一、 初始化项目
vue cli2初始化项目
vue init webpack my-project
vue cli3初始化项目
vue create my-project
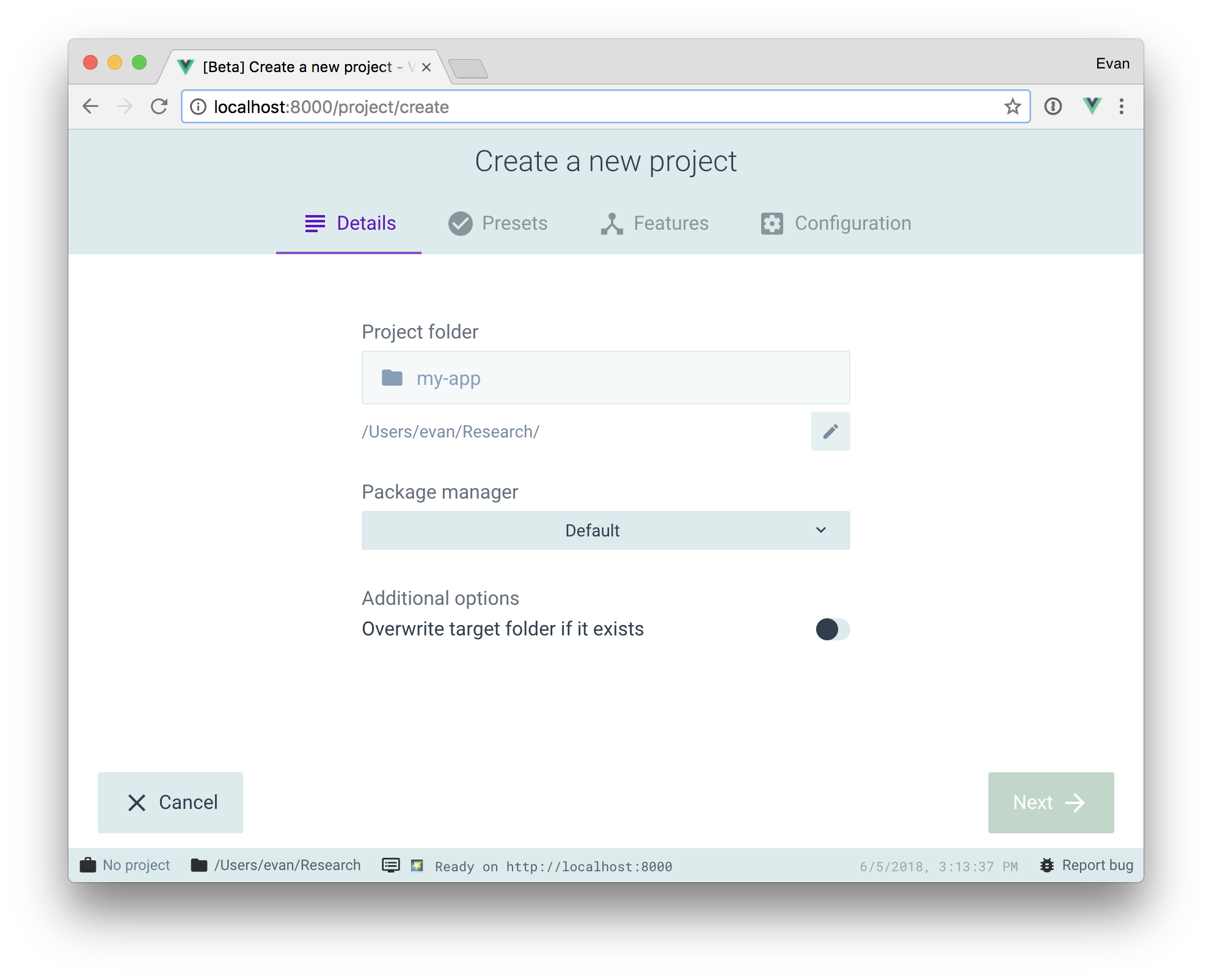
vue cli3还可以通过 vue ui 命令以图形化界面创建和管理项目:
vue ui
上述命令会打开一个浏览器窗口,并以图形化界面将你引导至项目创建的流程。

二、项目结构
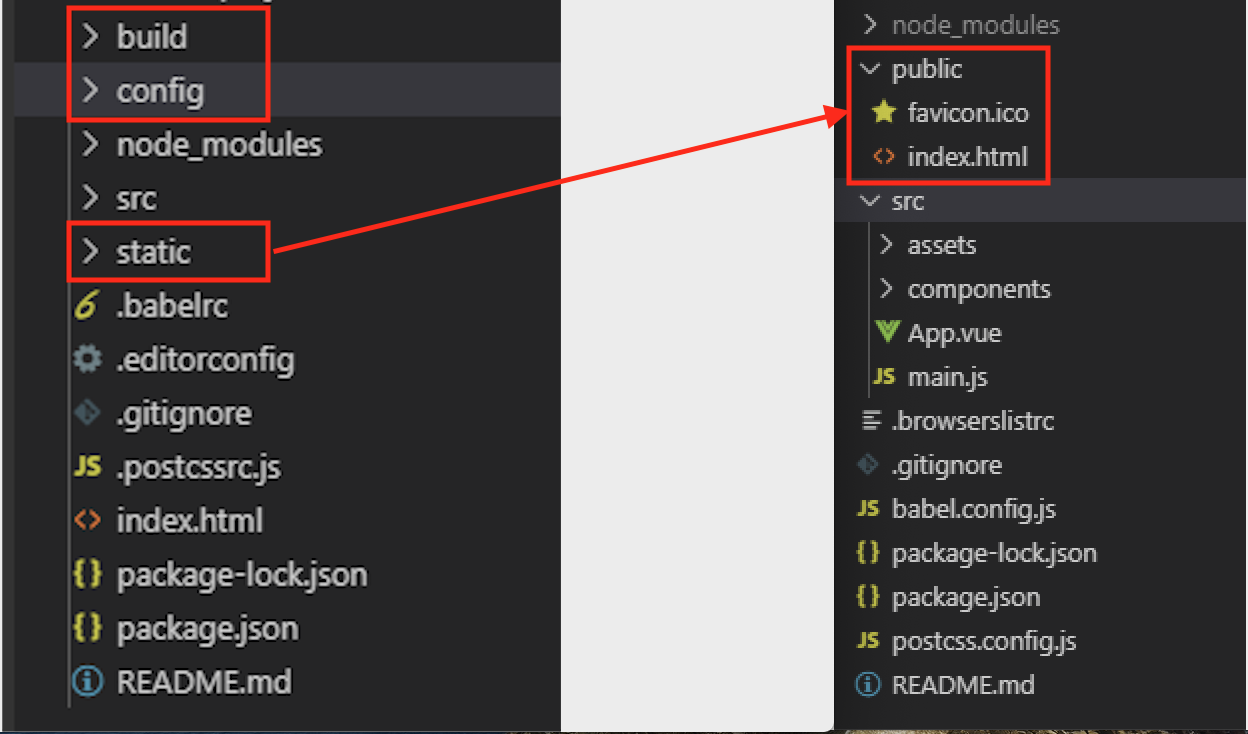
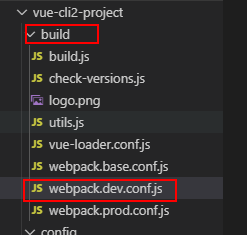
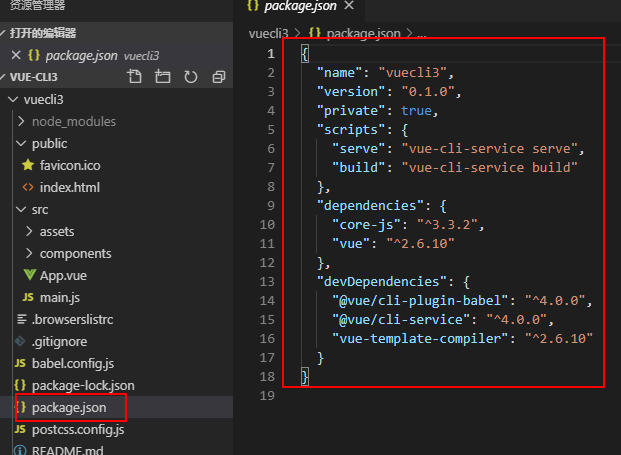
左边为vue cli2, 右边为vue cli3
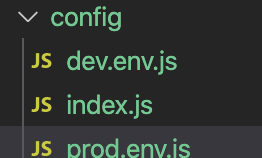
vue cli2项目中,build文件夹:webpack的一些相关配置;config文件夹:项目开发环境和生产环境的一些相关配置;static 文件夹:存放的是一些静态文件比如图片、css文件、不需要进行压缩的js文件,打包时这个文件夹将原封不动的放到dist文件夹下面。
vue cli3项目中,没有了build, config文件夹,vue cli3中的public相当于vue cli2中的static静态文件夹

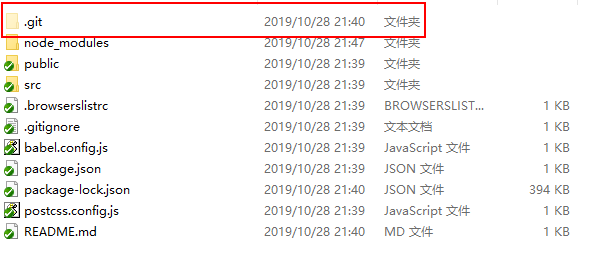
而且vue cli3中还多了一个.git文件,方便我们项目管理

三、package.json
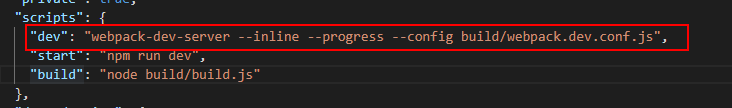
vue cil2中,执行 npm run dev 命令进行启动我们的项目

“--inline” 是 重新加载改变的部分,不会刷新页面,--progress是启动项目时显示进度,“--config build/webpack.dev.conf.js” 是执行build下面的webpack.dev.conf.js配置文件。webpack.dev.conf.js文件是我们在开发环境下的webpack配置文件,
“start” 和“dev”的作用是一样的,“build” 的作用是执行 build下的build.js文件,将当前的项目进行打包。打包后生成一个dist文件夹,放在其里面。

vue cil3中,执行 npm run serve 命令进行启动我们的项目, 应用development模式,npm run build 应用production模式
vue cli3开发依赖少了很多,因为vue3.0讲究的是 0 配置,因为不显示的这些文件不需要我们去改,那默认的那些依赖存在哪里呢?

vue cli2中的config文件夹, 项目开发环境和生产环境的一些相关配置;

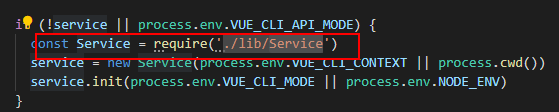
vue cli2中的config文件夹隐藏到了“node_modules” => “@vue” => cli-service => webpack.config.js中,而在webpack.config.js中有这一行代码:

所以再找到Service.js文件,这里面才是我们要的配置文件。
四、环境变量
在 Vue CLI 2.x 中,如果需要定义环境变量,需要在 build/webpack.dev.conf.js 中加入:
plugins:[
new webpack.DefinePlugin({
'process.xxx': 'some value'
})
]
而在 Vue CLI 3.x 中,我们可以使用配置文件的方式便捷的进行配置:
在项目中新建 .env 文件,写入
VUE_APP_KEY=VALUE
即可在需要的地方使用 process.env.VUE_APP_KEY 调用了。注意,这里环境变量必须以 VUE_APP_ 开头。
配置文件同样支持多环境,即 .env.development 文件表示 development 环境;.env.production 文件表示 production 环境。
.env.fat
VUE_APP_BASEURL=xxx VUE_APP_CDNPATH=xxx
在使用 npm 命令时,可以在package.json中通过指定 --mode xxx 来启用某一环境的环境变量。
package.json
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"analyz": "vue-cli-service build --report",
"fat-build": "vue-cli-service build --mode fat",
"lint": "vue-cli-service lint",
},
注:.env 文件为所有环境的公用环境变量。
五、vue.config.js
vue cli3中,vue.config.js是一个可选的配置文件,如果项目的根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。
vue.config.js:
let pageMethod = require('./util/getPages.js');
pages = pageMethod.pages();
module.exports = {
pages,
publicPath:'./',//部署应用包时的基本 URL,所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径
outputDir:'dist',//运行时生成的生产环境构建文件的目录
assetsDir:'static',//放置生成的静态资源(js,css,img,fonts)的目录
filenameHashing:false,//生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存(public中的静态文件不会加hash)
productionSourceMap:false,//生产环境的 source map(打包引用的是js,错误指向map,便于解析)
css:{
modules:false,//只有 *.module.[ext] 结尾的文件才会被视作 CSS Modules 模块
sourceMap:false
}
}



