使用JQ、BootStrap时,踩过的坑
(此文用于记录编程过程过程中,遇到的那些令人头皮发麻的坑,以及它们的解决方法)
一、使用bootstrap-select、JQ
日前,要做一个需求,有一个输入框,可以multiple输入,输入的东西还要到数据库判断,其是否存在?后台还要根据这些信息一条一条查找别的表数据,我想这个逻辑实现起来挺麻烦的,干脆在页面就限定用户的选择,就是页面加载的时候就从数据看获取信息,那些,用户就不会输入一些搞怪信息,因此我就找到bootstrap的多选下拉框样式去设计页面,使用JQ、JS来动态追加下拉框可选组件,常规操作如下:
success: function (data) {
var select = $(".selectpicker");
var opts = "";
var jsonObject = $.parseJSON(data.d);
$.each(jsonObject, function (key, value) {
if(value!=""){
opts += "<option style='height:26px' value='" + jsonObject[key] + "'>" + jsonObject[key] + "<option/>";
}
});
select.append(opts);
$('#ResGpSelect').selectpicker('refresh');
$('#ResGpSelect').selectpicker('render');
},
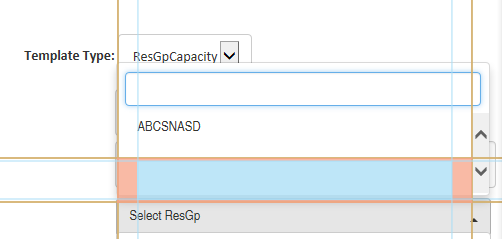
但这时坑就来了,页面显示莫名其妙的,每一个<option/>下面都会紧接着一个没有value值的<option/>,贴一下页面效果:

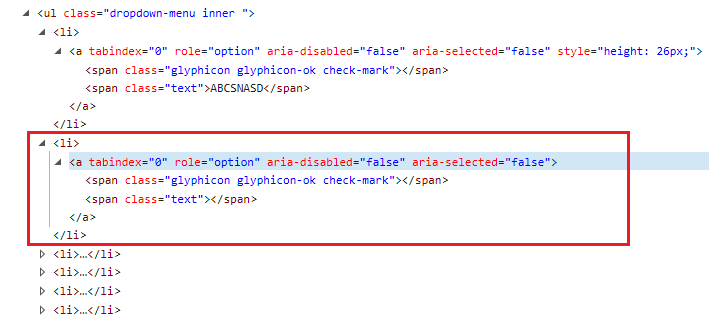
页面效果显示每一条数据都会紧接着一条空白数据,再贴一下html调试代码:

当bootstrap样式转化为html样式时,会莫名其妙多出了上图红色框的内容<span/>标签的text值是"",上网找了很久都没有找到解决办法,有一种比较变态的手段是使用标签的父、子标签一个一个寻找,然后把它去掉,反正博主就不会这么高端的操作。
下面有一种可以很好的解决方法,代码先上为敬:
success: function (data) {
var select = $(".selectpicker");
var jsonObject = $.parseJSON(data.d);
$.each(jsonObject, function (key, value) {
var option = $('<option></option>');
option.attr('value', jsonObject[key]);
option.text(jsonObject[key]);
select.append(option);
});
$('#ResGpSelect').selectpicker('refresh');
$('#ResGpSelect').selectpicker('render');
},
将原先的字符串"<option/>"换成了$('<option/>'),这样就解决了问题。


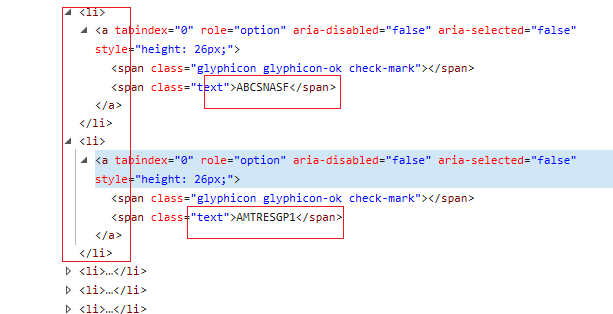
这个时候,从html代码可以看出,每个<span/>标签的text值都不是""。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号