Hexo 博客添加 README.md 以及部署到 GitHub 丢失/显示不正常解决方法
GitHub 项目的README.md为自述文件,可对该项目进行介绍,解释等。
使用 Github Pages 和 Hexo 搭建的博客,如果在最开始建立仓库的时候没有创建README.md文件,那么在后期如何添加呢?
添加方法:在根目录 source 文件夹下新建README.md即可,该文件使用 Markdown 语法。
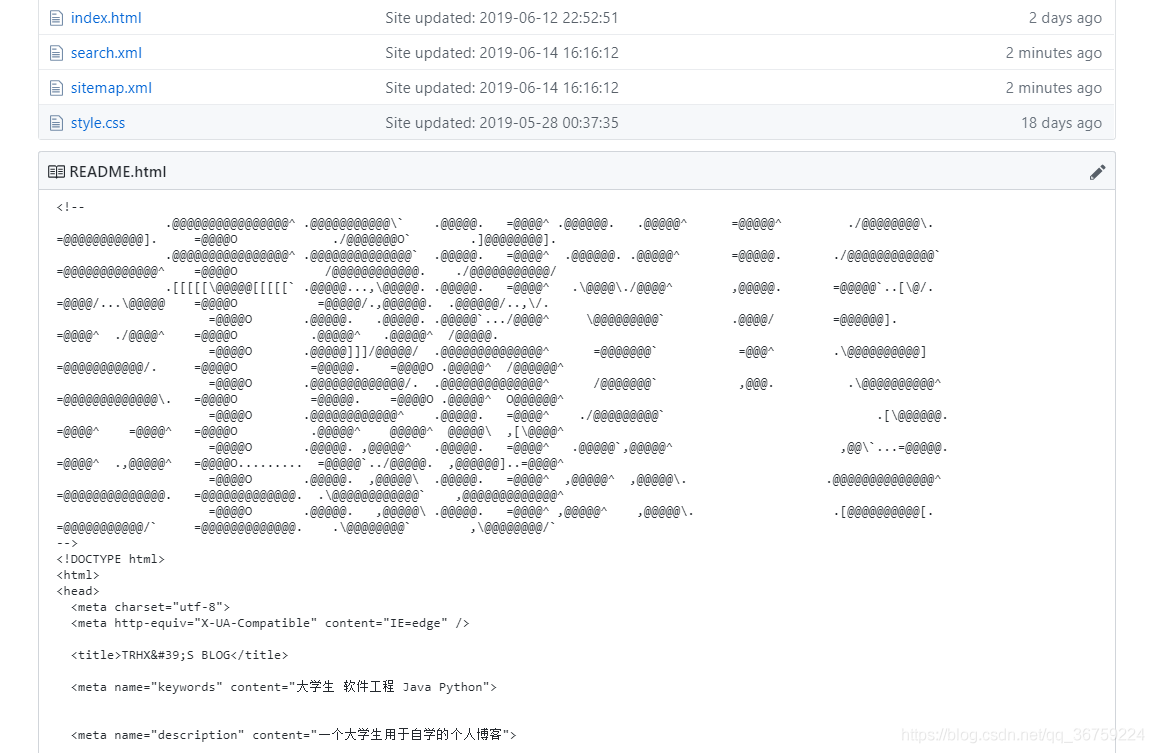
然而当我们执行 hexo g -d 部署博客的时候会发现README.md变成了 README.html,如下所示:

原因就在于当我们在执行 hexo g -d 命令时,.md 文件会被转化成 HTML 文件,并将这些文件放到 public 目录里,最后再提交到远程 GitHub 仓库,而 Hexo 也提供了一个方法,让md文件不被转换成HTML,在根目录的 _config.yml 配置文件里,找到 skip_render 关键字,添加 README.md,让解释器跳过渲染就行了:
skip_render: README.md
官方文档:https://hexo.io/docs/configuration
拓展阅读:《Hexo + Github Pages 自定义一个不使用主题模板渲染的独立页面》
我的博客:https://www.itrhx.com/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号