JS膏集03
JS膏集03
1、复习
原型:
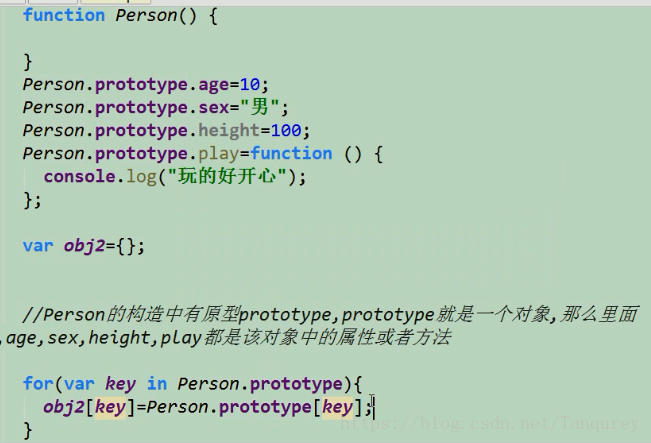
* 在构造函数中有一个属性:prototype,是原型,也是一个对象,程序员使用的
* 在实例对象中有一个属性:__proto__,是原型,也是一个对象,浏览器使用的,不是标准属性
* 实例对象和原型对象之间的联系:原型链,通过__proto__和prototype
*
* 实例对象的__proto__指向自己的构造函数的prototype,中也有__proto__,指向的是Object的prototype,中也有一个__proto__,指向的是null
* 原型链:
* 属性的使用:搜索的过程,首先在当前的实例对象中找这个属性,如果有则使用,如果没有则去该实例对象的__proto__指向的原型对象中搜素,如果有则使用,如果没有则undefined
*
* function Person(name){
* this.name=name;
* }
* Person.prototype.sex="男";
* var per=new Person("小白");
* //per.sex="女";
* console.log(per.sex);//女--->sex属性是实例对象的,实例对象中如果没有就去原型对象中查找,补充:如果实例对象和原型对象中的属性名字一样,原型对象中的属性的值是不会被修改的,修改是实例对象中的属性
*
* 原型的作用:数据共享(节省内存空间),实现继承
* 继承:类与类之间的关系,js中没有类的概念,js中可以模拟面向对象,可以使用构造函数来模拟类的概念,继承是通过原型来实现的
*
* 原型对象的指向是可以改变的
* 实例对象的__proto__指向的是自己的构造函数的prototype,但是指向可以改变,为了继承
*
* js中的继承是通过改变原型对象的指向来实现的
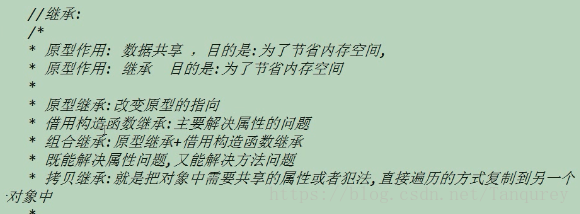
* 继承的方式:
* 1.原型的继承:传递参数的时候,所有的实例对象的属性的值都一样了(缺陷)
* 2.借用构造函数继承:不能使用父级的方法
* 3.组合继承:通过借用构造函数实现属性的继承,通过原型的方式继承实现方法的继承
* 4.拷贝继承:把一个对象A中的所有的属性和方法直接复制一份到对象B中,B对象中就有了对象A中所有的内容,从而实现继承
*
* 函数定义的方式:函数的声明,函数表达式,提示:尽可能的使用函数表达式的方式,或者说不要把函数的声明放在if的语句中
*
* 函数调用方式:
* 1.普通模式:正常的定义函数和使用
* 2.严格模式:"use strict";后面或者下面的代码都是严格的语法的方式
* 严格模式中的函数中的this是undefined
* 普通模式中的函数中的this是window
* 函数此时如果是一个方法,(方法是通过对象来调用的),那么此时方法中的this是实例对象,调用该方法的对象
* 如果此时的函数当成一个构造函数来使用(new 函数名),那么此时里面的this还是实例对象
* 为元素绑定事件的时候,该事件中的this也是触发该事件的对象:按钮的点击事件,点击事件中的this就是当前的按钮
* 定时器中传入的函数,函数中的this,实际上是window,因为定时器是window下的一个方法
*
* 目前的代码还是按照的普通的模式来写,
* "use strict";这种严格模式,以后会慢慢的使用了
*
* 函数也是对象,但是对象不一定是函数:
* 对象中有__proto__
* 函数中有prototype
* 如果一个东西里面只有__proto__,那就说明是对象
* 如果一个东西里面只有prototype,那就说明是函数,但是肯定也是对象,里面肯定也会有__proto__
* Math是对象,但不是函数
*
* 所有的函数都是Function的实例对象
*
* apply和call
*
* 都是方法,
* 如何使用:
* 函数想要使用apply或者call
* 函数名.apply();
* 函数名.call();
* applye和call的作用:就是直接调用函数或者方法,改变里面的this的指向
*
* 还可以是方法名使用applye或者call
* 对象.方法名.apply();
* 对象.方法名.call();
* 如果此时apply和call中一个参数也没有,或者是传入了一个参数null,那么对象的方法中的this还是这个实例对象
* per.sayHi();//这里的this就是per对象
* per.sayHi.apply(null);或者是per.sayHi.call(null);sayHi中的this还是per对象
* per.sayHi.apply(dog);或者per.sayHi.call(dog);那么此时的sayHi中的this就是dog这个对象
*
*
* 这两个方法中如果什么参数也没有,那么函数中的this就是window,如果传入的第一个参数是null,那么该函数中的this也是window
* function f1(){
* console.log(this);
* }
* f1.apply();或者f1.call();或者f1.apply(null);或者f1.call(null)
* 此时f1中的this就是window
*
* apply和call的第一个参数要么是null,要么是一个对象,
* apply中的第二个参数是数组,数组中的每个元素就是每个参数
* call中的第二个参数后面所有的参数都是一个一个传入的
*
* function f1(x,y,z){
*
* }
* f1.apply(对象,[参数1,参数2,参数3]);
* f1.call(对象,参数1,参数2,参数3);
*
* 总结:apply和call都可以改变this的指向,
* 直接:别人的方法想要变成自己的,就使用apply或者call,传入自己的这个对象
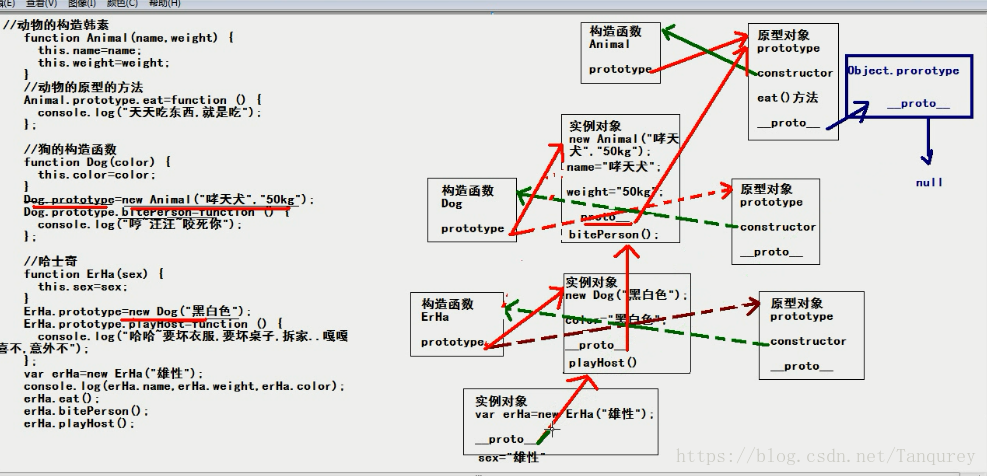
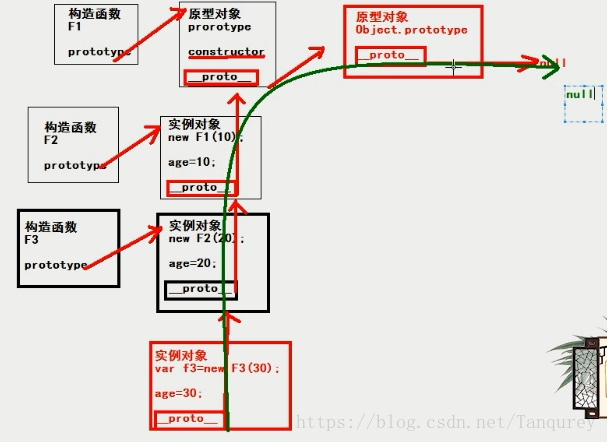
2、原型及原型链
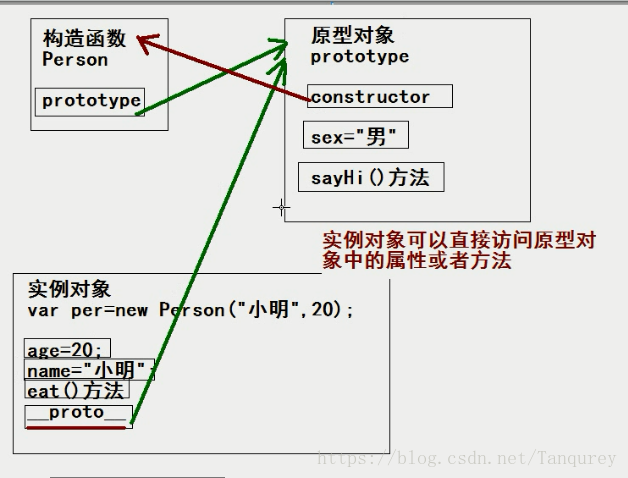
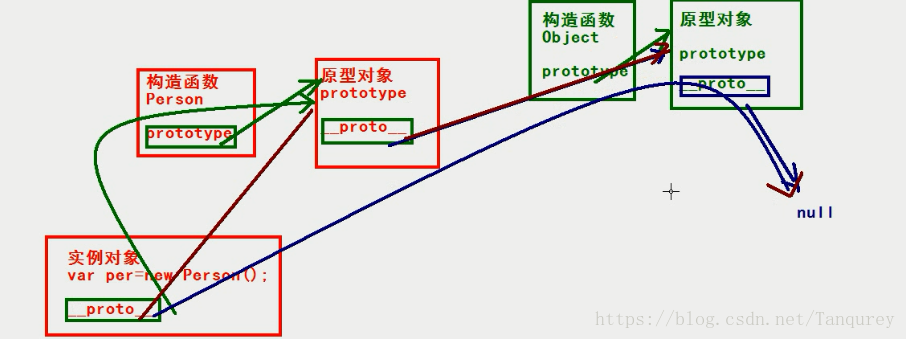
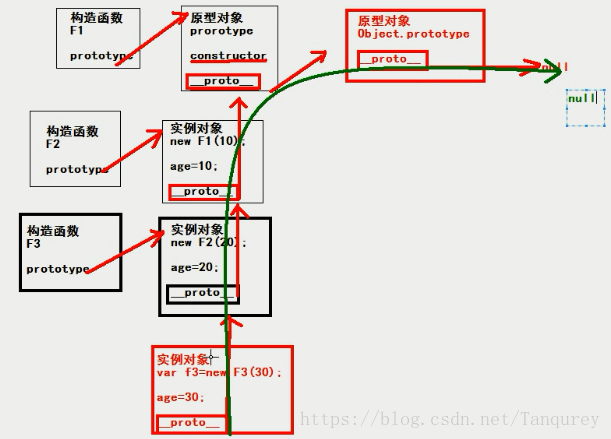
1)原型链是实例对象和原型对象之间的关系,关系是通过原型来联系的
图解:
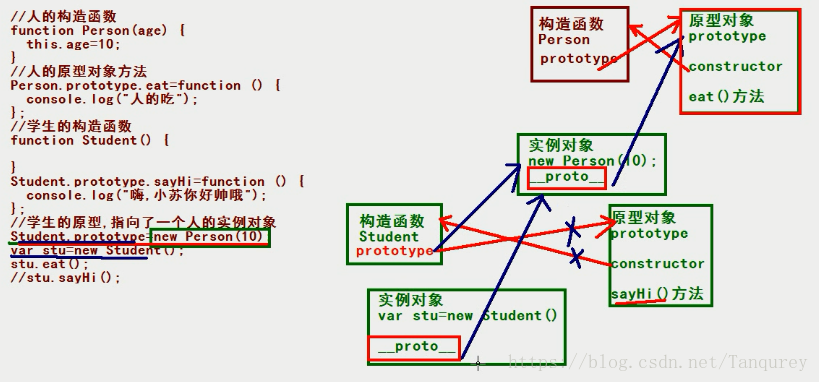
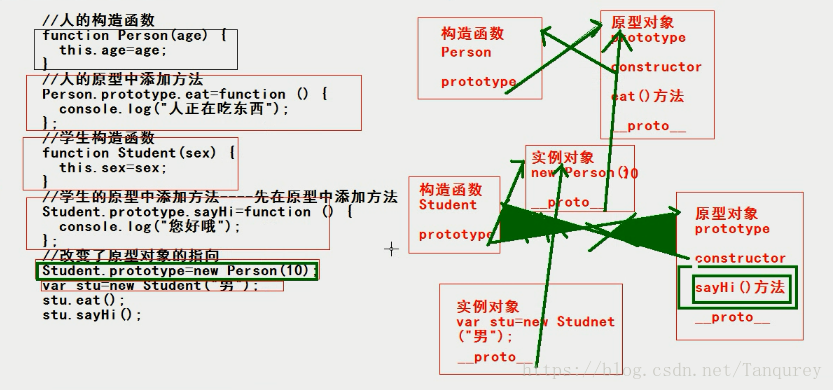
2)原型的指向可以改变
构造函数及原型对象中的this就是实例对象
若此前为Student的构造函数的原型添加过相关属性及方法,则此时再使用则报错
3)原型最终指向的位置
4)原型指向改变后如何添加原型方法
需要先改变原型的指向再使用prototype添加原型方法
5)实例对象和原型对象的重名问题
6)神奇的原型链
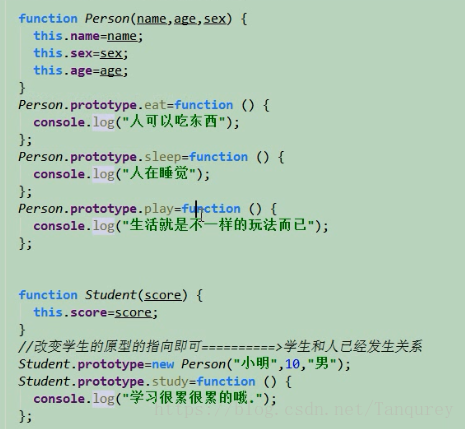
7)继承
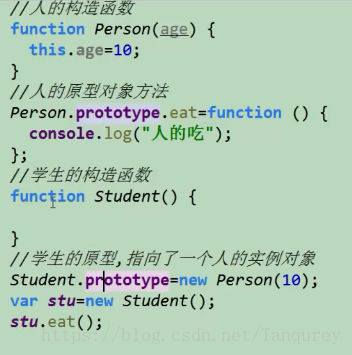
通过原型实现继承
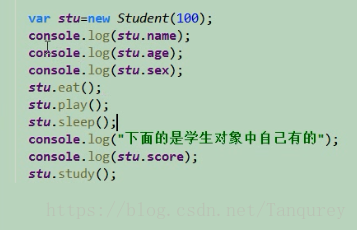
使用
继承案例:
//动物的构造函数
function Animal(name,weight){
this.name=name;
this.weight=weight;
}
Animal.prototype.eat=function(){
console.log("eat");
};
//狗的构造函数
function Dog(color){
this.color=color;
}
Dog.prototype=new Animal("柯基","18");
Dog.prototype.bite=function(){
console.log(" bite");
};
//哈士奇
function.ErHa(sex){
this.sex=sex;
}
ErHa.prototype=new Dog(“black”);
ErHa.prototype.play=function(){
console.log("pla yl")
}
var ErHa=new ErHa("male");
8)原型链
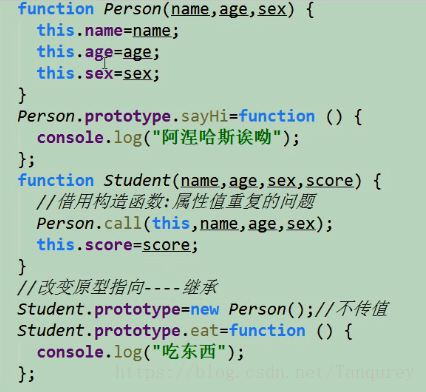
9)借用构造函数继承
为了数据共享,改变原型指向,做到了继承,通过改变原型的指向实现继承
缺陷:因为改变原型指向的同时实现继承,继承过来的属性值都是一样的了,这就是问题。只能事后复制。但这样不好,写死了代码。
解决方法:继承时不用改变原型的指向,直接调用父级的构造函数的方式
来为属性赋值即可。把要继承的父级的构造函数拿过来用即可
借用构造函数:父级构造函数名.call(当前对象,属性1,属性2,…);
function Person(name,age){
}
function Student(name,age){
Person.call(this,name,age);//Person作为函数使用
}//可自己给值,但只继承了属性,方法未能继承
10)组合继承
即原型继承加借用构造函数继承
上面的改变原型指向来继承不传参,意味着属性未被继承,作废,但之前通过借用构造函数已经被继承过来了
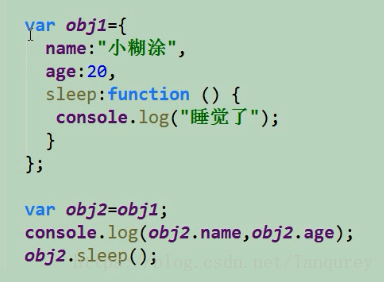
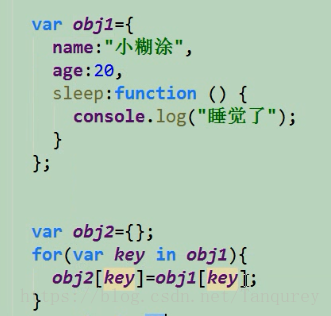
10)拷贝继承
把一个对象中的属性和方法直接复制到另一个对象中
下面两图的改变地址指向并不是真正的拷贝
浅拷贝:
11)总结
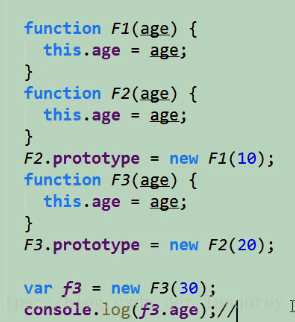
12)看代码中的继承部分判断原型的指向
构造函数首字母常大写
30
3、高级函数
1)
2)函数的角色
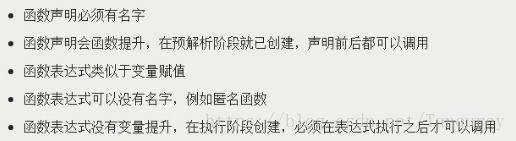
函数声明及函数表达式
函数声明:
function f1(){
...
}
f1();
函数表达式
var f=function(){
...
};
f();
函数声明和函数表达式之间的区别
函数声明如果放在if-else的语句中,在ie8中会出现问题。但使用函数的表达式则不会出现错误的情况
3)函数中的this
由上到下
①window
②当前的实例对象
③window
④实例对象
⑤实例对象
4)严格模式
“use strict” ;//严格模式
在此模式下函数调用一定要通过对象,而不能直接调用
放在所要限定的代码的最上面,之后的所有代码都要遵循严格模式
5)函数的不同调用方式
分为普通函数(函数名小括号直接调用),构造函数(通过new来创建对象后调用),对象的方法(对象.方法名小括号调用)
6)函数也是对象,但对象不一定是函数
如果一个东西里既有prototype又有下划线proto,说明是函数,也是对象
Function 原型指向的是Object的protocoltype
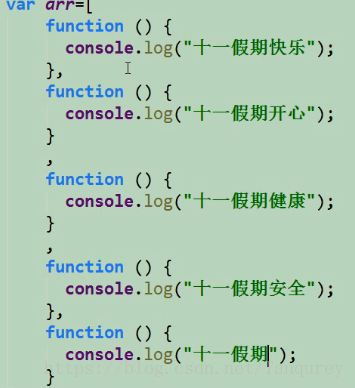
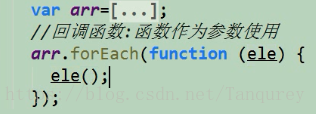
7)数组中的函数调用
数组可以存储任何类型的数据
一一调用


































 浙公网安备 33010602011771号
浙公网安备 33010602011771号