博客园比CSDN干净多了,唯一的问题是字体太小,看起来费劲。而且行内代码的颜色和字体不太好,所以小小修改了一下。另外拉大了一点行间距。在这点上CSDN小胜。
个人很喜欢用Menlo字体作为代码的字体(Xcode默认字体,很好看)。如果不支持的话也可以改成其他字体。
还有个问题是WinXP主题下顶栏会出现错位的问题,修改了一下。我在Mac上的Safari看不对,不知道别的浏览器对不对。
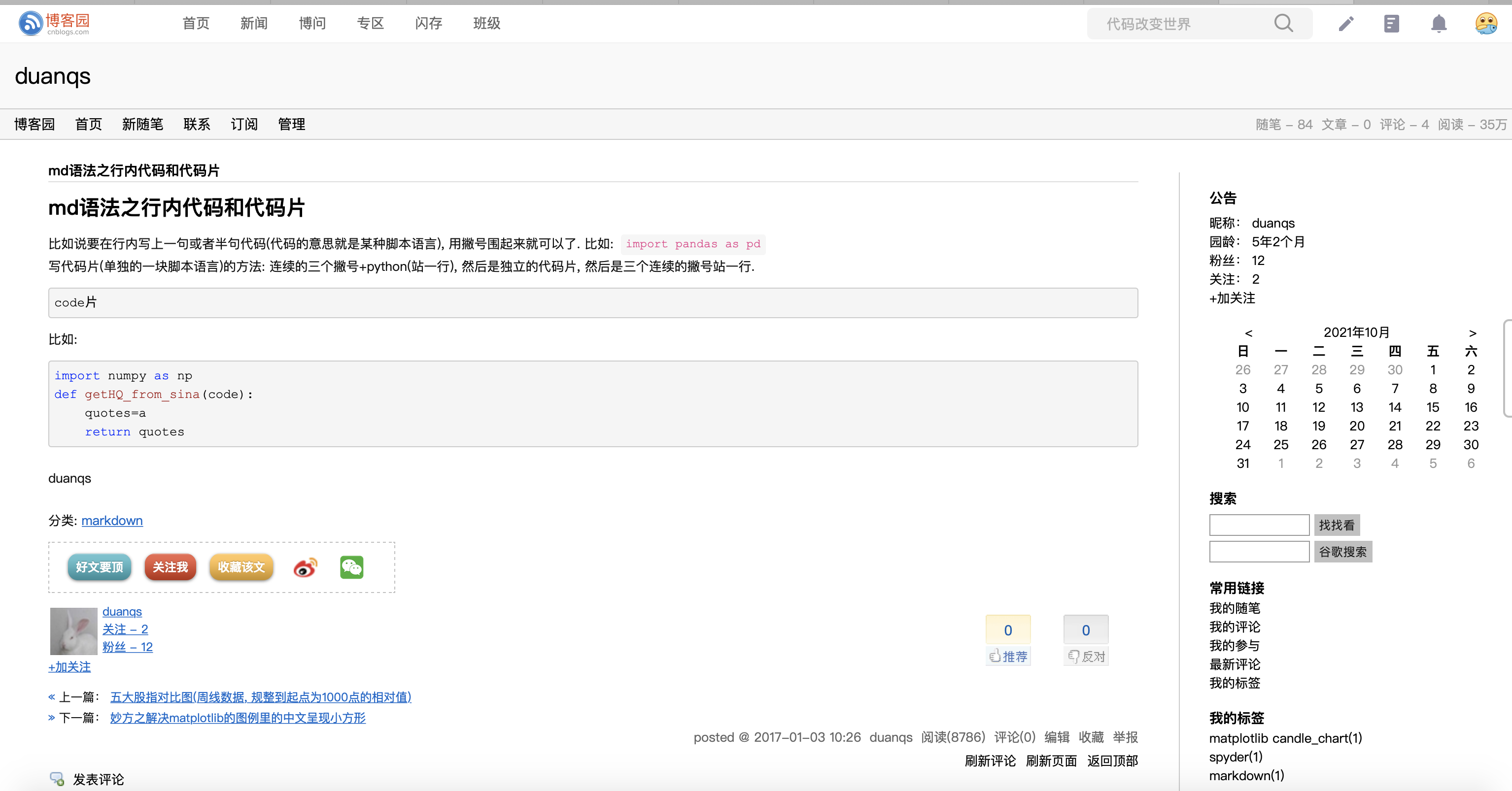
优化前效果:

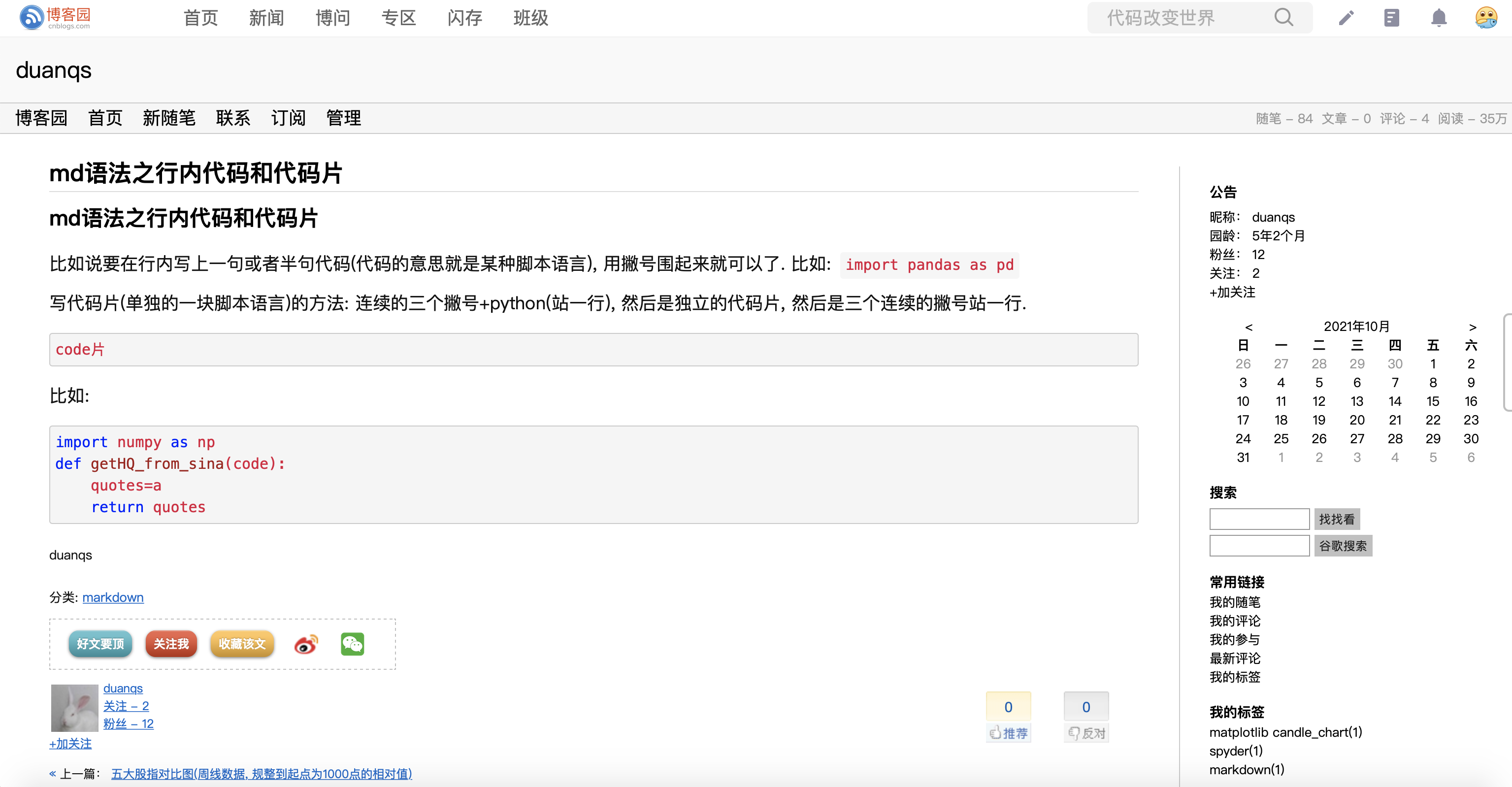
优化后效果:

油猴(TamperMonkey)中新建个脚本粘贴进去即可使用。
// ==UserScript==
// @name cnblogs博客园优化
// @namespace cnblogs
// @version 0.1
// @description Just optimize it. Not like fucking csdn.
// @author Sanders
// @match *://*.cnblogs.com/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==
(function() {
'use strict';
const universalFontSize = "18px";
// 针对WinXP主题顶栏错位问题
$(".HeaderBarTabBack").css("width", "2%");
// 标题大小
$("h1.postTitle").css("font-size", "24px");
$("h2").css("font-size", "22px");
$("h3").css("font-size", "20px");
// p标签
$("p").css("font-size", universalFontSize);
$("p").css("line-height", "40px");
// 列表、表格标签
$("li").css("font-size", universalFontSize);
$("tr").css("font-size", universalFontSize);
// code标签
$("code").css("font-size", "15px");
$("code").css("font-weight", "normal");
$("code").css("font-family", "menlo");
$("code").css("color", "crimson");
// $(".postBody pre").css("margin-left", "20%");
// 表格居中
$(".table-wrapper").css("margin-left", "30%");
// 图片居中
$(".postBody img").css("margin-left", "20%");
$(".postBody img").css("width", "70%");
})();



 浙公网安备 33010602011771号
浙公网安备 33010602011771号