集RTMP, HLS, FLV, WebSocket 于一身的网页直播/点播播放器EasyPlayer.js如何实现RTMP视频流截取快照
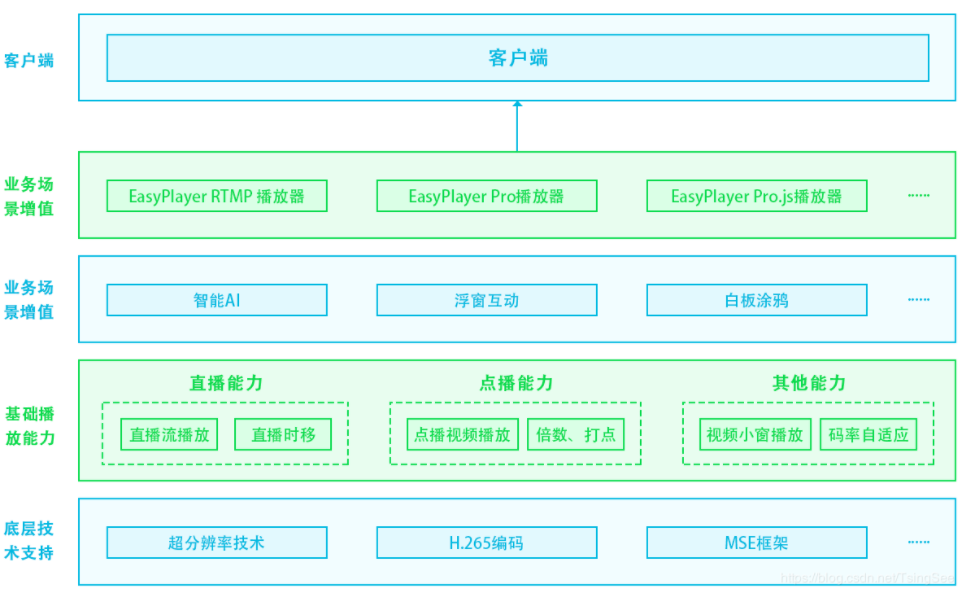
EasyPlayer是一款精炼、高效、稳定的流媒体播放器,分为RTSP版、RTMP版、Pro版和H5版四个版本,支持各种各样的流媒体音视频协议和文件的播放,在安防、互联网、教育、录播、IPTV等多个领域大放异彩,广泛应用!
EasyPlayer几乎涵盖了开发者所需的全部平台,尤其是在web端的EasyPlayer.js,极大地方便了开发者在解决B/S型业务开发时遇到的播放器接入的问题,是一款集 rtmp, hls, flv, websocket 于一身的网页直播/点播播放器, 使用简单, 功能强大。不论是测试,还是被集成,都很方便!

EasyPlayer.js如何实现rtmp视频流截取快照?
分析问题:

播放m3u8视频流和flv视频流时,video.js实例化的是video标签,而rtmp视频流通过video.js实例化的是Object标签。
解决问题:
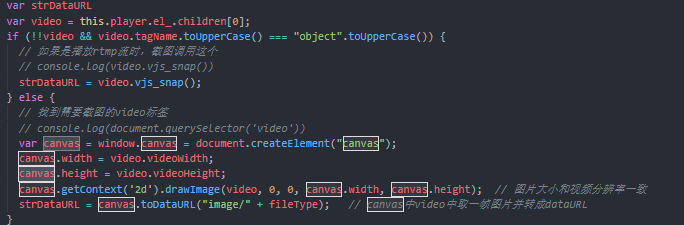
通过百度发现rtmp视频流通过video.js实例化后是一个Object标签,不能通过canvas来绘制图片。之前的通过获取video标签,然后通过canvas来绘制图片这个办法就行不通。

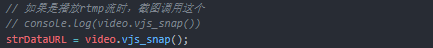
由于rtmp视频流通过flash来播放,可以通过这个方法来获取图片流,然后再截图是判断播放流来调用不同的方法。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号