CSS——复合选择器
-
后代选择器
后代选择器又称为包含选择器,可以选择父元素里面的子元素。其写法是将外层元素写在前面,内层元素写在后面,中间用空格隔开。当标签发生嵌套时,内层元素就成为外层元素的后代。
语法:
元素一 元素二 { 样式声明 }
示例:
ul li { 样式说明 }/选择ul 元素里面 li 的所有元素/

- 元素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
-
子选择器
子元素选择器(子选择器)只能选择某元素的最近一级元素,简单理解为亲儿子选择器。
语法:
元素一 > 元素二 { 样式说明 }
上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。
示例:
ul > li { 元素说明 }/选择ul里面最近一级的li元素/

- 元素1 和 元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
-
并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明.
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:元素1,元素2 { 样式声明 }示例:
ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
-
伪类选择器
伪类选择器用于向某些选择器添加特殊效果,比如给链接添加效果,或选择第一个,第n个元素。
伪类选择器书写最大的特点时用( :)表示,比如:hover 、:first-child
伪类选择器,比如链接伪类、结构伪类等 -
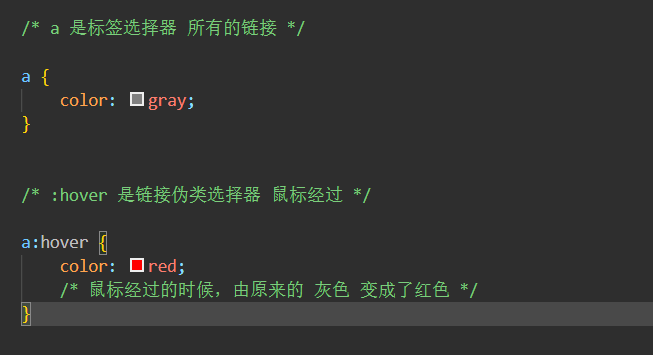
链接伪类选择器
链接伪类选择器注意事项
- 为了确保生效,请找LVHA顺序进行书写,:link、:visited、:hover、:active
- 因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。

-
:focus 伪类选择器
:focus用于选取获得表单得焦点元素。
焦点就是光标,一般情况,<input>表单才能获取,因此这个选择器主要是准对表单来说的。
复合选择器总结




 浙公网安备 33010602011771号
浙公网安备 33010602011771号