CSS——文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
- 文本颜色
color 属性用于定义文本的颜色。
div{color:red;}

开发中最常用的是十六进制. - 对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式。
div{text-align:center;}

- 装饰文本
text-decoration属性规定添加而文本修饰。
div{text-decoration:nome;}
| 属性 | 描述 |
| none | 默认没有装饰,最常用的 |
| underline | 下划线。a链接自带下划线 |
| overline | 下划线。不常用 |
| line-through | 删除线。不常用 |
重点记住如何添加下划线 ? 如何删除下划线 ? 其余了解即可 - 文本缩进
text-indent属性用来定义文本的第一行缩进,通常用作段落缩进。
div{text-indent:10px;}
div{text-indent:2rem;}
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。 - 行间距
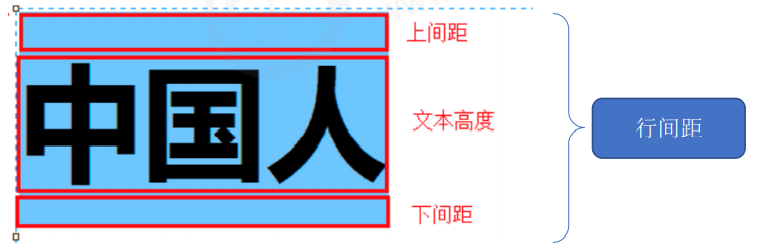
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.
p{line-height:26px;}

文本属性总结





 浙公网安备 33010602011771号
浙公网安备 33010602011771号