vue部署项目刷新404的解决方案
一、tomcat
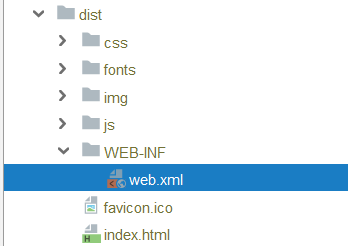
tomcat 部署后刷新404,可在打包好的dist文件夹中建立WEB-INF文件夹,在文件夹中建立web.xml,xml文件中内容如下,然后将dist文件部署到服务器上,重启tomcat即可生效(亲测有效,多种解决方案这只是其中一种)

1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" 3 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 4 xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee 5 http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" 6 version="3.1" metadata-complete="true"> 7 <display-name>Router for Tomcat</display-name> 8 <error-page> 9 <error-code>404</error-code> 10 <location>/index.html</location> 11 </error-page> 12 </web-app>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号