element table 使用 v-if 切换内容混淆
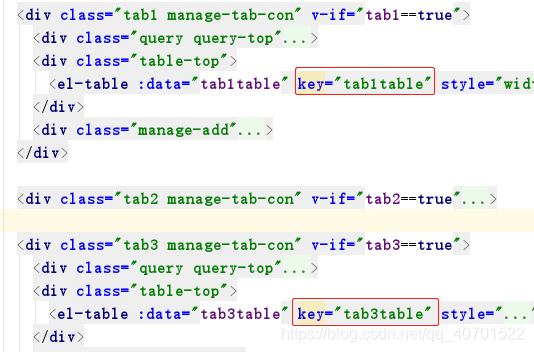
问题:多个table表格使用v-if切换展示时,会导致table表格渲染内容出错
解决方法:给table加个 key
产生原因:vue在渲染组件的时候, 会先按照key判断是否是同一组件,如果没有则按照标签名,这样会导致渲染 el-table组件的时候, 多个被识别成同一个导致渲染内容混淆

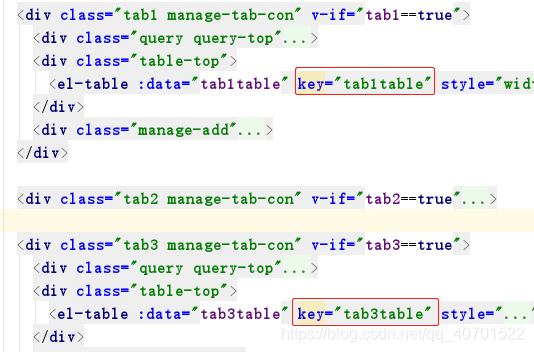
问题:多个table表格使用v-if切换展示时,会导致table表格渲染内容出错
解决方法:给table加个 key
产生原因:vue在渲染组件的时候, 会先按照key判断是否是同一组件,如果没有则按照标签名,这样会导致渲染 el-table组件的时候, 多个被识别成同一个导致渲染内容混淆