在Windows下用VScode构造shell脚本的IDE
在linux系统中,大家可以很轻松的开发、调试shell脚本。但是,对于不熟悉linux系统
的小白或者想在Windows下开发shell脚本的人来说,这就有点不友好了。本篇文章就
教大家,在Windows上打造一个Shell IDE。
一、基础环境搭建
本次的主角是Visual Studio Code和Git,如果已经安装过可以跳过本节。
安装Visual Studio Code(VScode )
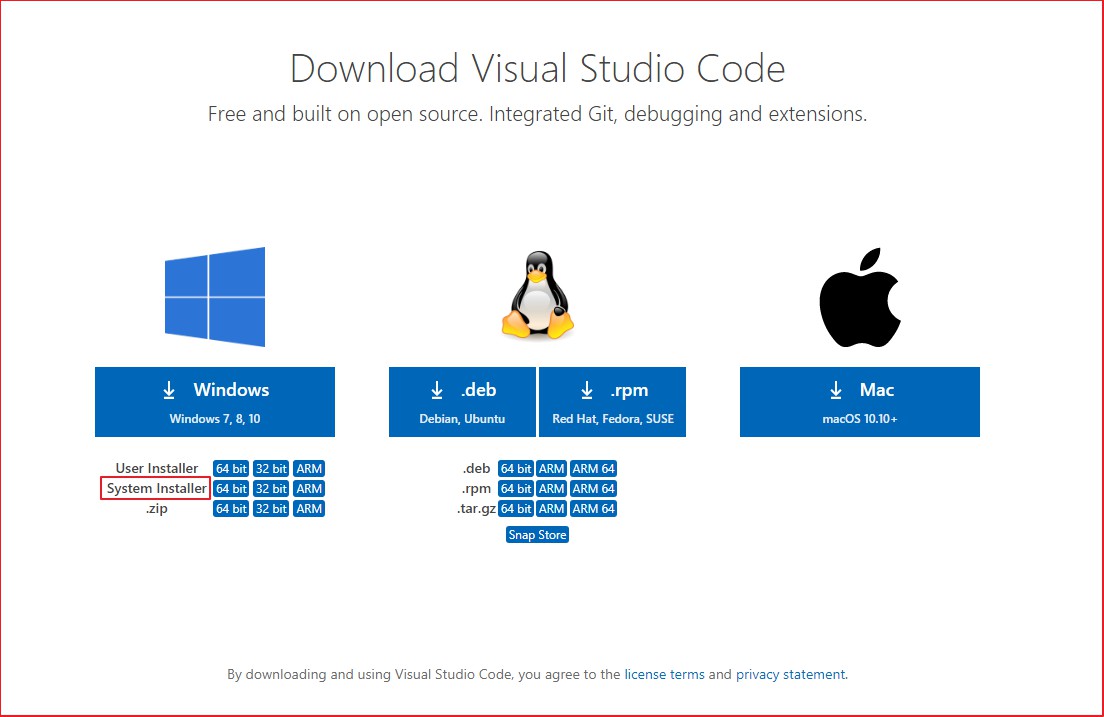
下载地址:https://code.visualstudio.com/Download
根据自己电脑的位数下载,建议大家选择System Installer进行系统级别的安装。

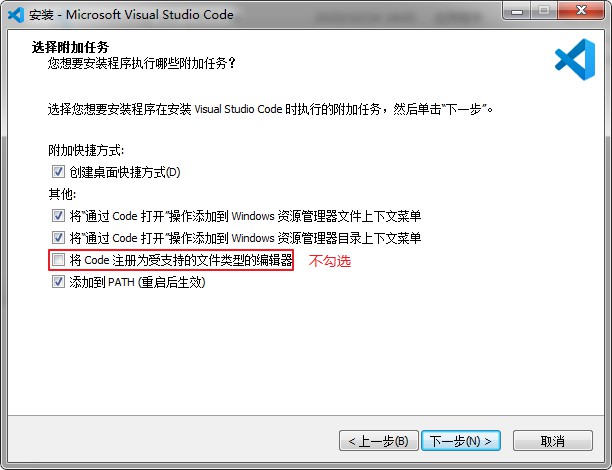
下载完双击文件,选择路径安装即可,安装过程中有一步需要注意:

①将“通过code 打开“操作添加到windows资源管理器文件上下文菜单
②将“通过code 打开”操作添加到windows资源管理器目录上下文菜单
说明:①②勾选上,可以对文件,目录点击鼠标右键,选择使用 VScode 打开。
③将code注册为受支持的文件类型的编辑器
说明:默认使用 VScode 打开诸如 txt,py 等文本类型的文件,一般建议不勾选。
④添加到PATH(重启后生效)
说明:这步骤默认的,勾选上,不用配置环境变量,可以直接使用。
安装Git
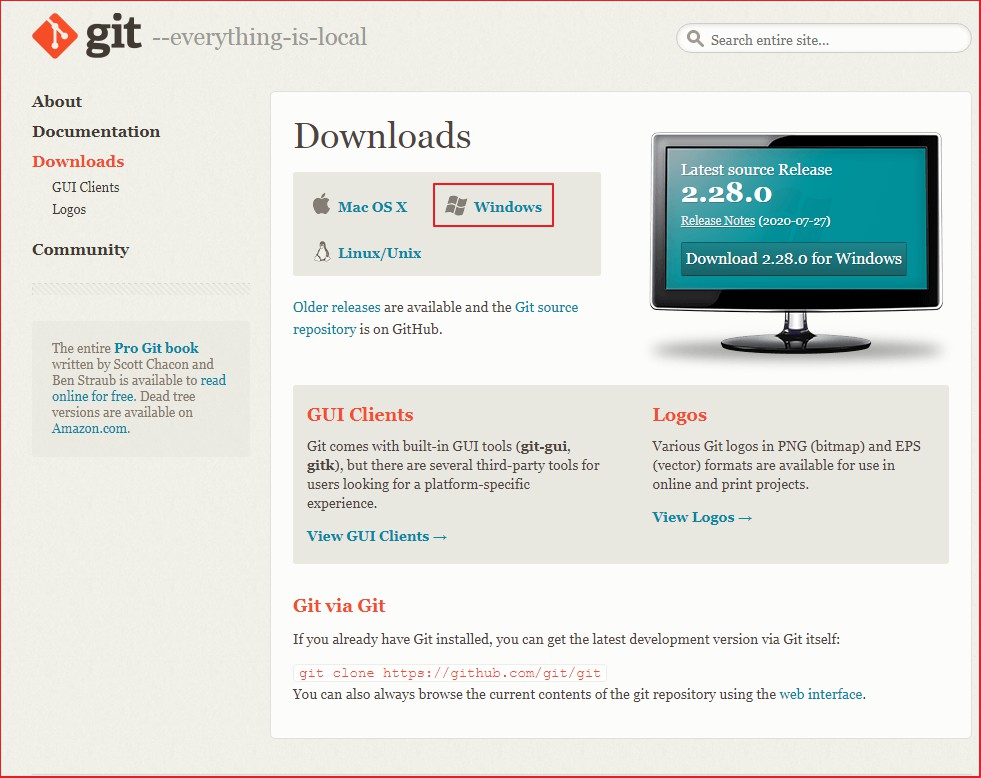
下载地址:https://git-scm.com/downloads

下载完成,双击文件选择路径安装即可,这里不再赘述。
二、为VScode安装插件
VScode的插件可以在Extensions中搜索然后进行安装,快捷键:Ctrl+Shift+x 。
shellman
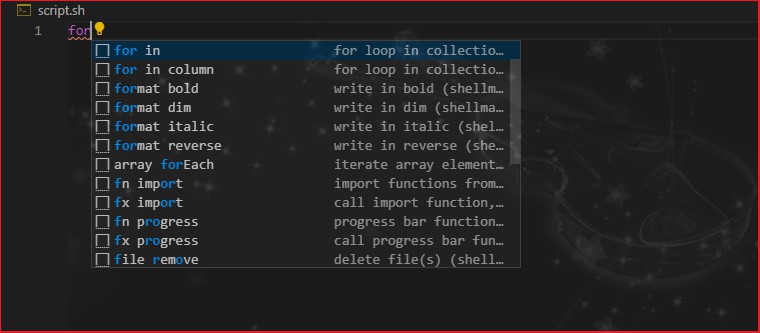
shellman:提供智能提示和自动补全功能

由上图中的信息可以看出,安装了shellman后,相关的提示就有了。
shellcheck
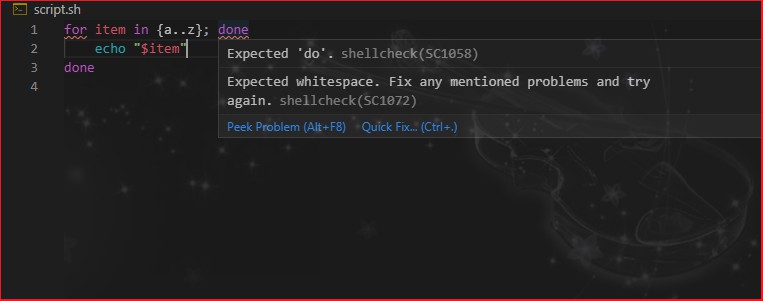
shellcheck:提供语法检查的功能

安装了shellcheck后,写代码过程中出现了语法错误会自动提示。
shell-format
shell-format:提供代码格式化功能,快捷键:Alt+Shift+f
shell-format依赖于shfmt,在使用时会调用本地shfmt可执行文件。所以,我们要把依赖
文件下载到本地。
shfmt下载地址:https://github.com/mvdan/sh/releases
下载完成,在VScode中安装shell-format,然后打开配置文件 setting.json ,在文件末
尾添加如下配置:
"shellformat.path": "D:\\Plugin\\shfmt_v3.1.2.exe", "shellformat.flag": "-i=2 -sr -kp -ci",
shellformat.path:用来指定shfmt的路径(要替换成自己的安装路径)
shellformat.flag:功能配置,具体请参考shfmt
Code Runner
Code Runner:提供代码运行功能

到此为止,我们需要的工具就组建起来了,大家也可以自己去插件官网探索一番。
Visual Studio Code插件官网:https://marketplace.visualstudio.com/
三、把工具畅快的用起来
辛辛苦苦忙了很久,到这一步是不是很激动,别着急,我们先把VScode重启一下。
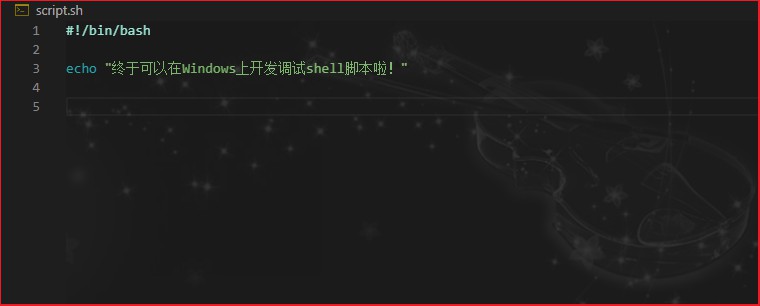
重启完成后,我们来写一个简单的脚本:

等等,好像哪里不对,我们下载的git没有用上啊?
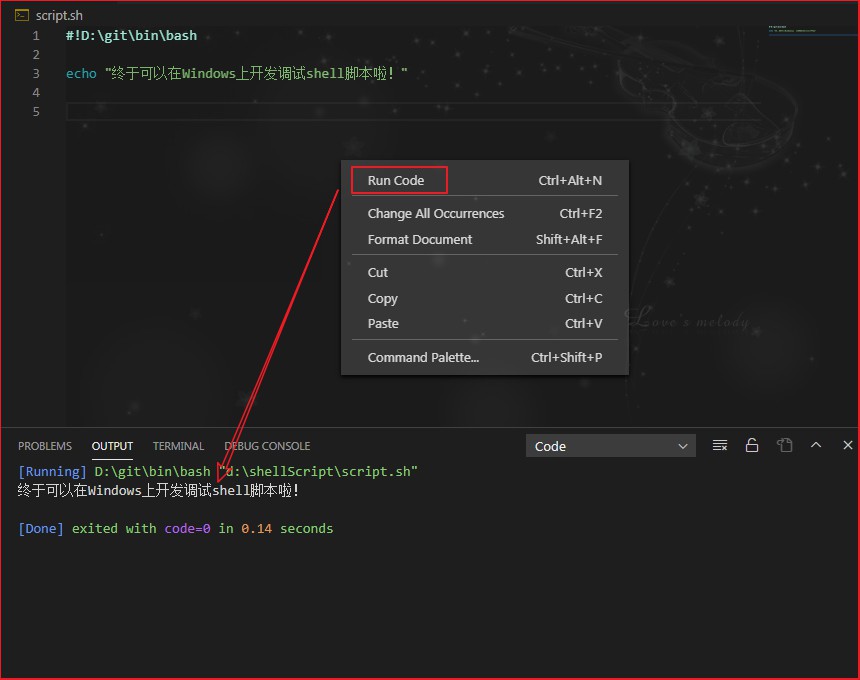
敲黑板:注意了,linux上脚本首行要声明bash解释器,Windows上也一样。不过,路径要
更改为我们刚刚安装git的路径,例如我这里 #!D:\git\bin\bash

我们可以看到脚本运行成功,初次构造这个工具,有些地方可能不完善,如果大家有
好的想法,欢迎留言或私信我。
作者:Sweettesting —— 半醉半醒半浮生
出处:http://www.cnblogs.com/Sweettesting/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号