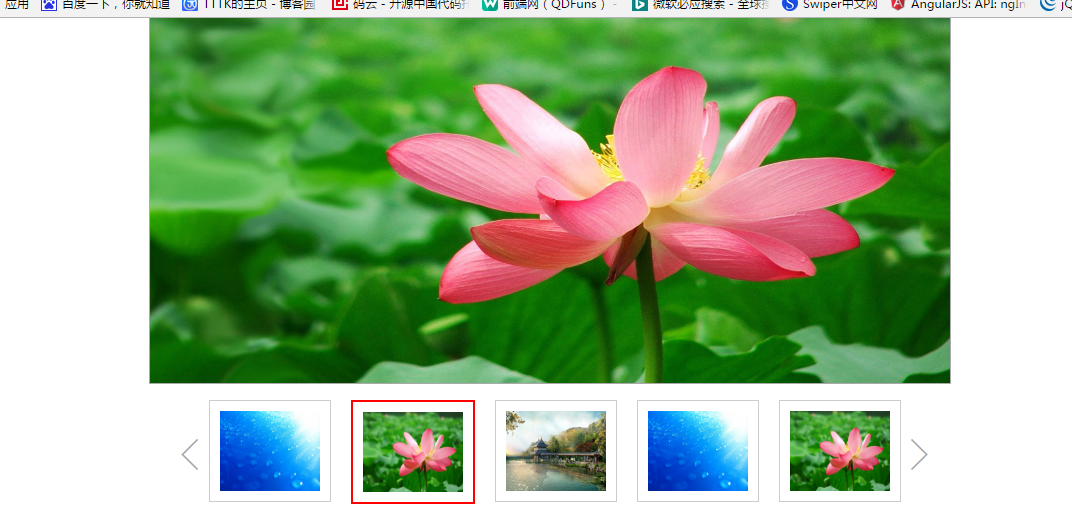
轮播自动手动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.container{
width:1000px;
margin: 0 auto;
text-align: center;
}
.banner{
width:800px;
height:400px;
border:1px solid #aaa;
}
.banner img{
width:800px;
height:400px;
}
.nav{
position:absolute;
text-align: center;
}
.center{
list-style: none;
float:left;
}
.center li{
float:left;
margin-left: 20px;
width:120px;
height:90px;
border:1px solid #ccc;
padding-top:10px;
}
.active{
border:2px solid red!important;
}
.center li img{
width:100px;
height:80px;
}
.nav a{
text-decoration: none;
font-size:45px;
color:#aaa;
}
.left{
position:absolute;
left:4%;
top:33%;
}
.right{
position:absolute;
right:-4%;
top:33%;
}
</style>
<body>
<div class="container">
<div class="banner">
<img src="img/lb2.jpg">
</div>
<div class="nav">
<ul class="center">
<li class="active"><img src="img/lb2.jpg"></li>
<li><img src="img/lb3.jpg"></li>
<li><img src="img/lb1.jpg"></li>
<li><img src="img/lb2.jpg"></li>
<li><img src="img/lb3.jpg"></li>
</ul>
<a href="javascript:void(0)" class='left'><</a>
<a href="javascript:void(0)" class="right">></a>
</div>
</div>
</body>
<script src="js/jquery-1.4.2.min.js"></script>
<script>
$(function(){
$('.center li').mouseover(function(){
$(this).addClass('active');
$(this).siblings().removeClass('active');
$('.banner').html($(this).html());
});
$('.left').click(function(){
$('.active').prev().addClass('active').siblings().removeClass('active');
$('.banner').html($('.active').html());
});
$('.right').click(function(){
$('.active').next().addClass('active').siblings().removeClass('active');
$('.banner').html($('.active').html());
});
setInterval(function(){
$('.active').next().addClass('active').siblings().removeClass('active');
$('.banner').html($('.active').html());
var idx = $('.active').index();
// console.log(idx);
if(idx == 4){
$('.center li').eq(4).addClass('active').siblings().removeClass('active')
$('.banner').html($('.active').html());
};
},1500)
})
</script>
</html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号