图解CSS3----white-space空白符处理
一、效果代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>white space空白符处理</title>
<style type="text/css">
.head{
margin: 0 0 0 100px;
}
.container{
margin: 0 0 0 100px;
}
.container div{
width: 300px;
height: 100px;
margin: 0 0 20px 0;
border: 1px solid red;
}
.d1{
white-space: normal;
}
.d2{
white-space: pre;
}
.d3{
white-space: nowrap;
}
.d4{
white-space: pre-line;
}
.d5{
white-space: pre-wrap;
}
.d6{
white-space: inherit;
}
</style>
</head>
<body>
<div class="head">
<h1>white space 空白符处理</h1>
<h2>首页<a href="index.html"></a></h2>
</div>
<div class="container">
<h2>white-space: normal;</h2>
<div class = 'd1'>
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺 Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
</div>
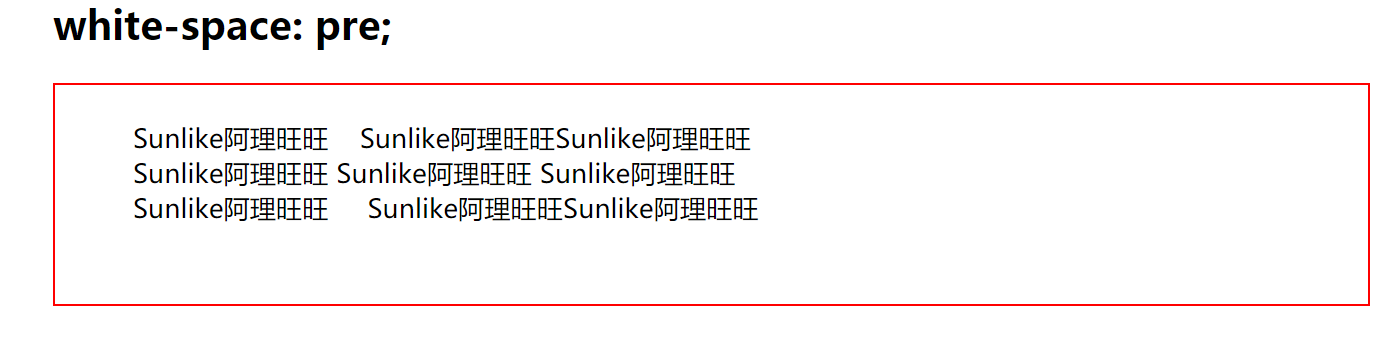
<h2> white-space: pre;</h2>
<div class = 'd2'>
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺 Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
</div>
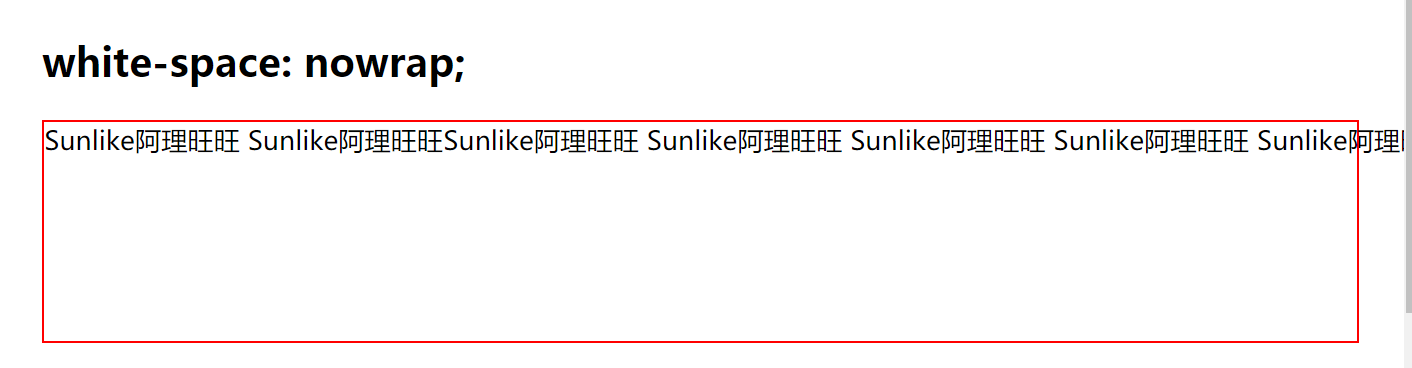
<h2>white-space: nowrap;</h2>
<div class = 'd3'>
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺 Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
</div>
<h2>white-space: pre-line;</h2>
<div class = 'd4'>
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺 Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
</div>
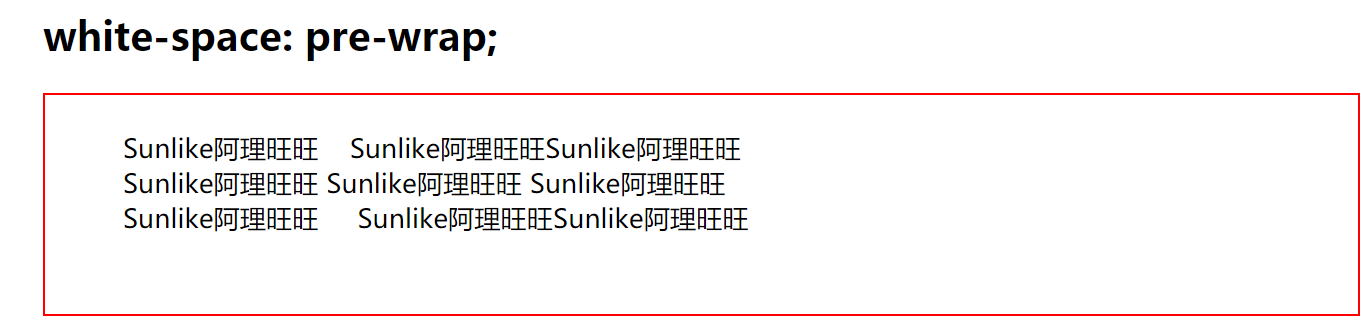
<h2> white-space: pre-wrap;</h2>
<div class = 'd5'>
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺 Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
</div>
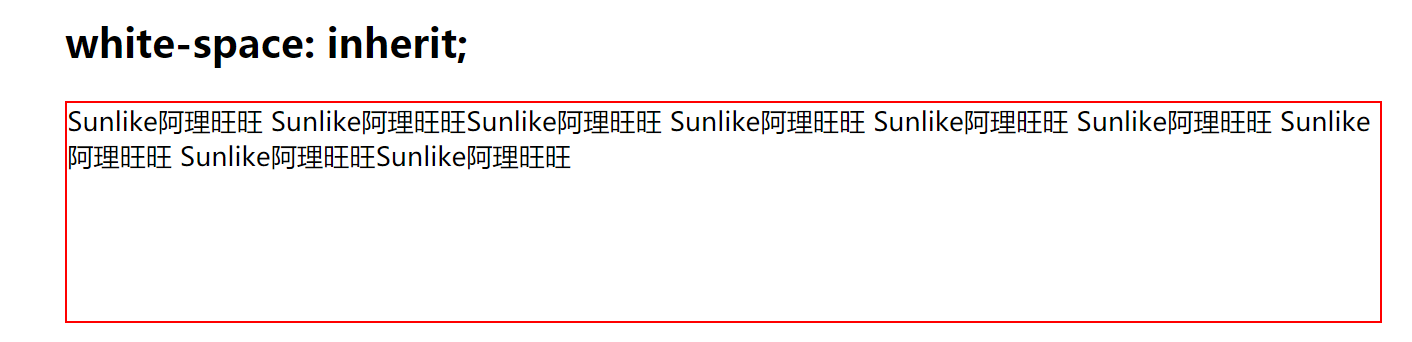
<h2>white-space: inherit;</h2>
<div class = 'd6'>
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺 Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
</div>
</div>
</body>
</html>
效果1:

总结1:(图解CSS3:默认值,空白处会被浏览器忽略)
效果2:

总结2:(图解CSS3:文本空白处会被浏览器扣留,其行为方式类似HTML中的<pre>标签效果)
效果3:

总结3:(图解CSS3:空白符序列被浏览器忽略,文本不会换行,文本会在同一行上,直到遇到换行便签</br>)
效果4:

总结4:(图解CSS3:合并空白符序列,但保留换行符)
效果5:

总结5:(图解CSS3:保留空白符序列,但是进行正常的换行,此属性值不支持IE7.0和firefox3.0一下的版本)
效果6:

总结6:(图解CSS3:继承父元素的white-space属性值)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号