }
-
总结:
-
控件.cs中包含控件的构造函数重载
-
---告诉你如何在页面上找到这个控件
-
-
还包含这个控件的一些common功能,如text(查看文本内容),IsDisplay(查看控可见属性), 和一些操作
-
--- 告诉你这个控件能干嘛
-
页面(page)封装
第三层:页面层
-
页面上按照不同的区域先分出几个组成部分,再依次在每个部分中添加具体内容(控件)
-
如: header, left part, right part, footer
-
page父类
-
产品所有页面共同的部分,封装在pageParent中
-
如: dialog, popup, navigation bar
-
-
包含对widget类的实例化
-
需要根据这个控件在页面上出现的位置,而确定在哪个页面实例化该控件
-
page子类
-
每个page不一样的内容定义在该page.cs中
partialPage子类
-
-
内容比较多的页面某部分,单独封装成一个类
-
-
其他页面可以复用的区域,单独封装成一个类
总结
Selenium WebDriver
-
WebElement
-
封装成HtmlControl
-
封装Widgets(包含Htmlcontrol + 页面common操作)
-
封装page(包含widgets实例化)
-
-
-


 浙公网安备 33010602011771号
浙公网安备 33010602011771号